Siêu nhanh giải bài 11 Tin học 12 Tin học ứng dụng Kết nối tri thức
Giải siêu nhanh bài 11 Tin học 12 Tin học ứng dụng Kết nối tri thức. Giải siêu nhanh Tin học 12 Tin học ứng dụng Kết nối tri thức. Những phần nào có thể rút gọn, lược bỏ và tóm gọn. Đều được áp dụng vào bài giải này. Thêm cách giải mới để học sinh lựa chọn. Để tìm ra phong cách học Tin học 12 Tin học ứng dụng Kết nối tri thức phù hợp với mình.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 11. CHÈN TỆP TIN ĐA PHƯƠNG TIỆN VÀ KHUNG NỘI TUYẾN VÀO TRANG WEB
KHỞI ĐỘNG
Có những điểm gì khiến em thấy hứng thú hơn khi xem các trang web so với đọc sách.
Giải rút gọn:
Các đặc điểm khiến em thấy hứng thú hơn khi xem các trang web so với đọc sách:
- Có các siêu liên kết khiến em dễ dàng tìm kiếm các thông tin liên quan khi đọc.
- Có chứa các tệp hình ảnh, âm thanh, video, GIF,… khiến nội dung được minh họa rõ ràng hơn.
- Thông tin đa dạng hơn.
1. CHÈN TỆP ẢNH VÀO TRANG WEB
Hoạt động 1: Các định dạng tệp ảnh
Hãy kể tên các định dạng tệp ảnh mà em biết. Phân loại chúng vào nhóm đồ họa vecter hoặc đồ họa điểm ảnh.
Giải rút gọn:
Đồ họa vector:
SVG (Scalable Vector Graphics)
AI (Adobe Illustrator)
EPS (Encapsulated PostScript)
PDF (Portable Document Format)
Đồ họa điểm ảnh:
JPEG/JPG (Joint Photographic Experts Group)
PNG (Portable Network Graphics)
GIF (Graphics Interchange Format)
BMP (Bitmap)
TIFF (Tagged Image File Format)
Câu hỏi 1: Thẻ <img> chỉ dùng khi chèn ảnh jpg vào trang web có đúng không?
Giải rút gọn:
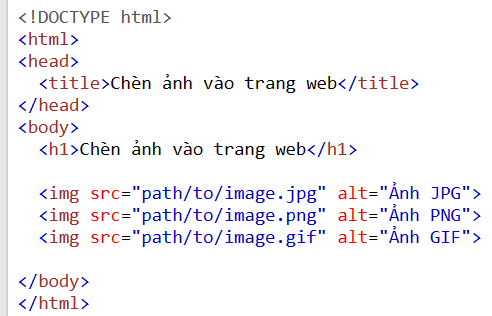
Không, thẻ <img> không chỉ dùng để chèn ảnh JPG vào trang web mà còn hỗ trợ nhiều định dạng tệp ảnh khác. Thẻ <img> được sử dụng để hiển thị hình ảnh trên trang web và có thể chèn ảnh từ các định dạng tệp khác nhau.
Dưới đây là một ví dụ sử dụng thẻ <img> để chèn ảnh từ tệp JPG, PNG và GIF:

Kết quả trả về:

Câu hỏi 2: Hãy nêu một số trường hợp có thể xảy ra lỗi khi hiển thị hình ảnh.
Giải rút gọn:
Nguyên nhân phổ biến khiến hình ảnh không hiển thị trên trang web:
- Lỗi đường dẫn: Đường dẫn ảnh sai hoặc ảnh không tồn tại.
- Định dạng không hỗ trợ: Trình duyệt không hỗ trợ định dạng ảnh.
- Lỗi tải: Kết nối mạng yếu hoặc ảnh dung lượng lớn.
- Lỗi quyền truy cập: Ảnh không có quyền truy cập công khai.
- Lỗi cú pháp HTML: Lỗi thẻ <img>.
- Kích thước ảnh: Kích thước ảnh sai trong thẻ <img>.
2. CHÈN ÂM THANH VÀ VIDEO VÀO TRANG WEB
Hoạt động 2: Nhận biết các thẻ và thuộc tính thẻ liên quan tới video
Quan sát đoạn mã sau và xác định đoạn mã này có chức năng gì?
![]()
Giải rút gọn:
Đoạn mã trên là một thẻ HTML <video> được sử dụng để nhúng một video vào trang web.
Câu hỏi: Thuộc tính src có tác dụng gì với thẻ <audio>?
Giải rút gọn:
Trong thẻ <audio>, thuộc tính src được sử dụng để chỉ định đường dẫn (URL) tới file âm thanh mà bạn muốn phát. Nó cho phép nhúng một file âm thanh vào trang web bằng cách chỉ định đường dẫn đến file âm thanh trong thuộc tính src.
3. TẠO KHUNG NỘI TUYẾN TRONG TRANG WEB
Hoạt động 3: Trao đổi và nhận xét
Trong các bài đăng có đính kèm video, một số trang web sẽ hiển thị nội dung video trong một khung và cho phép tương tác bên trong khung đó. Em có nhận xét gì về giao diện của cả trang khi thực hiện các thao tác bên trong khung này?
Giải rút gọn:
Video trong khung: Tăng trải nghiệm người dùng
Xem video không cần rời trang: Tiện lợi, tiết kiệm thời gian.
Tương tác đa nhiệm: Xem video và nội dung khác cùng lúc.
Giao diện trực quan, dễ sử dụng: Nâng cao trải nghiệm duyệt web.
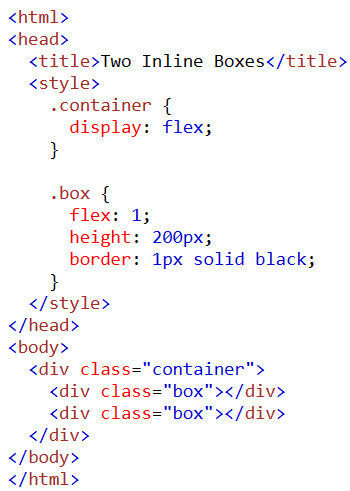
Câu hỏi: Viết các câu lệnh để tạo hai khung nội tuyến có kích thước bằng nhau, hiển thị song song (theo phương ngang) trên trang web.
Giải rút gọn:
Mã HTML:

Kết quả trả về:

LUYỆN TẬP
Câu 1: Cho ảnh có kích thước gốc là 720 x 450 pixel. Chèn ảnh vào trang web bằng câu lệnh:
![]()
Hỏi ảnh trong trang web có kích thước bao nhiêu?
Giải rút gọn:
Trong trường hợp này, ảnh được chèn vào trang web với chiều rộng được đặt là 600 pixel thông qua thuộc tính width. Tuy nhiên, không có thuộc tính height được cung cấp, do đó chiều cao của ảnh sẽ được tự động tính toán để duy trì tỷ lệ khung hình ban đầu.
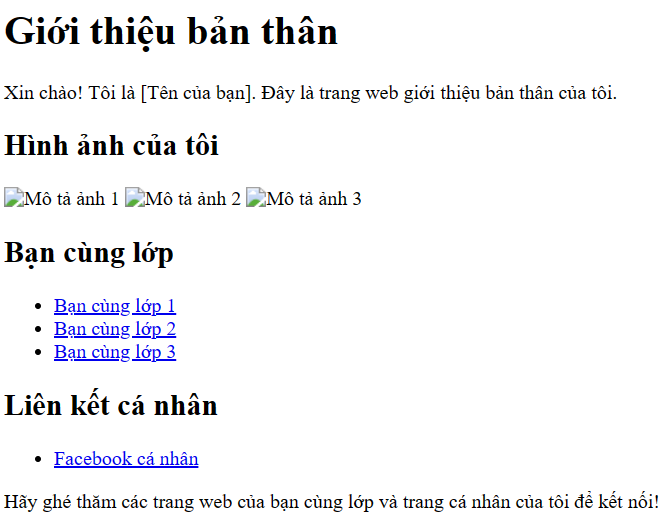
Câu 2: Chèn thêm một số ảnh của mình vào trang web giới thiệu bản thân (em đã tạo ở phần Luyện tập Bài 10)
Giải rút gọn:
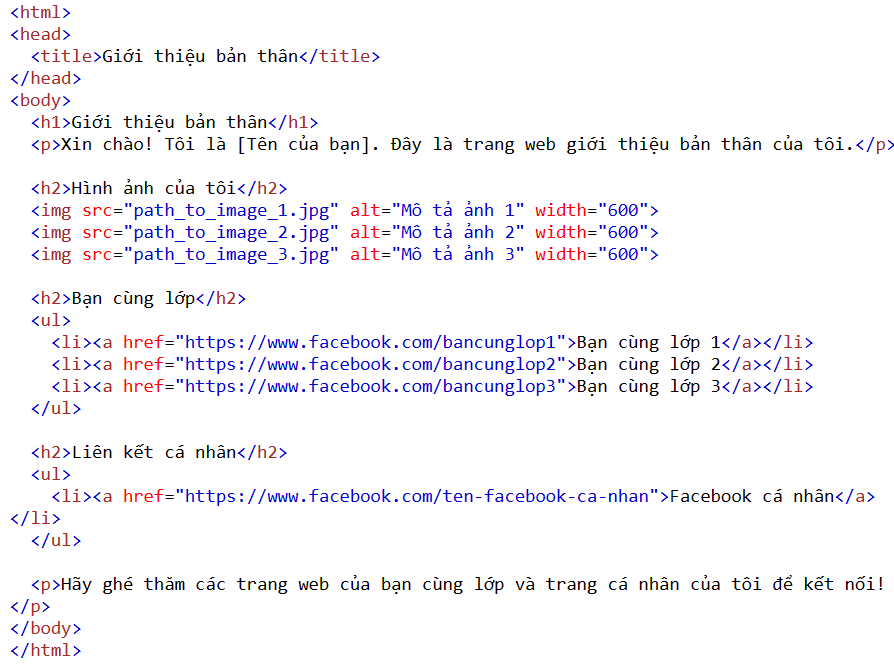
Đoạn mã HTML:

Kết quả trả về:

VẬN DỤNG
Tạo một khung nội tuyến và liên kết đến bài hát em yêu thích (Ví dụ trên youtube) vào trang web giới thiệu bản thân.
Giải rút gọn:
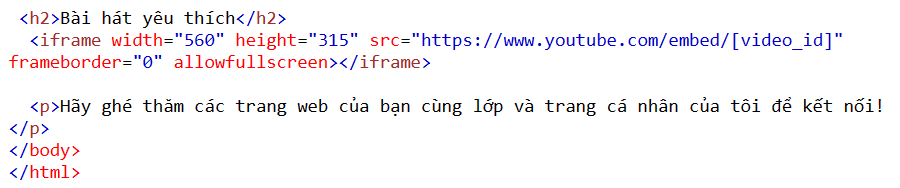
Để tạo một khung nội tuyến và liên kết đến một bài hát yêu thích trên YouTube, em có thể sử dụng thẻ <iframe> để nhúng video và thẻ <a> để tạo liên kết.
Đoạn mã HTML thêm vào ví dụ trước:

Kết quả trả về:

Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải Tin học 12 Tin học ứng dụng Kết nối tri thức bài 11, Giải bài 11 Tin học 12 Tin học ứng dụng Kết nối tri thức, Siêu nhanh giải bài 11 Tin học 12 Tin học ứng dụng Kết nối tri thức
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận