Trắc nghiệm Mĩ thuật 12 Thiết kế mĩ thuật đa phương tiện Kết nối Bài 2: Thiết kế mĩ thuật giao diện website (P2)
Bộ câu hỏi và Trắc nghiệm Mĩ thuật 12 kết nối tri thức Bài 2: Thiết kế mĩ thuật giao diện website (P2) có đáp án. Học sinh luyện tập bằng cách chọn đáp án của mình trong từng câu hỏi. Dưới cùng của bài trắc nghiệm, có phần xem kết quả để so sánh kết quả bài làm của mình. Kéo xuống dưới để bắt đầu.
TRẮC NGHIỆM
Câu 1: Đâu không phải đặc điểm của quy tắc khối tiêu chuẩn?
- A. Phân cấp các phần thông tin tương tự nhau thành các khối bằng nhau về kích thước và giống nhau cách sắp xếp các chi tiết.
- B. Các trang thường dùng khối tiêu chuẩn là các trang có nhiều tin tức hoặc nội dung liệt kê, ví dụ như: trang sản phẩm, trang album ảnh....
C. Phân cấp các phần thông tin tương tự nhau thành các khối bằng nhau về kích thước và khác nhau cách sắp xếp các chi tiết.
- D. Các khối này thường được đặt thẳng hàng theo cả chiều dọc lẫn chiều ngang.
Câu 2: Quy tắc lưới phân cấp không có đặc điểm nào sau đây?
- A. Các diện tích nhỡ hoặc bé hơn thể hiện các nội dung khác ít quan trọng hơn theo kịch bản phân cấp thông tin của trang
- B. Tạo diện tích mới bằng cách nhóm các số lượng cột khác nhau.
- C. Diện tích lớn ưu tiên trình bày các nội dung quan trọng, nổi bật.
D. Số lượng cột được nhóm càng nhiều thì diện tích càng nhỏ.
Câu 3: Quy tắc 1/3 là gì?
A. Chia màn hình ra làm 3 phần theo chiều ngang và 3 phần theo chiều dọc.
- B. Chia màn hình ra làm 1 phần theo chiều ngang và 3 phần theo chiều dọc.
- C. Chia màn hình ra làm 3 phần theo chiều ngang và 1 phần theo chiều dọc.
- D. Chia màn hình ra làm 1/3 phần theo chiều ngang và 1/3 phần theo chiều dọc.
Câu 4: Quy tắc 1/3 thường được sử dụng làm gì?
- A. Quy tắc 1/3 hay được sử dụng cho trưng bày sản phẩm trên trang chủ.
- B. Quy tắc 1/3 hay được sử dụng cho bố trí màu sắc trên trang chủ.
C. Quy tắc 1/3 hay được sử dụng cho bố cục giao diện trang chủ.
- D. Quy tắc 1/3 hay được sử dụng để thu hút người xem.
Câu 5: Tác dụng của việc sử dụng quy tắc cột là gì?
- A. Làm cho nội dung và diện tích của các phần thông tin được rõ ràng và đồng bộ.
B. Làm cho nội dung và diện tích của các phần thông tin được rõ ràng và đồng bộ, việc thay đổi thông tin hoặc đảo vị trí của các cột một cách linh hoạt cũng trở nên dễ dàng hơn.
- C. Giúp việc thay đổi thông tin hoặc đảo vị trí của các cột một cách linh hoạt cũng trở nên dễ dàng hơn.
- D. Giúp trang chủ nhìn đẹp mắt và hiện đại hơn.
Câu 6: Dựa vào đâu để xác định kích thước màn hình để sắp xếp bố cục phù hợp nhất?
A. Cần xác định được mục tiêu, đối tượng và nhu cầu cụ thể.
- B. Xác định đối tượng người truy cập.
- C. Xác định nhu cầu của người xem.
- D. Xác định mục tiêu của website.
Câu 7: Trang quan trọng nhất của website là trang chủ. Vì sao?
- A. Vì đây là trang chứa nội dung quan trọng nhất của website.
- B. Vì đây là trang quyết định số lượng người dùng truy cập vào website.
C. Vì đây là trang mà người dùng xem đầu tiên khi nhấp con trỏ vào một tên miền website.
- D. Vì đây là trang chi phối những hoạt động khác của cả website.
Câu 8: Tỉ lệ vàng được xác định như thế nào?
- A. Tỉ lệ vàng được xác định bằng cách chia đoạn thẳng AB thành 2 phần, trong đó đoạn A dài hơn đoạn B.
- B. Tỉ lệ vàng được xác định bằng cách chia đoạn thẳng AB thành 2 phần, trong đó đoạn B dài hơn đoạn A.
- C. Tỉ lệ vàng được xác định bằng cách chia đoạn thẳng AB thành 2 phần, trong đó đoạn A ngắn hơn đoạn B.
D. Tỉ lệ vàng được xác định bằng cách chia đoạn thẳng AB thành 2 phần, trong đó đoạn A dài hơn đoạn B. Sau đó lấy tổng A + B chia cho A nếu bằng giá trị 1.618 thì đó là tỉ lệ vàng.
Câu 9: Đâu là công thức tổng quát xác định tỉ lệ vàng?
- A. A/B = (A+B)/A = 1.168 = Φ.
B. A/B = (A+B)/A = 1.618 = Φ.
- C. A/B = (A+B)/2 = 1.618 = Φ.
- D. A/B = (A+B)/A = 1.681 = Φ.
Câu 10: Tỉ lệ vàng thường được đối tượng nào sử dụng?
- A. Thường được dùng cho những trang có hình ảnh và lượng thông tin ít.
- B. Thường được dùng cho những trang có nhiều hình ảnh và lượng thông tin nhiều.
- C. Thường được dùng cho những trang tạo ấn tượng có ít hình ảnh và lượng thông tin nhiều.
D. Thường được dùng cho trang chủ, hoặc những trang tạo ấn tượng có nhiều hình ảnh và lượng thông tin ít.
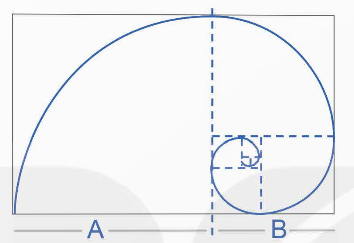
Câu 11: Hình ảnh dưới đây là bố cục nào?

- A. 1/3.
B. Tỉ lệ vàng.
- C. Quy tắc cột.
- D. Khối tiêu chuẩn.
Câu 12: Chức năng quan trọng nhất của hình minh họa và các biểu tượng trong thiết kế website là gì?
- A. Chức năng truyền tải thông tin
- B. Chức năng làm đẹp.
C. Chức năng làm đẹp, chức năng truyền tải thông tin và là điểm nhấn giúp thu hút sự chú ý của người dùng, đồng thời hướng họ thực hiện hành động đúng vào mục tiêu.
- D. Chức năng là điểm nhấn giúp thu hút sự chú ý của người dùng.
Câu 13: Người đọc thường chú ý trước tiên đến phần hình ảnh như thế nào?
A. Phần hình ảnh có gương mặt con người.
- B. Phần hình ảnh nhiều màu sắc.
- C. Phần hình ảnh hoạt hình.
- D. Phần hình ảnh về thời trang.
Câu 14: Vì sao bố cục trong thiết kế website cần gọn gàng, khoa học, đẹp đẽ?
- A. Vì giúp website thu hút sự chú ý và quan tâm của người dùng.
- B. Vì sẽ giúp website trình bày được nhiều thông tin hơn.
- C. Vì sẽ giúp website tiếp cận được nhiều đối tượng người dùng hơn.
D. Vì giúp người dùng có cái nhìn tổng quan và dễ dàng tìm kiếm thông tin, là yếu tố thu hút sự chú ý và quan tâm của người dùng.
Câu 15: Vì sao cần phải lên phương án thiết kế mĩ thuật giao diện website?
- A. Vì cần phải có bản mẫu trước khi tiến hành các bước tiếp theo.
B. Vì cần phải dựa vào yêu cầu đặt hàng, kinh phí và cần được chủ đầu tư xác nhận.
- C. Vì phải sửa theo nhu cầu của người dùng.
- D. Vì cần phải hiểu rõ mục tiêu của đơn vị, tổ chức sở hữu trang thông tin.
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận