Dễ hiểu giải Tin học ứng dụng 12 Kết nối bài 15: Tạo màu cho chữ và nền
Giải dễ hiểu bài 15: Tạo màu cho chữ và nền. Trình bày rất dễ hiểu, nên tiếp thu Tin học ứng dụng 12 Kết nối dễ dàng. Học sinh nắm được kiến thức và biết suy rộng ra các bài tương tự. Thêm 1 dạng giải mới để mở rộng tư duy. Danh mục các bài giải trình bày phía dưới
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 15. MÀU CHO CHỮ VÀ NỀN.
KHỞI ĐỘNG
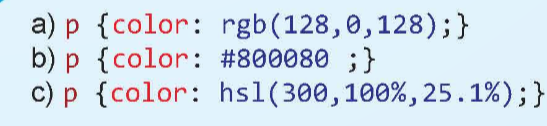
Các định dạng sau có thiết lập cùng một màu hay không? Em có nhận xét gì về thiết lập này?

Giải nhanh:
Cả ba định dạng đều thiết lập cùng một màu tím, tuy nhiên, cách biểu diễn màu sử dụng các hệ thống màu khác nhau. RGB sử dụng giá trị đỏ (Red), xanh lá cây (Green) và xanh dương (Blue), mã màu HEX sử dụng mã hexa và HSL sử dụng giá trị màu (Hue), độ bão hòa (Saturation) và độ sáng (Lightness).
1. HỆ THỐNG MÀU CỦA CSS
Hoạt động 1: Tìm hiểu cách biểu diẽn màu trong HTML và CSS
Cùng thảo luận và tìm hiểu hệ màu RGB hỗ trợ bởi HTML và CSS
Giải nhanh:
Hệ màu RGB là một hệ màu được hỗ trợ bởi HTML và CSS để biểu diễn các màu sắc. Trong hệ màu RGB, mỗi màu được đại diện bởi một giá trị từ 0 đến 255, tức là một số nguyên 8-bit. Kết hợp các giá trị của ba màu cơ bản này, chúng ta có thể tạo ra hàng triệu màu khác nhau.
Câu hỏi 1: Các màu cơ bản red, yellow, green, blue, magentam cyan được thể hiện bằng hàm hsl như thế nào?
Giải nhanh:
Red (đỏ): HSL(0, 100%, 50%)
Yellow (vàng): HSL(60, 100%, 50%)
Green (xanh lá cây): HSL(120, 100%, 50%)
Blue (xanh dương): HSL(240, 100%, 50%)
Magenta (đỏ tím): HSL(300, 100%, 50%)
Cyan (xanh lam): HSL(180, 100%, 50%)
Câu hỏi 2: Trong hệ màu rgb có bao nhiêu màu thuộc màu xám?
Giải nhanh:
Trong hệ màu RGB, có tổng cộng 256 màu xám khác nhau.
Hoạt động 2: Tìm hiểu cách thiết lập màu chữ và màu nền bằng CSS
Cùng thảo luận về cách thiết lập màu trong các mẫu CSS và trả lời các câu hỏi sau:
1. Cách thiết lập định dạng màu chữ trong CSS như thế nào?
2. Cách thiết lập màu nền cho các phần tử CSS như thế nào?
Giải nhanh:
Có thể sử dụng thuộc tính "color"..
Có thể sử dụng thuộc tính "background-color".
2. THIẾT LẬP BỘ CHỌN LÀ TỔ HỢP CÁC PHẦN TỬ CÓ QUAN HỆ
Hoạt động 3: Tìm hiểu cách thiết lập bộ chọn là tổ hợp các phần tử
Quan sát, trao đổi và thảo luận về 4 trường hợp bộ chọn là tổ hợp các phần tử, nêu ý nghĩa và sự khác biệt giữa các trường hợp này: E F, E > F, E + F và E ~ F.
Giải nhanh:
E F (Descendant selector): Chọn tất cả các phần tử F nằm bên trong phần tử E, bất kể cấp độ lồng nhau của chúng.
E > F (Child selector): Chọn các phần tử F là con trực tiếp của phần tử E.
E + F (Adjacent sibling selector): Chọn các phần tử F ngay sau phần tử E và cùng cấp với E.
E ~ F (General sibling selector): Chọn tất cả các phần tử F cùng cấp với phần tử E, ngay sau và lồng nhau.
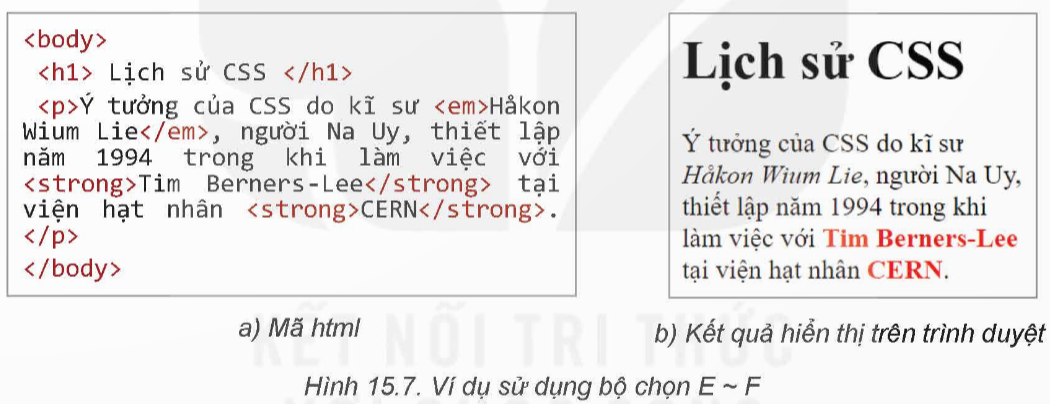
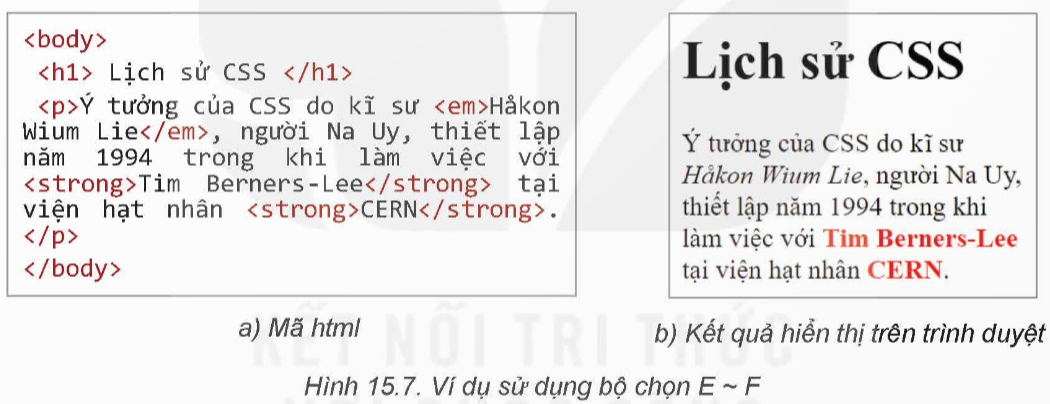
Câu hỏi 1: Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p > strong thì kết quả sẽ như thế nào?

Giải nhanh:
Kết quả sẽ không thay đổi.
Câu hỏi 2: Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p strong thì kết quả sẽ như thế nào?

Giải nhanh:
Kết quả là các phần tử <strong> ngay sau phần tử <em> sẽ có màu chữ xanh.
LUYỆN TẬP
Câu 1: Thiết lập hệ màu cơ bản (17 mảu của CSS2.1) theo bộ ba tham số R, G, B.
Giải nhanh:
Đen: RGB(0, 0, 0)
Trắng: RGB(255, 255, 255)
Đỏ: RGB(255, 0, 0)
Xanh lá cây: RGB(0, 128, 0)
Xanh da trời: RGB(0, 0, 255)
Xanh lam: RGB(0, 0, 128)
Vàng: RGB(255, 255, 0)
Cam: RGB(255, 165, 0)
Hồng: RGB(255, 192, 203)
Tím: RGB(128, 0, 128)
Xanh dương: RGB(0, 0, 139)
Xám: RGB(128, 128, 128)
Xám đậm: RGB(169, 169, 169)
Xám nhạt: RGB(211, 211, 211)
Nâu: RGB(165, 42, 42)
Xanh oliv: RGB(128, 128, 0)
Xanh lá cây đậm: RGB(0, 100, 0)
Câu 2: Khi nào các mẫu định dạng E F và E > F có tác dụng như nhau?
Giải nhanh:
Khi phần tử F là con trực tiếp của phần tử E.
VẬN DỤNG
Câu 1: Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E1 E2 E3.
b) E1 > E2 >E3.
Giải nhanh:
a) Đây là một mẫu kết hợp (trong CSS, áp dụng cho các phần tử E3 nằm trong phần tử E2, và phần tử E2 nằm trong phần tử E1.
Ví dụ:

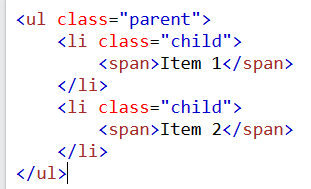
b) Đây là một mẫu kết hợp trong CSS, áp dụng cho các phần tử E3 là con trực tiếp của E2, và E2 là con trực tiếp của E1.
Ví dụ:

Câu 2: Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E + F +G.
b) E >F + G
Giải nhanh:
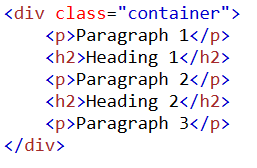
a) Đây là một mẫu kết hợp trong CSS, áp dụng cho các phần tử G là anh em kế tiếp của phần tử F, và phần tử F là anh em kế tiếp của phần tử E.
Ví dụ:

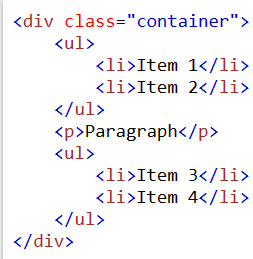
b) Đây là một mẫu kết hợp trong CSS, áp dụng cho các phần tử G là anh em kế tiếp của phần tử F, và phần tử F là con trực tiếp của phần tử E.
Ví dụ:

Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận