Siêu nhanh giải bài 16 Tin học 12 Tin học ứng dụng Kết nối tri thức
Giải siêu nhanh bài 16 Tin học 12 Tin học ứng dụng Kết nối tri thức. Giải siêu nhanh Tin học 12 Tin học ứng dụng Kết nối tri thức. Những phần nào có thể rút gọn, lược bỏ và tóm gọn. Đều được áp dụng vào bài giải này. Thêm cách giải mới để học sinh lựa chọn. Để tìm ra phong cách học Tin học 12 Tin học ứng dụng Kết nối tri thức phù hợp với mình.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 16. ĐỊNH DẠNG KHUNG
KHỞI ĐỘNG
Trên một số trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ). Ví dụ thẻ p sẽ tương ứng với rất nhiều phần tử của trang web. Một định dạng với bộ chọn p sẽ áp dụng cho tất cả các thẻ p. Nếu muốn phân biệt các thẻ p với nhau và muốn tạo ra các CSS để phân biệt các thẻ p thì có thể thực hiện không?
Giải rút gọn:
Để phân biệt các thẻ <p> với nhau và áp dụng CSS có thể sử dụng định dạng khung (CSS box model).
I. PHÂN LOẠI PHẦN TỬ KHỐI VÀ NỘI TUYẾN
Hoạt động 1: Tìm hiểu và phân biệt phần tử khối và phần tử nội tuyến
Quan sát cách tô màu nên của hai phần tử trên trang web trong Hình 16.1, em có nhận xét gì?

Giải rút gọn:
Đây là định dạng khung.
Câu hỏi 1: Chiều rộng của các phần tử nội tuyến phụ thuộc vào những yếu tố nào? Có phụ thuộc vào chiều rộng cảu cửa sổ trình duyệt không?
Giải rút gọn:
Chiều rộng của phần tử nội tuyến:
Nội dung: Chiều rộng phụ thuộc vào nội dung bên trong (từ, câu, v.v.).
CSS: Thuộc tính như padding, margin, border, width ảnh hưởng đến chiều rộng.
Cấu trúc: Cách bố trí các phần tử cũng ảnh hưởng (ví dụ: nhiều phần tử trong một dòng sẽ bị giới hạn bởi chiều rộng dòng).
Câu hỏi 2: Khẳng định “Chiều rộng của các phần tử khối chỉ phụ thuộc vào kích thước cửa sổ trình duyệt” là đúng hay sai?
Giải rút gọn:
Sai. Chiều rộng của các phần tử khối không chỉ phụ thuộc vào kích thước cửa sổ trình duyệt. Nó còn phụ thuộc vào các thuộc tính CSS, cấu trúc và vị trí của các phần tử khác, và các quy tắc bố trí (layout) được áp dụng.
2. THIẾT LẬP ĐỊNH DẠNG KHUNG BẰNG CSS
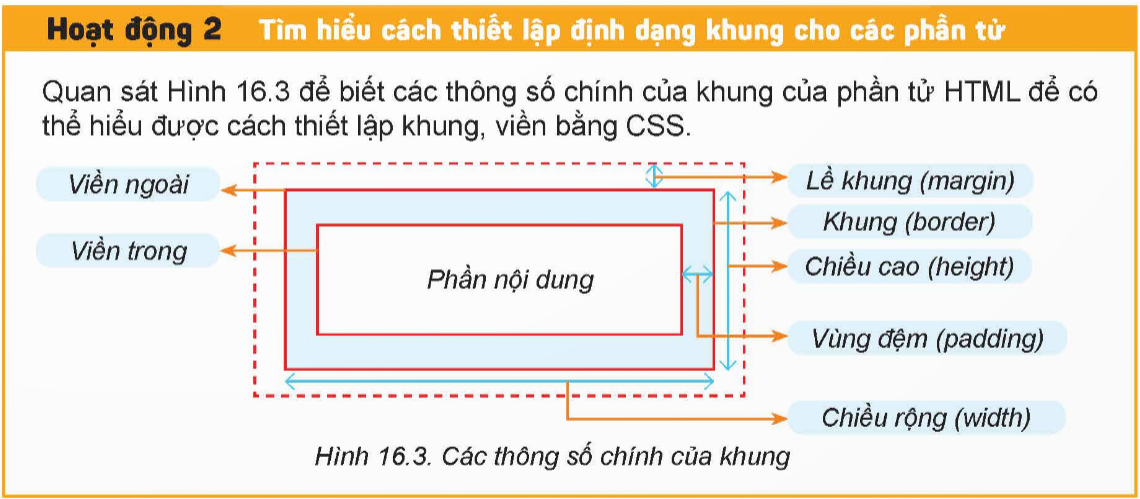
Hoạt động 2: Tìm hiểu cách thiết lập định dạng khung cho các phần tử:
Quan sát Hình 16.3 để biết các thông số chính của khung của phần tử HTML để có thể hiểu được cách thiết lập khung, viền bằng CSS.

Giải rút gọn:
Các em quan sát hình 16.3 để hiểu cách thiết lập định dạng khung cho các phần tử.
Câu hỏi 1 : Trong các thuộc tính khung của một phần tử HTML, khoảng cách tử vùng văn bản đến đường viện khung được gọi là gì?
Giải rút gọn:
Khoảng cách từ vùng văn bản đến đường viền khung của một phần tử HTML được gọi là "padding".
Câu hỏi 2: Lề khung khác gì với vùng đệm?
Giải rút gọn:
Lề khung và vùng đệm (padding) là hai khái niệm khác nhau trong CSS và có ý nghĩa khác nhau:
Lề khung (margin):
Khoảng cách từ khung của phần tử đến các phần tử khác.
Tạo khoảng cách giữa các phần tử.
Không có màu nền, không hiển thị.
Vùng đệm (padding):
Khoảng cách từ nội dung của phần tử đến khung.
Tạo khoảng trống xung quanh nội dung.
Có thể có màu nền, hiển thị.
Cách sử dụng:
Dùng cả hai để tạo khoảng cách và điều chỉnh nội dung.
Lề khung: ảnh hưởng đến cách xếp chồng và khoảng cách giữa các phần tử.
Vùng đệm: ảnh hưởng đến khoảng trống xung quanh nội dung.
3. MỘT SỐ BỘ CHỌN ĐẶC BIỆT CỦA CSS
Hoạt động 3: Tìm hiểu một số cách thiết lập các bộ chọn đặc biệt khác.
Thảo luận, tìm hiểu thêm cách thiết lập bộ chọn đặc biệt của CSS và trả lời các câu hỏi sau:
1. Có thể đặt mẫu định dạng cho các thẻ với thuộc tính cho trước được không?
2. Có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau được không? Nếu có thì thực hiện bằng cách nào?
Giải rút gọn:
1. Có, CSS cho phép đặt mẫu định dạng cho các thẻ với thuộc tính cho trước. Để làm điều này, chúng ta sử dụng bộ chọn thuộc tính trong CSS.
2. Có, em có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau bằng cách sử dụng các bộ chọn lớp (class) hoặc mã định danh (id) riêng biệt. Bằng cách gắn các lớp hoặc mã định danh khác nhau cho các phần tử tương tự, em có thể áp dụng các mẫu định dạng khác nhau cho chúng.
Câu 1: Nêu sự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML.
Giải rút gọn:
id:
Xác định một phần tử duy nhất.
Mỗi phần tử chỉ có một id duy nhất.
Dùng để định danh và tìm kiếm phần tử (CSS, JavaScript).
Cú pháp: id="ten_id"
class:
Xác định nhóm phần tử có đặc điểm chung.
Một phần tử có thể có nhiều class.
Dùng để áp dụng định dạng CSS hoặc tìm kiếm (JavaScript).
Cú pháp: class="ten_class1 ten_class2"
Câu 2: Mỗi bộ chọn sau có ý nghĩa gì?
a) div#bat_dau >p
b) p.test em#p123
Giải rút gọn:
a) div#bat_dau > p: Bộ chọn này áp dụng cho tất cả các phần tử <p> là con trực tiếp của phần tử <div> có mã định danh id là "bat_dau". Ký hiệu > được sử dụng để chỉ định mối quan hệ cha-con trực tiếp.
Ví dụ:
![]()
![]()
b) p.test em#p123: Bộ chọn này áp dụng cho tất cả các phần tử <em> có mã định danh id là "p123" và đồng thời là con của phần tử <p> có lớp tên là "test".
Ví dụ:
![]()
![]()
LUYỆN TẬP
Câu 1: Phần tử html có thể ẩn đi trên trang web được không? Nếu có thì dùng lệnh CSS gì?
Giải rút gọn:
Có, phần tử HTML có thể được ẩn đi trên trang web bằng cách sử dụng lệnh CSS display: none;.
Câu 2: Hãy giải thích ý nghĩa định dạng sau:
![]()
Giải rút gọn:
Bộ chọn:
test.test_more: Chọn các phần tử có cả hai lớp "test" và "test_more".
Thuộc tính CSS:
background-color: red;: Đặt màu nền đỏ cho các phần tử được chọn.
Kết luận:
Các phần tử có cả hai lớp "test" và "test_more" sẽ có màu nền đỏ.
VẬN DỤNG
Câu 1: Giả sử nội dung trang web của em có rất nhiều thẻ p, trong đó có ba đoạn mà em thấy quan trọng nhất, kí hiệu các đoạn này là P1, P2, P3. Có cách nào thiết lập định dạng CSS để có thể định dạng P1 khác biệt, P2 và P3 có cùng kiểu và cũng khác biệt không? Tất cả các đoạn còn lại có định dạng giống nhau. Hãy nêu cách giải quyết vấn đề của em.
Giải rút gọn:
Có.
Cách giải quyết:
- Gắn một lớp tên riêng cho P1, ví dụ: <p class="important">Đoạn P1</p>. Đây là lớp tên dùng để định dạng đoạn P1.
- Gắn cùng một lớp tên cho P2 và P3, ví dụ: <p class="normal">Đoạn P2</p> và <p class="normal">Đoạn P3</p>. Đây là lớp tên dùng để định dạng đoạn P2 và P3.
- Sử dụng CSS để áp dụng các định dạng khác biệt cho các lớp tên tương ứng.
Câu 2: Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không? Em hãy tìm hiểu và trình bày cách thiết lập định dạng CSS cho các khung, viền như vậy.
Giải rút gọn:
Có, bạn có thể thiết lập định dạng khác nhau cho các khung và viền trên, dưới, trái, phải bằng cách sử dụng thuộc tính CSS border và các thuộc tính liên quan.
Cách thiết lập định dạng CSS cho các khung và viền như vậy như sau:
- Sử dụng thuộc tính border để định dạng viền của khung.
Ví dụ:

- Để thiết lập viền khác nhau cho các cạnh, bạn có thể sử dụng các thuộc tính border-top, border-bottom, border-left và border-right để chỉ định viền cho từng cạnh riêng biệt.
Ví dụ:

Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải Tin học 12 Tin học ứng dụng Kết nối tri thức bài 16, Giải bài 16 Tin học 12 Tin học ứng dụng Kết nối tri thức, Siêu nhanh giải bài 16 Tin học 12 Tin học ứng dụng Kết nối tri thức
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận