Siêu nhanh giải bài 13 Tin học 12 Tin học ứng dụng Kết nối tri thức
Giải siêu nhanh bài 13 Tin học 12 Tin học ứng dụng Kết nối tri thức. Giải siêu nhanh Tin học 12 Tin học ứng dụng Kết nối tri thức. Những phần nào có thể rút gọn, lược bỏ và tóm gọn. Đều được áp dụng vào bài giải này. Thêm cách giải mới để học sinh lựa chọn. Để tìm ra phong cách học Tin học 12 Tin học ứng dụng Kết nối tri thức phù hợp với mình.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 13. KHÁI NIỆM, VAI TRÒ CỦA CSS
KHỞI ĐỘNG
Quan sát trang web trong Hình 13.1 và trả lời các câu hỏi sau:
- Mã nguồn chan web có những phần tử HTML nào?
- Định dạng các phần tử HTML này có những đặc điểm chung nào?
- Có thể định dạng mẫu một lần để áp dụng mẫu đó cho nhiều phần tử HTML được không?

Giải rút gọn:
- Lớp CSS "red-bold" định dạng chữ đỏ đậm cho các đoạn văn bản <p>.
- Áp dụng lớp CSS cho nhiều <p> để định dạng chung.
- Mã HTML có nhiều phần tử (<html>, <head>, <body>...).
- Định dạng chung phần tử HTML bằng CSS: tạo lớp/mẫu và áp dụng cho nhiều phần tử.
1. KHÁI NIỆM MẪU ĐỊNH DẠNG CSS
Hoạt động 1: Tìm hiểu khái niệm và ý nghĩa của CSS
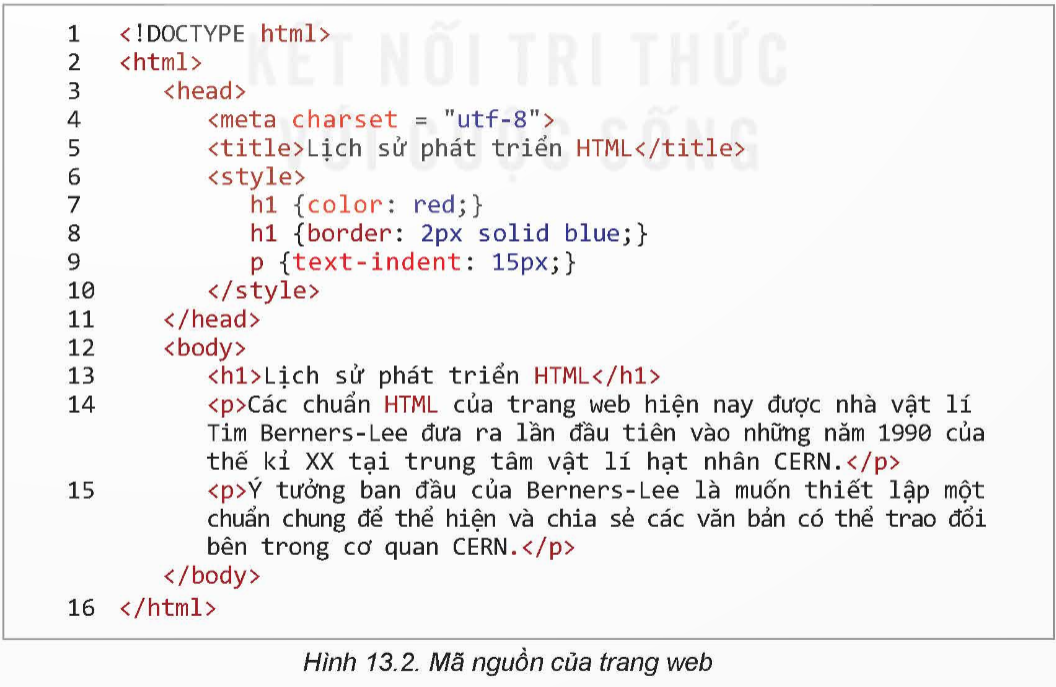
1. Hình 13.2 là mã nguồn của trang web trong hình 13.1. Em có nhận xét gì về cách thiết lập định dạng của trang này.

2. Em thấy gì từ đoạn mã nguồn trên?
Giải rút gọn:
- CSS (Cascading Style Sheets): Ngôn ngữ định dạng trang web, độc lập với HTML.
- Mã CSS trong Hình 13.3:
Nằm trong thẻ <style> trong phần tử <head>.
Định dạng các phần tử HTML tương ứng.
- Ví dụ:
h1 {color: red;}: Chữ màu đỏ cho các thẻ <h1>.
h1 {border: 2px solid blue;}: Viền xanh 2px cho các thẻ <h1>.
p {text-indent: 15px;}: Thụt đầu dòng 15px cho các đoạn văn <p>.
Câu hỏi 1: Ngôn ngữ CSS có phải là HTML không?
Giải rút gọn:
- CSS (Cascading Style Sheets): Ngôn ngữ riêng biệt, không phải HTML.
- Mục đích:
HTML: Xây dựng cấu trúc, nội dung trang web.
CSS: Định dạng, thiết kế giao diện, kiểu dáng trang web.
- Ví dụ:
HTML: Tạo tiêu đề (<h1>), đoạn văn (<p>), hình ảnh (<img>).
CSS: Chỉnh màu chữ, kiểu chữ, thêm viền, canh lề,... cho các phần tử HTML.
Câu hỏi 2: Các mẫu định dạng CSS thường được mô tả như thế nào?
A. Trong một bảng.
B. Phải viết trên một hàng.
C. Có thể viết trên nhiều hàng.
Giải rút gọn:
Đúng: C. Viết mẫu định dạng CSS trên nhiều dòng
Giải thích:
Mẫu định dạng CSS trong thẻ <style> có thể viết trên nhiều dòng.
Việc này giúp:
Mã nguồn rõ ràng, dễ đọc: Dễ dàng xác định từng quy tắc và chỉnh sửa.
Quản lý, sửa đổi dễ dàng: Phân biệt rõ ràng các phần, thuận tiện cho việc thay đổi.
2. CẤU TRÚC CSS
Hoạt động 2: Tìm hiểu cấu trúc tổng quát của CSS
Quan sát, tìm hiểu và thảo luận về cấu trúc tổng quát của các mẫu định dạng CSS
Giải rút gọn:
Cấu trúc tổng quát của một mẫu định dạng CSS có hai phần:
- Vùng mô tả (declaration block): gồm một hay nhiều quy định có dạng![]() , các quy định được viết cách nhau bởi dấu “;”.
, các quy định được viết cách nhau bởi dấu “;”.
- Bộ chọn (selector): quy định những thẻ HTML nào được chọn để áp dụng định dạng này.
Câu hỏi 1: Nếu muốn thiết lập CSS để áp dụng cho toàn bộ tệp HTML thì làm cách nào?
Giải rút gọn:
Để thiết lập CSS để áp dụng cho toàn bộ tệp HTML, em có thể sử dụng cách thiết lập CSS trong (internal CSS) hoặc cách thiết lập CSS ngoài (external CSS).
Câu hỏi 2: Nếu muốn thiết lập CSS để có thể áp dụng đồng thời cho nhiều trang web thì làm cách nào?
Giải rút gọn:
Sử dụng cách thiết lập CSS ngoài. Em có thể tạo một tệp CSS riêng, chứa các mẫu định dạng CSS, và sau đó liên kết tệp CSS này với các trang web khác nhau bằng cách sử dụng thẻ link hoặc lệnh @import trong phần tử <head> của trang web. Điều này giúp áp dụng đồng thời các mẫu định dạng CSS cho nhiều trang web một cách dễ dàng và thống nhất.
3. VAI TRÒ, Ý NGHĨA CỦA CSS
Hoạt động 3: Tìm hiểu ý nghĩa, vai trò của CSS
Tìm hiểu, thảo luận và trả lời các câu hỏi sau:
1. Nếu không dùng CSS thì các định dạng của trang web phải thực hiện theo cách nào?
2. Sử dụng CSS có những ưu điểm gì trong việc định dạng trang web.
Giải rút gọn:
1. Khó khăn khi không dùng CSS:
Định dạng từng phần tử HTML bằng thuộc tính, tốn thời gian, công sức.
Dễ dẫn đến không thống nhất trong cách định dạng.
2. Ưu điểm khi sử dụng CSS:
Tách biệt nội dung và định dạng:
Dễ quản lý, bảo trì trang web.
Giữ cho mã HTML "sạch sẽ".
Tiết kiệm thời gian, công sức:
Viết CSS một lần, áp dụng cho nhiều phần tử.
Dễ dàng thay đổi định dạng cho nhiều phần tử cùng lúc.
Tái sử dụng mẫu định dạng:
Áp dụng cho nhiều trang web hoặc toàn bộ website.
Tạo giao diện nhất quán.
Định dạng linh hoạt, mạnh mẽ:
Chọn lọc phần tử, kết hợp, kế thừa định dạng.
Áp dụng hiệu ứng, tạo layout phức tạp.
Điều chỉnh kích thước, vị trí phần tử dễ dàng.
Tối ưu trải nghiệm người dùng:
Tùy chỉnh định dạng cho nhiều thiết bị (máy tính, điện thoại, máy in).
Hiển thị trang web phù hợp với từng thiết bị.
Câu hỏi 1: Nếu muốn tất cả các đoạn văn bản của trang web có màu xanh (blue) thì cần thiết lập định dạng CSS như thế nào?
Giải rút gọn:
Để thiết lập tất cả các đoạn văn bản của trang web có màu xanh (blue) bằng CSS, bạn có thể sử dụng một trong các cách sau:
- CSS nội tuyến (Inline CSS).
- CSS trong (Internal CSS).
- CSS ngoài (External CSS).
Câu hỏi 2: Giả sử có một mẫu định dạng CSS như sau:
![]()
Hãy giải thích ý nghĩa của mẫu định dạng CSS trên.
Giải rút gọn:
Mẫu định dạng CSS h1, h2, h3 { border: 2px solid red; } có ý nghĩa như sau:
- h1, h2, h3 là bộ chọn (selector) trong CSS. Trong trường hợp này, nó áp dụng định dạng cho tất cả các phần tử <h1>, <h2>, và <h3> trong tài liệu HTML.
- border: 2px solid red; là một khai báo CSS được áp dụng cho các phần tử đã được chọn. Trong trường hợp này, nó định dạng đường viền (border) của các phần tử này. Cụ thể, đường viền có độ dày 2 pixel, màu sắc đỏ, và kiểu đường viền là "solid" (đường viền liền).
LUYỆN TẬP
Câu 1: Khẳng định "Ngôn ngữ định dạng CSS chính là ngôn ngữ HTML" là đúng hay sai?
Giải rút gọn:
Khẳng định "Ngôn ngữ định dạng CSS chính là ngôn ngữ HTML" là sai. HTML định nghĩa cấu trúc và nội dung, trong khi CSS định dạng và trình bày các phần tử HTML.
Câu 2: Khẳng định "Có thể chỉ cần thay đổi thông tin của một tệp CSS sẽ làm thay đổi định dạng của nhiều trang web, thậm chí cả một website" là đúng hay sai?
Giải rút gọn:
Đúng, khi thay đổi thông tin trong một tệp CSS, bạn có thể làm thay đổi định dạng của nhiều trang web hoặc cả một website.
VẬN DỤNG
Câu 1: Trong các phần mềm soạn thảo văn bản thường có chức năng tạo các mẫu định dạng Style Sheet dùng để tạo khuôn cho các đoạn (paragraph) của văn bản.
Em hãy trình bày sự giống nhau và tương thích của Style Sheet trong các phần mềm soạn thảo văn bản với CSS của trang web.
Giải rút gọn:
Style Sheet trong các phần mềm soạn thảo văn bản và CSS trong trang web có sự giống nhau và tương thích với nhau trong việc định dạng và trình bày các phần tử văn bản. Sự tương đồng này cho phép bạn áp dụng kiến thức và kỹ năng CSS của bạn từ trang web sang các phần mềm soạn thảo văn bản và ngược lại.
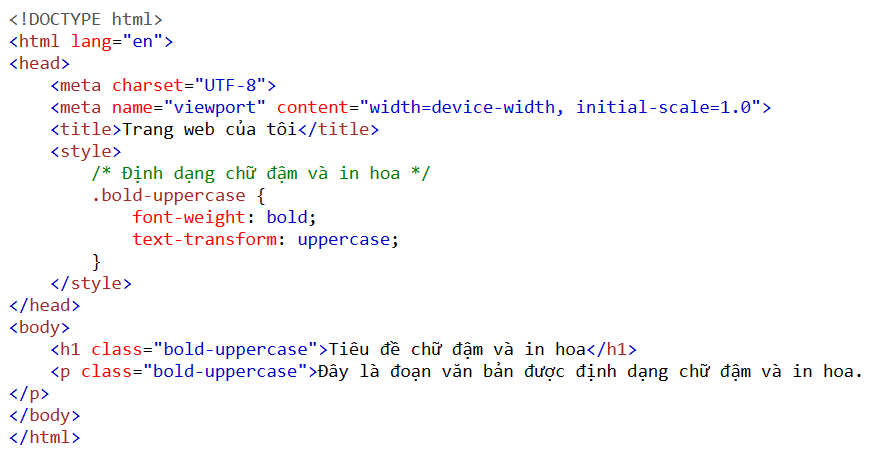
Câu 2: Thiết lập trang web với nội dung sau và định dạng trang bằng các mẫu CSS.

Giải rút gọn:
Các em sử dụng mã HTML như sau để dùng kiểu chữ đậm, rồi thực hiện toàn bài.

Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải Tin học 12 Tin học ứng dụng Kết nối tri thức bài 13, Giải bài 13 Tin học 12 Tin học ứng dụng Kết nối tri thức, Siêu nhanh giải bài 13 Tin học 12 Tin học ứng dụng Kết nối tri thức
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận