Dễ hiểu giải Tin học ứng dụng 12 Kết nối bài 9: Tạo danh sách, bảng
Giải dễ hiểu bài 9: Tạo danh sách, bảng. Trình bày rất dễ hiểu, nên tiếp thu Tin học ứng dụng 12 Kết nối dễ dàng. Học sinh nắm được kiến thức và biết suy rộng ra các bài tương tự. Thêm 1 dạng giải mới để mở rộng tư duy. Danh mục các bài giải trình bày phía dưới
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 9. TẠO DANH SÁCH, BẢNG
KHỞI ĐỘNG
Theo em, khi trang web chỉ toàn các đoạn văn bản thì cần trình bày thế nào cho dễ nhìn?
Giải nhanh:
Chúng ta có thể tạo các danh sách, bảng.
1. TẠO DANH SÁCH
Hoạt động 1: Nhận biết phần tử từ danh sách
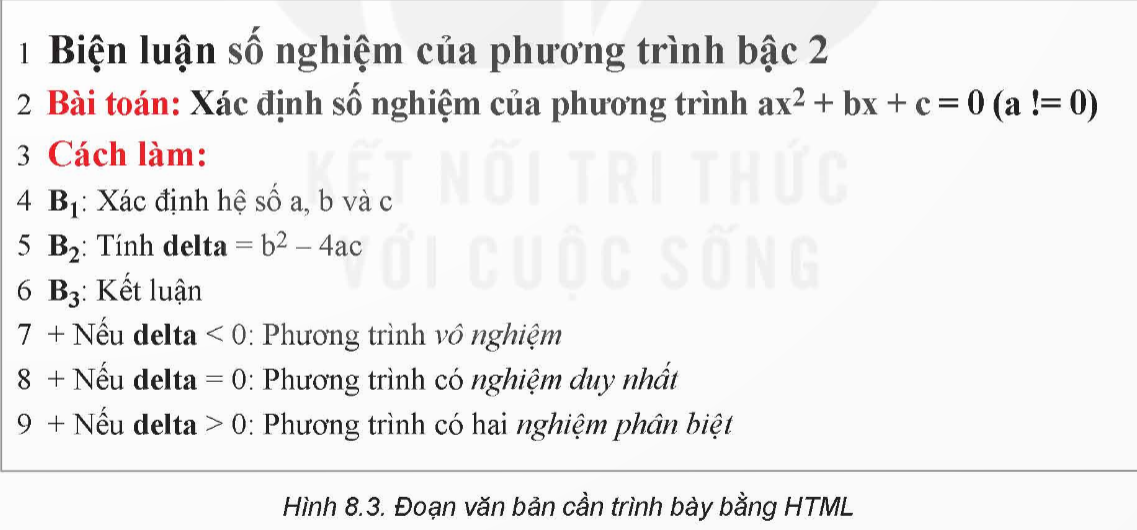
Em hãy quan sát hình 8.3 và nhận xét em có điểm nào có thể cải tiến về mặt trình bày không.

Giải nhanh:
Thứ tự sai, phông chữ không đều, bôi đen những chỗ không hợp lý.
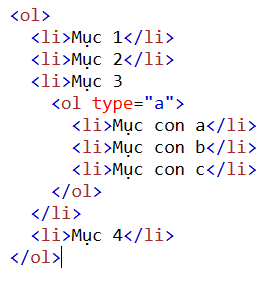
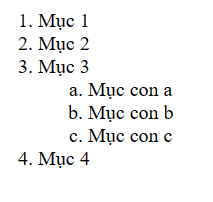
Câu hỏi: Làm thế nào để tạo một danh sách lồng nhau, danh sách mức 1 đánh số dạng 1, 2, 3,… và danh sách mức 2 dạng a, b, c.
Giải nhanh:
Ta có thể sử dụng các thẻ HTML như sau:

Khi đó kết quả trả về là:

2. THIẾT LẬP BẢNG
Hoạt động 2: Lựa chọn định dạng phù hợp nhất
Trong Hội chợ ẩm thực ở trường, lớp 12E dự định bán một số món, các bạn muốn đăng trên trang web của lớp các thông tin: món ăn, đơn giá, số lượng và tổng số tiền. Theo em, các bạn nên dùng dạng biểu diễn nào: danh sách, danh sách mô tả hay bảng. Tại sao?
Giải nhanh:
Nên sử dụng bảng bởi vì: dễ quan sát, cập nhật và các thao tác tính toán.
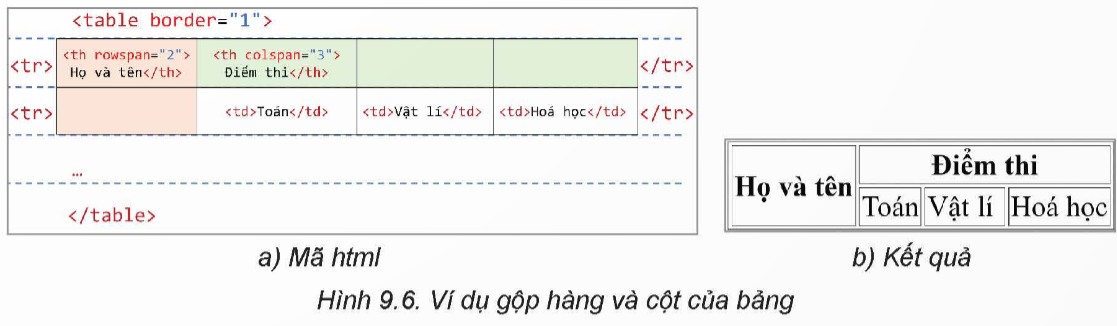
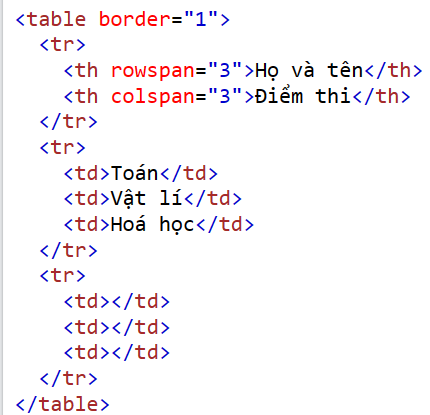
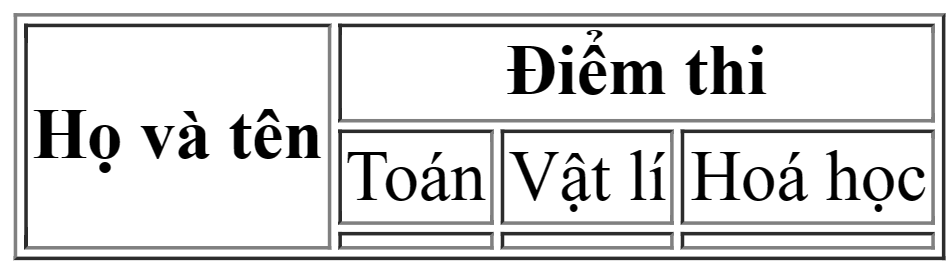
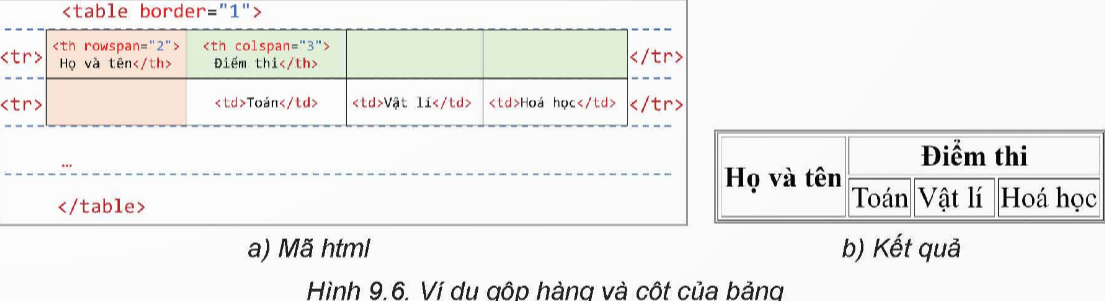
Câu hỏi: Bảng trong ví dụ trên Hình 9.6 có nhược điểm gì? Cần làm thế nào để giải quyết nhược điểm đó?

Giải nhanh:
Nhược điểm: cột "Họ và tên" bị mất trong các ô dưới.
Có thể sửa lại bằng các thẻ HTML như sau:

Kết quả trả về:

LUYỆN TẬP
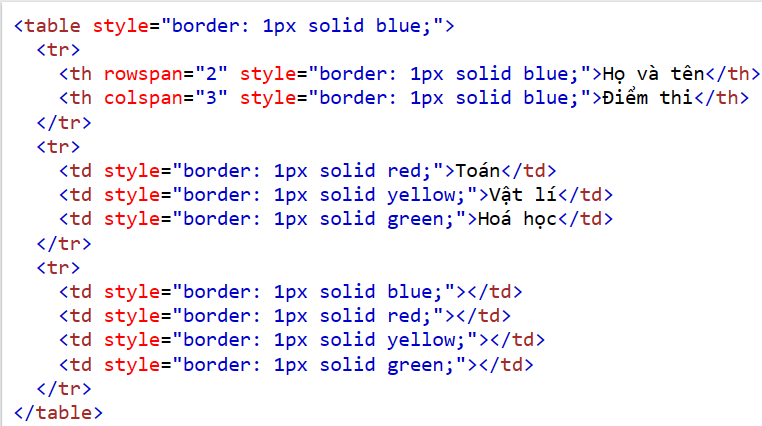
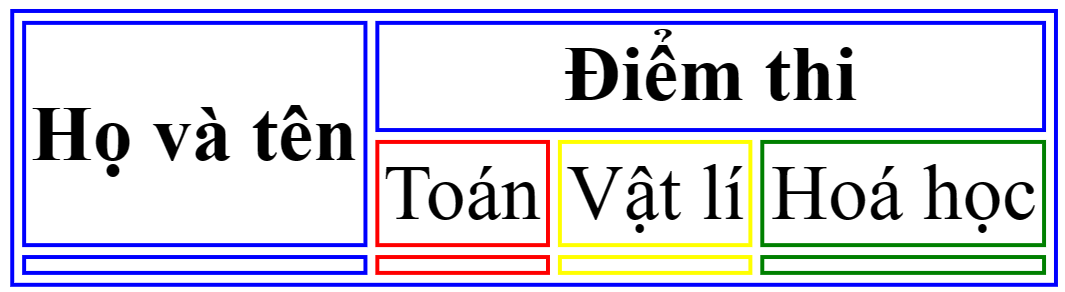
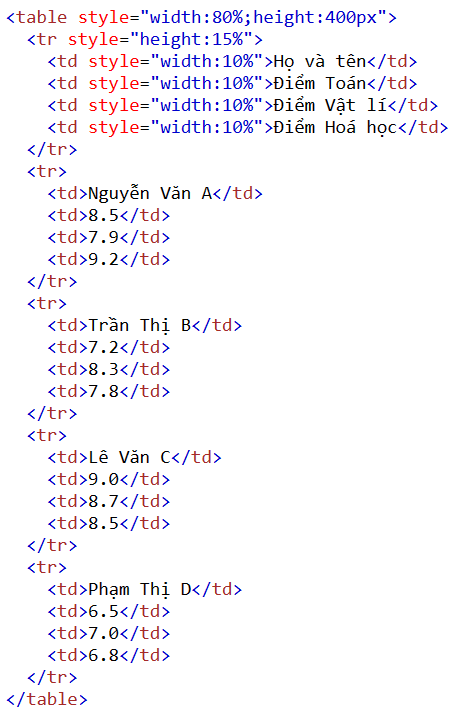
Sửa lại chương trình trong Hình 9.5a, sử dụng thuộc tính style thay vì thuộc tính border để tạo viền cho bảng. Sử dụng màu xanh cho viền của ô hai dòng đầu bảng và sử dụng ba màu đỏ, vàng, xanh cho ba chữ Toán, Vật lí và Hoá học.

Giải nhanh:
Mã HTML:

Kết quả trả về:

VẬN DỤNG
Cho trước một bảng dữ liệu cỡ n x 4, mỗi hàng tương ứng với một bộ (họ tên, điểm Toán, điểm Vật lí, điểm Hoá học). Viết chương trình Python để tạo ra tệp HTML thực hiện việc vẽ bảng tương tự như Hình 9.5 và bổ sung dữ liệu vào các hàng phía dưới.

Giải nhanh:
HTML để tạo bảng:

Kết quả trả về:

Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận