Dễ hiểu giải Tin học ứng dụng 12 Kết nối bài 7: HTML và cấu trúc trang web
Giải dễ hiểu bài 7: HTML và cấu trúc trang web. Trình bày rất dễ hiểu, nên tiếp thu Tin học ứng dụng 12 Kết nối dễ dàng. Học sinh nắm được kiến thức và biết suy rộng ra các bài tương tự. Thêm 1 dạng giải mới để mở rộng tư duy. Danh mục các bài giải trình bày phía dưới
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 7. HTML VÀ CẤU TRÚC TRANG WEB
KHỞI ĐỘNG
Các em đã được làm quen với khái niệm website và trang web, cũng có thể em đã biết cách sử dụng phần mềm để tạo ra các trang web với nội dung đa dạng và phong phú, hình thức trình bày đẹp.
Tuy nhiên, có thể các em vẫn muốn biết:
Các trang web thực chất có cấu trúc như thế nào?
Có thể “lập trình” để tạo ra được các trang web hay không? Nếu lập trình được thì “mã nguồn” của trang web là gì?
Các trang web có quan hệ như thế nào với ngôn ngữ HTML?
Trang web và trình duyệt web có quan hệ như thế nào?
Em hãy tìm câu trả lời.
Giải nhanh:
Các trang web có cấu trúc dựa trên ngôn ngữ đánh dấu siêu văn bản (HTML).
Có thể lập trình để tạo ra các trang web. Ngôn ngữ lập trình phổ biến là JavaScript, PHP, Python và nhiều ngôn ngữ khác. Mã nguồn của trang web là mã được viết bằng các ngôn ngữ lập trình này.
Các trang web được xây dựng bằng ngôn ngữ HTML.
Trang web và trình duyệt web có mối quan hệ chặt chẽ.
1. TRANG WEB VÀ HTML
Hoạt động 1: Tìm hiểu ngôn ngữ HTML và trang WEB
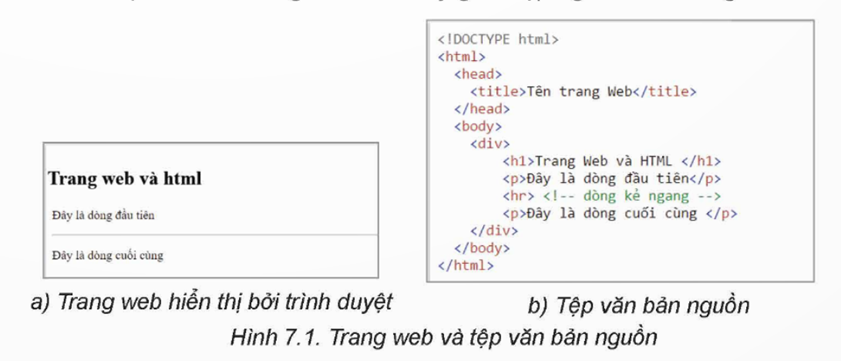
Các trang web mà em vẫn thường xem được hiển thị bởi trình duyệt web (ví dụ: Cốc cốcC, FireFox, Chrome). Thực chất chúng được tạo ra từ các tệp văn bản. Các tệp văn bản này được gọi là trang nguồn (hay mã nguồn) của trang web tương ứng. Quan sát Hình 7.1 và nhận xét về mã nguồn. Em thấy gì từ tệp nguồn của trang web?

Giải nhanh:
a) Trang web hiển thị bởi trình duyệt:
Tiêu đề của trang web là "Trang web và HTML".
Dòng đầu tiên là "Đây là dòng đầu tiên".
Dòng cuối cùng là "Đây là dòng cuối cùng"
b) Tệp văn bản nguồn Hình 7.1:
<!DOCTYPE html> <html> <head> <title>Tên trang Web</title> </head> <body> <div> <h1>Trang Web và HTML </h1> <p>Đây là dòng đầu tiên</p> <hr> <!-- dòng kẻ ngang <p>Đây là dòng cuối cùng </p> </div> </body> </html>
Đây là mã nguồn của trang web được viết bằng ngôn ngữ HTML.
Câu hỏi 1: Tệp văn bản trong Hình 7.1 có bao nhiêu phần tử HTML?
Giải nhanh:
Có 8 phần tử HTML:
<html.
<head>.
<title>.
<body>.
<div>.
<h1>.
<p>.
<hr>.
Câu hỏi 2: Nêu sự giống và khác nhau giữa thẻ HTML và phần từ HTML.
Giải nhanh:
Giống nhau: đều là thành phần cơ bản của ngôn ngữ đánh dấu siêu văn bản HTML, sử dụng để tạo cấu trúc và hiển thị nội dung trên trang web.
Khác nhau:
Thẻ HTML là các cặp thẻ bao gồm thẻ bắt đầu và thẻ kết thúc, được viết trong cặp dấu <" và ">".
Phần từ HTML là toàn bộ phần tử bao gồm thẻ bắt đầu, thẻ kết thúc và nội dung nằm giữa cặp thẻ đó.
2. CẤU TRÚC CƠ BẢN CỦA MỘT TỆP HTML
Hoạt động 2: Tìm hiểu cấu trúc cơ bản của một tệp HTML
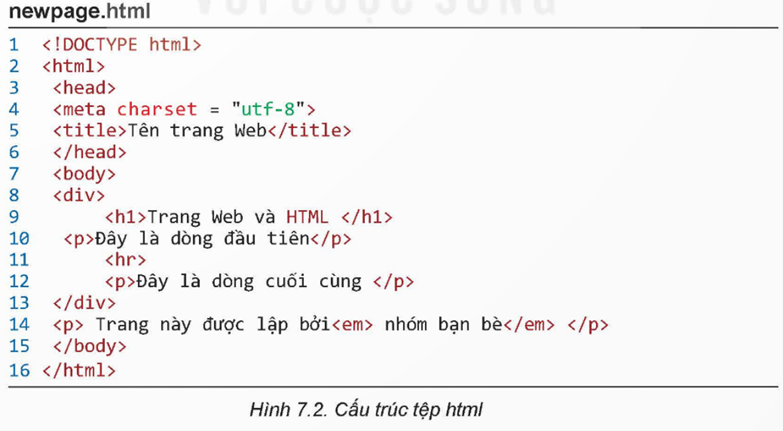
Quan sát tệp HTML sau, em có nhận xét gì về cấu trúc chung của một trang web?

Giải nhanh:
Trang web bao gồm các phần tử HTML lồng nhau, tạo thành một cây thông tin. Phần tử gốc của cây là <html>.
Trong <html> có phần tử <head> và phần tử <body>.
Các phần tử HTML có thể lồng nhau, tạo thành quan hệ cha-con trong cây thông tin.
Cấu trúc cây HTML này cho phép tổ chức và hiển thị nội dung của trang web theo cách tùy chỉnh, tạo ra giao diện và trải nghiệm người dùng.
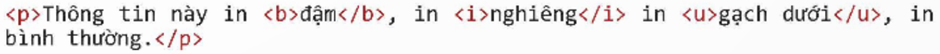
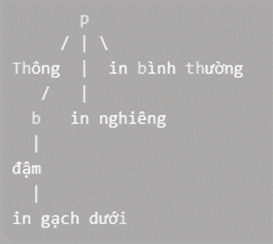
Câu hỏi 1: Vẽ sơ đồ cây của đoạn văn bản HTML sau:

Giải nhanh:

Câu hỏi 2: Cây HTML có bao nhiêu phần tử gốc?
Giải nhanh:
Cây HTML này có một phần tử gốc duy nhất là phần tử <html>.
3. PHẦN MỀM SOẠN THẢO HTML
Hoạt động 3: Tìm hiểu cách soạn thảo các tệp HTML
Hãy tìm hiểu những phần mềm có thể dùng để soạn thảo tập HTML. Thảo luận đế tìm ra cách soạn thảo tệp HTML hợp lí nhất.
Giải nhanh:
Notepad là phần mềm soạn thảo văn bản đơn giản có sẵn trên hệ điều hành Windows và MacOS.
Sublime Text là một phần mềm soạn thảo chương trình mạnh mẽ hỗ trợ nhiều ngôn ngữ lập trình, bao gồm HTML.
Trang web hỗ trợ soạn thảo HTML trực tuyến: w3schools.com và tutorialspoint.com.
Câu hỏi 1: Xếp các tên sau vào hai nhóm: phần mềm soạn thảo HTML và trình duyệt web:
Notepad.
Opera.
Sublime Text.
Chrome.
Cốc Cốc.
Notepad++.
FireFox.
Microsoft Edge.
Giải nhanh:
Nhóm phần mềm soạn thảo HTML: a, b, c
Nhóm trình duyệt web: d, e, f, g, h
Câu hỏi 2: Em có nhận xét gì về sự khác biệt khi soạn thảo HTML giữa các phần mềm chuyên nghiệp (ví dụ Notepad++, Sublime Text) và phần mềm soạn thảo văn bản thông thường (ví dụ Notepad)?
Giải nhanh:
Sự khác biệt chính giữa các phần mềm chuyên nghiệp và phần mềm thông thường khi soạn thảo HTML là mức độ hỗ trợ và tính năng có sẵn để tăng cường quá trình soạn thảo và chỉnh sửa mã nguồn HTΜL
LUYỆN TẬP
Câu 1: Tìm ví dụ về phần tử HTML không thể lồng, tức là không thể có quan hệ cha – con trong cây thông tin của trang web.
Giải nhanh:
Ví dụ: phần tử <img>.
Câu 2: Chọn một văn bản đơn giản. Soạn thảo tệp HTML để hiển thị nội dung văn bản đó. Vẽ cây thông tin các phần tử HTML của trang web vừa soạn thảo.
Giải nhanh:
Văn bản đơn giản: "Xin chào! Đây là trang web của tôi."
Tệp HTML tương ứng:
Html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Trang Web Của Tôi</title>
</head>
<body>
<h1>Xin chào!</h1>
<p>Đây là trang web của tôi.</p>
</body>
</html>
Cây thông tin các phần tử HTML của trang web này:
<html>: Phần tử gốc của trang web.
<head>: Phần tử chứa thông tin đầu trang web.
<meta>: Phần tử định nghĩa các thông tin về tệp HTML.
<title>: Phần tử đặt tiêu đề cho trang web.
<body>: Phần tử chứa nội dung hiển thị trên trang web.
<h1>: Phần tử tiêu đề cấp 1.
<p>: Phần tử đoạn văn bản.
VẬN DỤNG
Câu 1: Em hãy tìm trên mạng các trang web hỗ trợ soạn thảo HTML trực tuyến.
Giải nhanh:
CodePen (https://codepen.io ), JSFiddle (https://jsfiddle.net/)
Câu 2: Sử dụng phần mềm soạn thảo HTML và soạn thảo trang web có nội dung như Hình 7.7. Lưu ý rằng thẻ <img> với tính năng thể hiện ảnh trên trang web có cú pháp: <img src="tên tệp ảnh">, trong đó “tên tệp ảnh” chính là đường dẫn của tệp hình ảnh cần đưa lên trang.
Giải nhanh:
Gợi ý:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Trang Web Với Hình Ảnh</title>
</head>
<body>
<h1>Hình 7.7</h1>
<p>Lưu ý rằng thẻ <img> với tính năng thể hiện ảnh trên trang web có cú pháp:</p>
<p><img src="tên tệp ảnh">, trong đó "tên tệp ảnh" chính là đường dẫn của tệp hình ảnh cần đưa lên trang.</p>
<img src="ten-tep-anh.jpg" alt="BÀI 7. HTML VÀ CẤU TRÚC TRANG WEB">
</body>
</html>
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận