Siêu nhanh giải bài 15 Tin học 12 Tin học ứng dụng Kết nối tri thức
Giải siêu nhanh bài 15 Tin học 12 Tin học ứng dụng Kết nối tri thức. Giải siêu nhanh Tin học 12 Tin học ứng dụng Kết nối tri thức. Những phần nào có thể rút gọn, lược bỏ và tóm gọn. Đều được áp dụng vào bài giải này. Thêm cách giải mới để học sinh lựa chọn. Để tìm ra phong cách học Tin học 12 Tin học ứng dụng Kết nối tri thức phù hợp với mình.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 15. MÀU CHO CHỮ VÀ NỀN.
KHỞI ĐỘNG
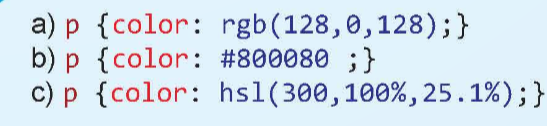
Các định dạng sau có thiết lập cùng một màu hay không? Em có nhận xét gì về thiết lập này?

Giải rút gọn:
Ba cách thiết lập màu tím trong CSS:
1. p {color: rgb(128, 0, 128);}:
Sử dụng giá trị RGB: (128, 0, 128)
Tương ứng với màu tím
2. p {color: #800080;}:
Sử dụng mã màu HEX: #800080
Cũng tương ứng với màu tím
3. p {color: hsl(300, 100%, 25.1%);}:
Sử dụng giá trị HSL: (300, 100%, 25.1%)
Tương ứng với màu tím
1. HỆ THỐNG MÀU CỦA CSS
Hoạt động 1: Tìm hiểu cách biểu diẽn màu trong HTML và CSS
Cùng thảo luận và tìm hiểu hệ màu RGB hỗ trợ bởi HTML và CSS
Giải rút gọn:
1. Khái niệm:
RGB (Red, Green, Blue) là hệ màu cơ bản được sử dụng trong HTML và CSS.
Mỗi màu được biểu thị bằng giá trị từ 0 đến 255 (số nguyên 8 bit).
Kết hợp các giá trị RGB tạo ra hàng triệu màu sắc.
2. Cách biểu diễn màu RGB:
Hàm rgb(red, green, blue):
Ví dụ: rgb(255, 0, 0) - màu đỏ, rgb(0, 255, 0) - màu xanh lá cây.
Hàm rgba(red, green, blue, alpha):
Thêm alpha (0.0 - 1.0) để điều chỉnh độ trong suốt.
Ví dụ: rgba(255, 0, 0, 0.5) - màu đỏ 50% trong suốt.
Mã hexa (#rrggbb):
Mỗi cặp ký tự đại diện cho giá trị RGB.
Ví dụ: #FF0000 - màu đỏ, #00FF00 - màu xanh lá cây.
3. Ứng dụng:
Xác định màu sắc cho các yếu tố HTML/CSS.
Sử dụng giá trị RGB hoặc mã hexa tương ứng.
Câu hỏi 1: Các màu cơ bản red, yellow, green, blue, magentam cyan được thể hiện bằng hàm hsl như thế nào?
Giải rút gọn:
Red (đỏ): HSL(0, 100%, 50%)
Yellow (vàng): HSL(60, 100%, 50%)
Green (xanh lá cây): HSL(120, 100%, 50%)
Blue (xanh dương): HSL(240, 100%, 50%)
Magenta (đỏ tím): HSL(300, 100%, 50%)
Cyan (xanh lam): HSL(180, 100%, 50%)
Câu hỏi 2: Trong hệ màu rgb có bao nhiêu màu thuộc màu xám?
Giải rút gọn:
Trong hệ màu RGB, màu xám được đại diện bởi các giá trị RGB giống nhau. Cụ thể, nếu giá trị đỏ (red), xanh lá cây (green) và xanh dương (blue) đều bằng nhau, chúng ta sẽ có một màu xám. Vì mỗi kênh màu có 256 giá trị từ 0 đến 255, nên có tổng cộng 256 màu xám khác nhau trong hệ màu RGB.
Hoạt động 2: Tìm hiểu cách thiết lập màu chữ và màu nền bằng CSS
Cùng thảo luận về cách thiết lập màu trong các mẫu CSS và trả lời các câu hỏi sau:
1. Cách thiết lập định dạng màu chữ trong CSS như thế nào?
2. Cách thiết lập màu nền cho các phần tử CSS như thế nào?
Giải rút gọn:
- Để thiết lập định dạng màu chữ trong CSS, bạn có thể sử dụng thuộc tính "color". Có thể áp dụng giá trị màu bằng tên màu (ví dụ: "red", "blue"), mã hex (ví dụ: "#FF0000" cho màu đỏ) hoặc giá trị RGB (ví dụ: "rgb(255, 0, 0)" cho màu đỏ).
- Để thiết lập màu nền cho các phần tử CSS, bạn có thể sử dụng thuộc tính "background-color". Tương tự như màu chữ, bạn có thể áp dụng giá trị màu bằng tên màu, mã hex hoặc giá trị RGB.
2. THIẾT LẬP BỘ CHỌN LÀ TỔ HỢP CÁC PHẦN TỬ CÓ QUAN HỆ
Hoạt động 3: Tìm hiểu cách thiết lập bộ chọn là tổ hợp các phần tử
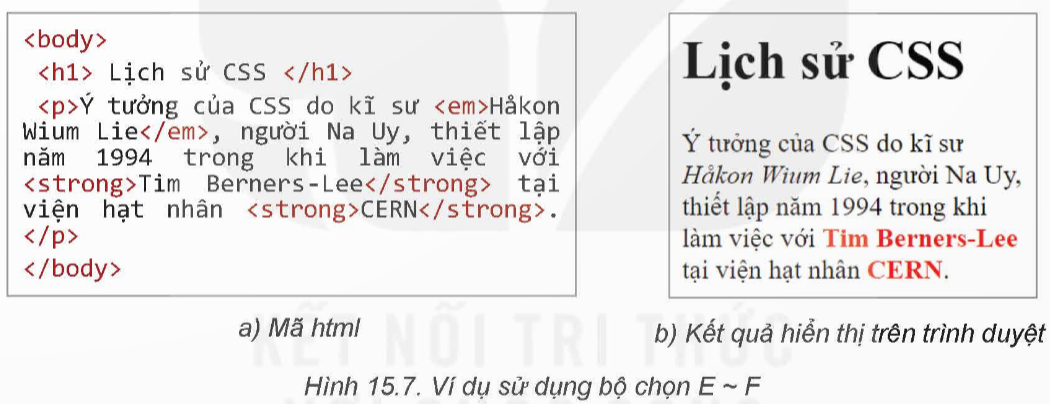
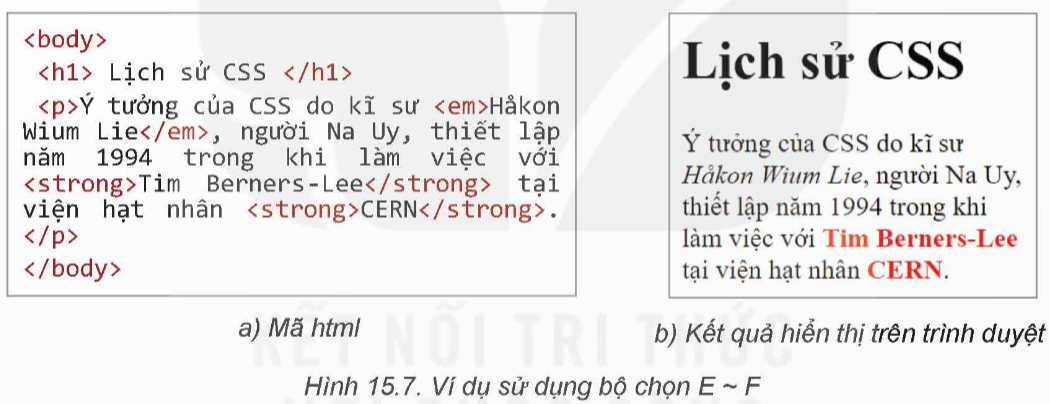
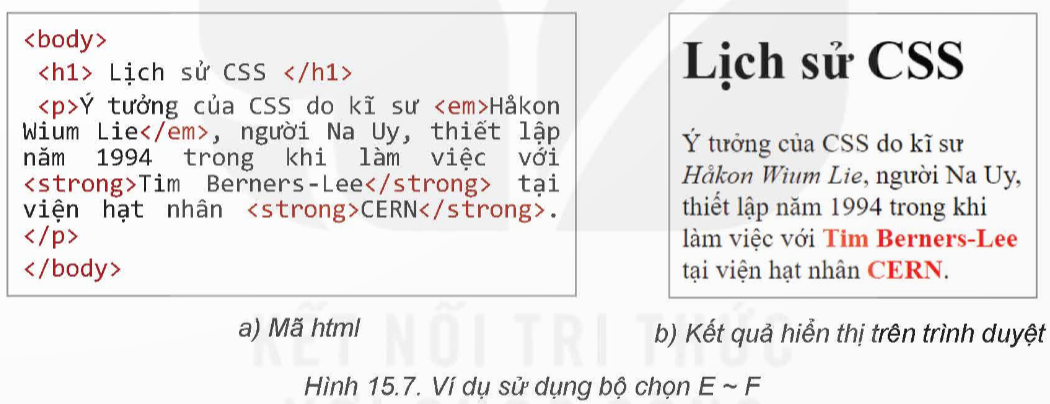
Quan sát, trao đổi và thảo luận về 4 trường hợp bộ chọn là tổ hợp các phần tử, nêu ý nghĩa và sự khác biệt giữa các trường hợp này: E F, E > F, E + F và E ~ F.
Giải rút gọn:
E F: Chọn tất cả F là con cháu của E (bất kể cấp độ lồng nhau).
E > F: Chọn F là con trực tiếp của E.
E + F: Chọn F là sibling liền kề sau E (chỉ chọn 1 phần tử).
E ~ F: Chọn tất cả F là sibling cùng cấp với E (bao gồm cả F lồng nhau).
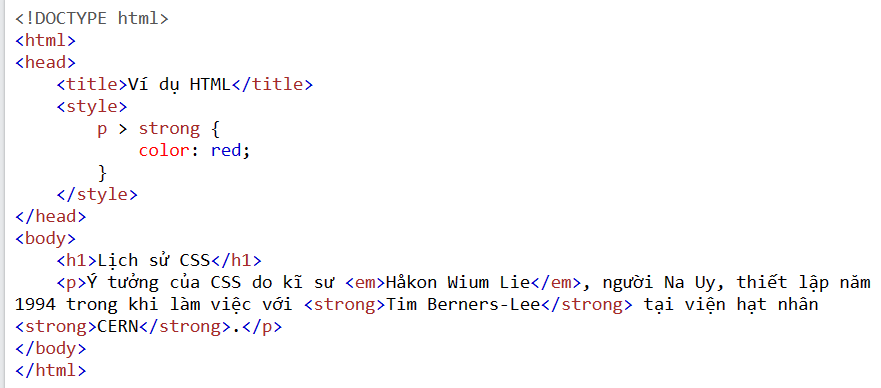
Câu hỏi 1: Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p > strong thì kết quả sẽ như thế nào?

Giải rút gọn:
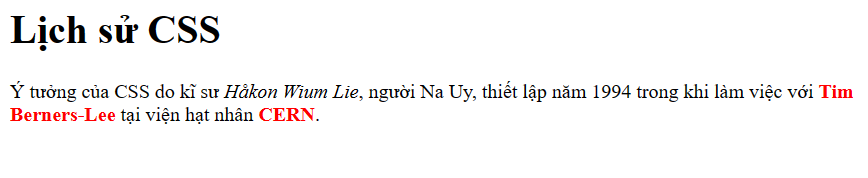
Nếu thay mẫu em ~ strong bằng p > strong, kết quả sẽ không thay đổi. Lí do là trong cấu trúc HTML, phần tử <strong> đang nằm trực tiếp trong phần tử <p>. Do đó, cả hai trường hợp em ~ strong và p > strong đều sẽ chọn phần tử <strong> đó và áp dụng các định dạng CSS tương ứng.
Mã HTML sau khi sửa:

Kết quả hiển thị:

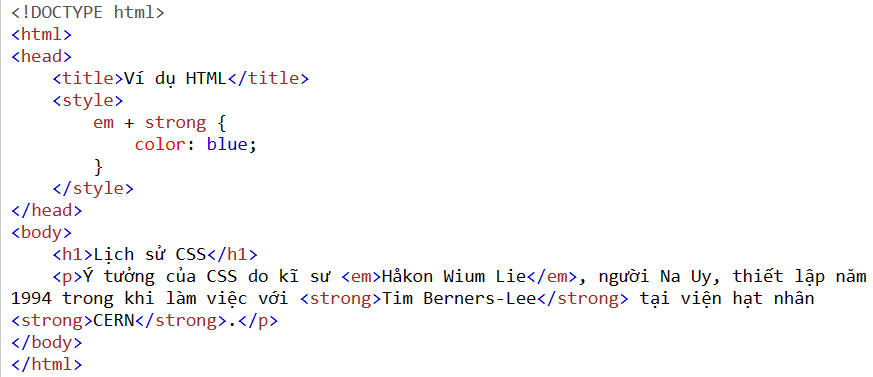
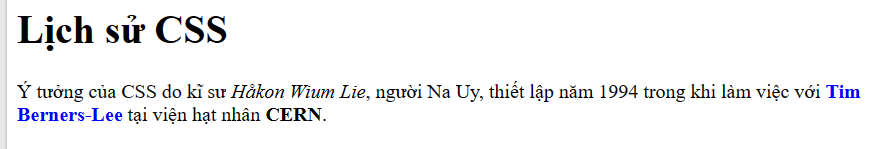
Câu hỏi 2: Trong ví dụ ở Hình 15.7 nếu thay mẫu em ~ strong bằng em + strong thì kết quả sẽ như thế nào?

Giải rút gọn:
Câu hỏi 3: Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p strong thì kết quả sẽ như thế nào?

Giải rút gọn:
Kết quả là các phần tử <strong> ngay sau phần tử <em> sẽ có màu chữ xanh.
Mã HTML sau khi thay đổi:

Kết quả hiển thị:

LUYỆN TẬP
Câu 1: Thiết lập hệ màu cơ bản (17 mảu của CSS2.1) theo bộ ba tham số R, G, B.
Giải rút gọn:
- Đen: RGB(0, 0, 0)
- Trắng: RGB(255, 255, 255)
- Đỏ: RGB(255, 0, 0)
- Xanh lá cây: RGB(0, 128, 0)
- Xanh da trời: RGB(0, 0, 255)
- Xanh lam: RGB(0, 0, 128)
- Vàng: RGB(255, 255, 0)
- Cam: RGB(255, 165, 0)
- Hồng: RGB(255, 192, 203)
- Tím: RGB(128, 0, 128)
- Xanh dương: RGB(0, 0, 139)
- Xám: RGB(128, 128, 128)
- Xám đậm: RGB(169, 169, 169)
- Xám nhạt: RGB(211, 211, 211)
- Nâu: RGB(165, 42, 42)
- Xanh oliv: RGB(128, 128, 0)
- Xanh lá cây đậm: RGB(0, 100, 0)
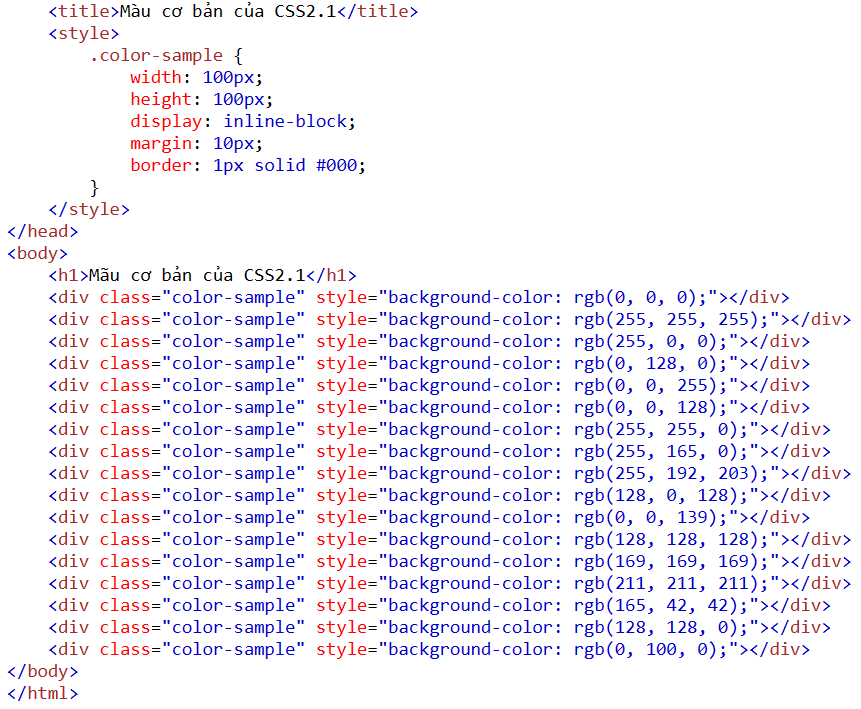
Mã HTML:

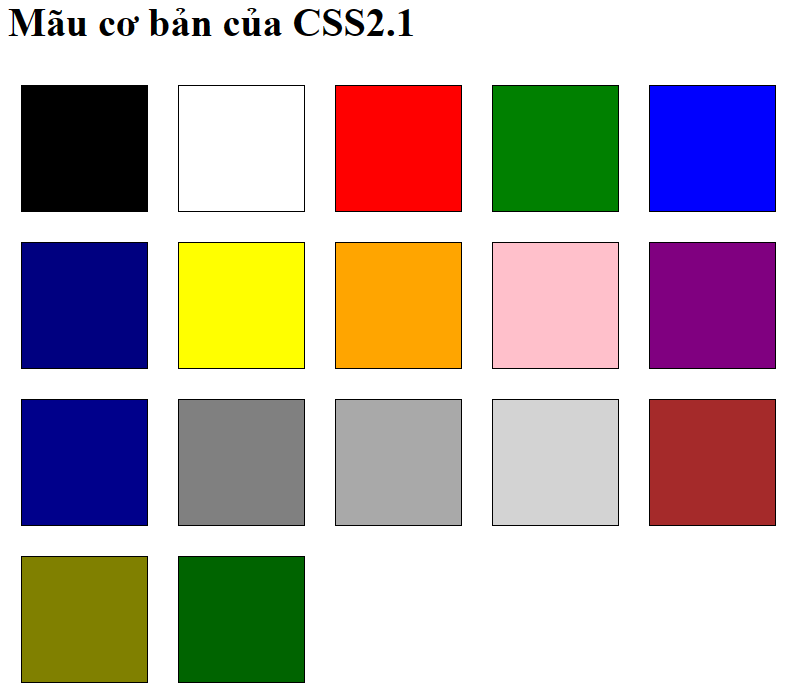
Kết quả hiển thị của các màu tương ứng:

Câu 2: Khi nào các mẫu định dạng E F và E > F có tác dụng như nhau?
Giải rút gọn:
Các mẫu định dạng E F và E > F trong CSS có tác dụng như nhau trong trường hợp sau:
- Khi phần tử F là con trực tiếp của phần tử E.
VẬN DỤNG
Câu 1: Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E1 E2 E3.
b) E1 > E2 >E3.
Giải rút gọn:
a)
- Chọn tất cả các phần tử E3 là con cháu của E1 (bao gồm cả E2).
- E2 và E3 có thể nằm ở bất kỳ vị trí nào trong cây phân cấp của E1
Ví dụ:

Trong ví dụ trên, .container .parent .child span chọn tất cả các phần tử <span> nằm trong bất kỳ phần tử nào có lớp .child nằm trong bất kỳ phần tử nào có lớp .parent nằm trong bất kỳ phần tử nào có lớp .container.
b) - Chọn tất cả các phần tử E3 là con trực tiếp của E2, và E2 là con trực tiếp của E1.
- và E3 phải nằm trực tiếp trong E1.
Ví dụ:

.parent > .child > span chọn tất cả các phần tử <span> là con trực tiếp của phần tử có lớp .child, và .child là con trực tiếp của .parent.
Câu 2: Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E + F +G.
b) E >F + G
Giải rút gọn:
a)
- Chọn tất cả các phần tử G là sibling kế tiếp của F, và F là sibling kế tiếp của E.
- E, F và G phải nằm cùng cấp độ trong cây phân cấp và F nằm ngay sau E.
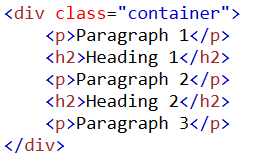
Ví dụ:

.container h2 + p + p chọn tất cả các phần tử <p> nằm ngay sau một phần tử <h2> và sau một phần tử <p> khác, tất cả cùng nằm trong phần tử có lớp .container.
b) - Chọn tất cả các phần tử G là sibling kế tiếp của F, và F là con trực tiếp của E.
- E, F và G phải nằm cùng cấp độ trong cây phân cấp và F nằm trực tiếp sau E.
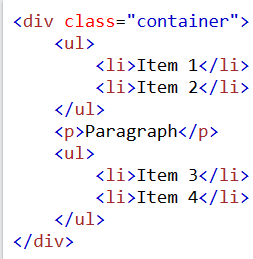
Ví dụ:

.container > ul + p + ul chọn tất cả các phần tử <ul> nằm trực tiếp sau một phần tử <p> và sau một phần tử <ul> khác, tất cả đều nằm trực tiếp trong phần tử có lớp .container.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải Tin học 12 Tin học ứng dụng Kết nối tri thức bài 15, Giải bài 15 Tin học 12 Tin học ứng dụng Kết nối tri thức, Siêu nhanh giải bài 15 Tin học 12 Tin học ứng dụng Kết nối tri thức
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận