Dễ hiểu giải Tin học ứng dụng 12 Kết nối bài 13: Khái niệm, vai trò của CSS
Giải dễ hiểu bài 13: Khái niệm, vai trò của CSS. Trình bày rất dễ hiểu, nên tiếp thu Tin học ứng dụng 12 Kết nối dễ dàng. Học sinh nắm được kiến thức và biết suy rộng ra các bài tương tự. Thêm 1 dạng giải mới để mở rộng tư duy. Danh mục các bài giải trình bày phía dưới
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 13. KHÁI NIỆM, VAI TRÒ CỦA CSS
KHỞI ĐỘNG
Quan sát trang web trong Hình 13.1 và trả lời các câu hỏi sau:
Mã nguồn trang web có những phần tử HTML nào?
Định dạng các phần tử HTML này có những đặc điểm chung nào?
Có thể định dạng mẫu một lần để áp dụng mẫu đó cho nhiều phần tử HTML được không?

Giải nhanh:
Mã nguồn trang web có thể bao gồm nhiều phần tử HTML khác nhau như <html>, <head>, và <body>.
Các phần tử HTML được định dạng chung bằng cách sử dụng CSS để áp dụng các quy tắc định dạng.
1. Khái niệm mẫu định dạng css
Hoạt động 1: Tìm hiểu khái niệm và ý nghĩa của CSS
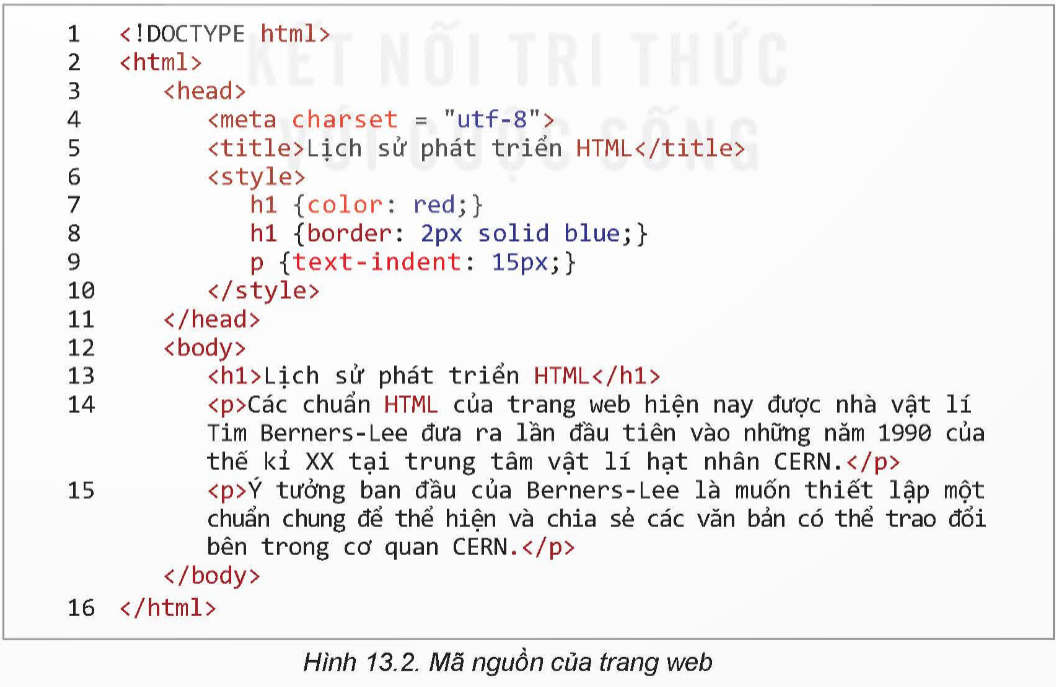
1. Hình 13.2 là mã nguồn của trang web trong hình 13.1. Em có nhận xét gì về cách thiết lập định dạng của trang này.

2. Em thấy gì từ đoạn mã nguồn trên?
Giải nhanh:
Chúng ta thấy rằng định dạng của trang web được thiết lập bằng CSS.
Câu hỏi 1: Ngôn ngữ CSS có phải là HTML không?
Giải nhanh:
Ngôn ngữ CSS không phải là HTML. CSS là một ngôn ngữ độc lập với HTML được sử dụng để định dạng và thiết kế trang web.
Câu hỏi 2: Các mẫu định dạng CSS thường được mô tả như thế nào?
Trong một bảng.
Phải viết trên một hàng.
Có thể viết trên nhiều hàng.
Giải nhanh:
Câu C đúng.
2. CẤU TRÚC CSS
Hoạt động 2: Tìm hiểu cấu trúc tổng quát của CSS
Quan sát, tìm hiểu và thảo luận về cấu trúc tổng quát của các mẫu định dạng CSS
Giải nhanh:
Một mẫu định dạng CSS có hai phần:
Vùng mô tả: gồm một hay nhiều quy định có dạng
 , các quy định được viết cách nhau bởi dấu “;”.
, các quy định được viết cách nhau bởi dấu “;”.Bộ chọn: quy định những thẻ HTML nào được chọn để áp dụng định dạng.
Câu hỏi 1: Nếu muốn thiết lập CSS để áp dụng cho toàn bộ tệp HTML thì làm cách nào?
Giải nhanh:
Có thể sử dụng cách thiết lập CSS trong (internal CSS) hoặc cách thiết lập CSS ngoài (external CSS).
Câu hỏi 2: Nếu muốn thiết lập CSS để có thể áp dụng đồng thời cho nhiều trang web thì làm cách nào?
Giải nhanh:
Có thể tạo một tệp CSS riêng, chứa các mẫu định dạng CSS, và sau đó liên kết tệp CSS này với các trang web khác nhau.
3. VAI TRÒ, Ý NGHĨA CỦA CSS
Hoạt động 3: Tìm hiểu ý nghĩa, vai trò của CSS
Tìm hiểu, thảo luận và trả lời các câu hỏi sau:
Nếu không dùng CSS thì các định dạng của trang web phải thực hiện theo cách nào?
Sử dụng CSS có những ưu điểm gì trong việc định dạng trang web.
Giải nhanh:
1. Các định dạng của trang web phải được thực hiện thông qua việc thiết lập các thuộc tính cho từng phần tử HTML.
2. Ưu điểm:
Tách biệt giữa nội dung (HTML) và mẫu định dạng (CSS).
Mã CSS có thể viết một lần và áp dụng cho nhiều phần tử HTML.
CSS cho phép tạo ra các mẫu định dạng độc lập.
CSS cung cấp các tính năng đa dạng, khả năng tùy chỉnh định dạng cho các thiết bị khác nhau.
Câu hỏi 1: Nếu muốn tất cả các đoạn văn bản của trang web có màu xanh (blue) thì cần thiết lập định dạng CSS như thế nào?
Giải nhanh:
CSS nội tuyến (Inline CSS).
CSS trong (Internal CSS).
CSS ngoài (External CSS).
Câu hỏi 2: Giả sử có một mẫu định dạng CSS như sau:
![]()
Hãy giải thích ý nghĩa của mẫu định dạng CSS trên.
Giải nhanh:
h1, h2, h3 là bộ chọn trong CSS.
border: 2px solid red; là một khai báo CSS được áp dụng cho các phần tử đã được chọn.
LUYỆN TẬP
Câu 1: Khẳng định "Ngôn ngữ định dạng CSS chính là ngôn ngữ HTML" là đúng hay sai?
Giải nhanh:
Sai. Ngôn ngữ định dạng CSS và ngôn ngữ HTML là hai ngôn ngữ khác nhau và có mục đích sử dụng khác nhau trong việc xây dựng trang web.
Câu 2: Khẳng định "Có thể chỉ cần thay đổi thông tin của một tệp CSS sẽ làm thay đổi định dạng của nhiều trang web, thậm chí cả một website" là đúng hay sai?
Giải nhanh:
Đúng, khi thay đổi thông tin trong một tệp CSS, có thể làm thay đổi định dạng của nhiều trang web hoặc cả một website.
VẬN DỤNG
Câu 1: Trong các phần mềm soạn thảo văn bản thường có chức năng tạo các mẫu định dạng Style Sheet dùng để tạo khuôn cho các đoạn (paragraph) của văn bản.
Em hãy trình bày sự giống nhau và tương thích của Style Sheet trong các phần mềm soạn thảo văn bản với CSS của trang web.
Giải nhanh:
Style Sheet trong các phần mềm soạn thảo văn bản và CSS trong trang web có sự giống nhau và tương thích với nhau trong việc định dạng và trình bày các phần tử văn bản.
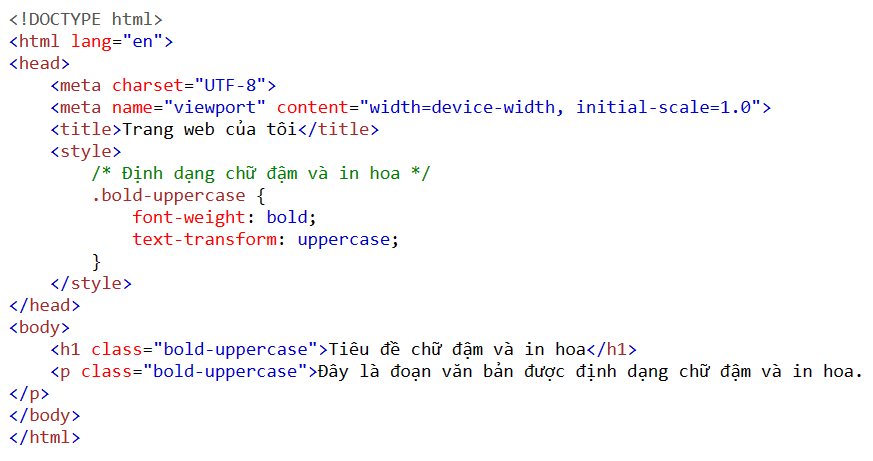
Câu 2: Thiết lập trang web với nội dung sau và định dạng trang bằng các mẫu CSS.

Giải nhanh:

Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận