Siêu nhanh giải bài 7 Tin học 12 Tin học ứng dụng Kết nối tri thức
Giải siêu nhanh bài 7 Tin học 12 Tin học ứng dụng Kết nối tri thức. Giải siêu nhanh Tin học 12 Tin học ứng dụng Kết nối tri thức. Những phần nào có thể rút gọn, lược bỏ và tóm gọn. Đều được áp dụng vào bài giải này. Thêm cách giải mới để học sinh lựa chọn. Để tìm ra phong cách học Tin học 12 Tin học ứng dụng Kết nối tri thức phù hợp với mình.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 7. HTML VÀ CẤU TRÚC TRANG WEB
KHỞI ĐỘNG
Các em đã được làm quen với khái niệm website và trang web, cũng có thể em đã biết cách sử dụng phần mềm để tạo ra các trang web với nội dung đa dạng và phong phú, hình thức trình bày đẹp.
Tuy nhiên, có thể các em vẫn muốn biết:
Các trang web thực chất có cấu trúc như thế nào?
Có thể “lập trình” để tạo ra được các trang web hay không? Nếu lập trình được thì “mã nguồn” của trang web là gì?
Các trang web có quan hệ như thế nào với ngôn ngữ HTML?
Trang web và trình duyệt web có quan hệ như thế nào?
Em hãy tìm câu trả lời.
Giải rút gọn:
- Trang web được xây dựng dựa trên ngôn ngữ HTML, CSS và JavaScript.
- HTML định nghĩa cấu trúc và nội dung.
- CSS định dạng giao diện.
- JavaScript thêm tính năng tương tác.
- Trình duyệt web hiển thị trang web theo mã HTML, CSS và JavaScript.
1. TRANG WEB VÀ HTML
Hoạt động 1: Tìm hiểu ngôn ngữ HTML và trang WEB
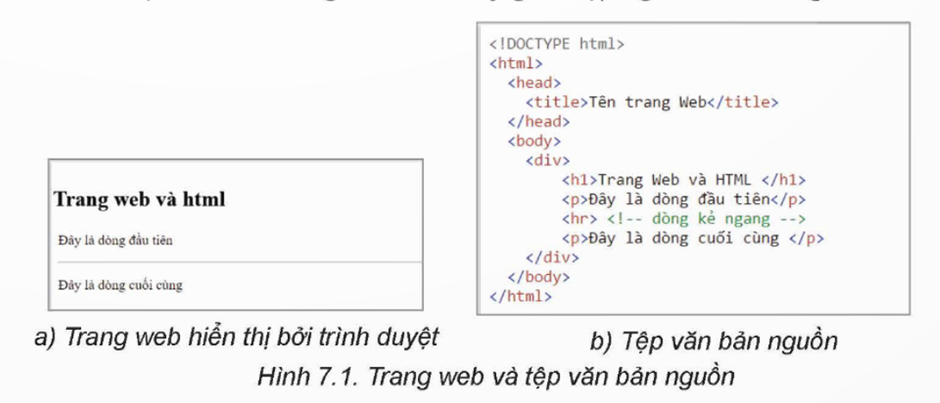
Các trang web mà em vẫn thường xem được hiển thị bởi trình duyệt web (ví dụ: Cốc cốcC, FireFox, Chrome). Thực chất chúng được tạo ra từ các tệp văn bản. Các tệp văn bản này được gọi là trang nguồn (hay mã nguồn) của trang web tương ứng. Quan sát Hình 7.1 và nhận xét về mã nguồn. Em thấy gì từ tệp nguồn của trang web?

Giải rút gọn:
Trang web hiển thị:
Tiêu đề: "Trang web và HTML"
Dòng đầu: "Đây là dòng đầu tiên"
Dòng cuối: "Đây là dòng cuối cùng"
Tệp văn bản nguồn:
Mã HTML định nghĩa cấu trúc và nội dung trang web.
Bao gồm các thành phần:
Tiêu đề trang
Thẻ div: Nhóm các phần tử
Thẻ h1: Định dạng tiêu đề
Thẻ p: Định dạng đoạn văn bản
Thẻ hr: Tạo dòng kẻ ngang
Câu hỏi 1: Tệp văn bản trong Hình 7.1 có bao nhiêu phần tử HTML?
Giải rút gọn:
Có 8 phần tử HTML, gồm:
1. <html>: Đây là phần tử gốc (root element) của trang web.
2. <head>: Đây là phần tử đại diện cho phần đầu của trang web, chứa thông tin về trang web như tiêu đề và các thẻ meta.
3. <title>: Đây là phần tử đại diện cho tiêu đề của trang web.
4. <body>: Đây là phần tử đại diện cho phần thân của trang web, chứa nội dung hiển thị trên trình duyệt.
5. <div>: Đây là phần tử đại diện cho một khối (block) trong trang web, được sử dụng để nhóm các phần tử.
6. <h1>: Đây là phần tử đại diện cho tiêu đề cấp 1.
7. <p>: Đây là phần tử đại diện cho một đoạn văn bản.
8. <hr>: Đây là phần tử đại diện cho một dòng kẻ ngang.
Câu hỏi 2: Nêu sự giống và khác nhau giữa thẻ HTML và phần từ HTML.
Giải rút gọn:
- Giống nhau:
+ Cả thẻ HTML và phần tử HTML đều là các thành phần cơ bản của ngôn ngữ đánh dấu siêu văn bản HTML.
+ Cả hai đều được sử dụng để tạo cấu trúc và hiển thị nội dung trên trang web.
- Khác nhau:
+ Thẻ HTML là các cặp thẻ bao gồm thẻ bắt đầu và thẻ kết thúc, được viết trong cặp dấu <" và ">" (ví dụ: <p></p>). Chúng chỉ ra phạm vi tác dụng của thẻ và được sử dụng để đánh dấu các phần tử trong trang web.
+ Phần từ HTML là toàn bộ phần tử bao gồm thẻ bắt đầu, thẻ kết thúc và nội dung nằm giữa cặp thẻ đó. Nó là một khái niệm tổng quát hơn, bao gồm cả thẻ và nội dung của nó.
2. CẤU TRÚC CƠ BẢN CỦA MỘT TỆP HTML
Hoạt động 2: Tìm hiểu cấu trúc cơ bản của một tệp HTML
Quan sát tệp HTML sau, em có nhận xét gì về cấu trúc chung của một trang web?

Giải rút gọn:
Cấu trúc chung của một trang web dựa trên tệp HTML được mô tả như sau:
Cây thông tin:
Gốc: <html>
<head>: Thông tin trang (tiêu đề, meta,...)
<body>: Nội dung hiển thị (tiêu đề, đoạn văn bản,...)
Các phần tử lồng nhau theo cha-con.
Ví dụ:
<div> là cha của <h1>
<body> là cha của <div> và <p>
Lợi ích:
Tổ chức nội dung linh hoạt.
Tạo giao diện và trải nghiệm người dùng tùy chỉnh.
Câu hỏi 1: Vẽ sơ đồ cây của đoạn văn bản HTML sau:

Giải rút gọn:

Câu hỏi 2: Cây HTML có bao nhiêu phần tử gốc?
Giải rút gọn:
Cây HTML này có một phần tử gốc duy nhất là phần tử <html>.
3. PHẦN MỀM SOẠN THẢO HTML
Hoạt động 3: Tìm hiểu cách soạn thảo các tệp HTML
Hãy tìm hiểu những phần mềm có thể dùng để soạn thảo tập HTML. Thảo luận đế tìm ra cách soạn thảo tệp HTML hợp lí nhất.
Giải rút gọn:
Dưới đây là một số phần mềm và cách để soạn thảo tệp HTML:
1. Notepad/TextEdit:
Ưu điểm: Đơn giản, miễn phí, có sẵn trên Windows/MacOS.
Nhược điểm: Tính năng cơ bản, ít hỗ trợ.
2. Notepad++:
Ưu điểm: Miễn phí, hỗ trợ nhiều ngôn ngữ, có tính năng tô sáng cú pháp.
Nhược điểm: Giao diện có thể phức tạp cho người mới bắt đầu.
3. Sublime Text:
Ưu điểm: Mạnh mẽ, hỗ trợ nhiều tính năng, giao diện đẹp.
Nhược điểm: Phiên bản miễn phí có hạn chế một số tính năng.
4. Trang web soạn thảo trực tuyến:
Ưu điểm: Dễ sử dụng, miễn phí, xem kết quả ngay.
Nhược điểm: Tính năng hạn chế, lưu trữ không an toàn.
Câu hỏi 1: Xếp các tên sau vào hai nhóm: phần mềm soạn thảo HTML và trình duyệt web:
a) Notepad.
b) Opera.
c) Sublime Text.
d) Chrome.
e) Cốc Cốc.
f) Notepad++.
g) FireFox.
h) Microsoft Edge.
Giải rút gọn:
- Nhóm phần mềm soạn thảo HTML:
a) Notepad.
b) Sublime Text.
c) Notepad++.
- Nhóm trình duyệt web:
d) Opera.
e) Chrome.
f) Cốc Cốc.
g) FireFox.
h) Microsoft Edge.
Câu hỏi 2: Em có nhận xét gì về sự khác biệt khi soạn thảo HTML giữa các phần mềm chuyên nghiệp (ví dụ Notepad++, Sublime Text) và phần mềm soạn thảo văn bản thông thường (ví dụ Notepad)?
Giải rút gọn:
Khi soạn thảo HTML, các phần mềm chuyên nghiệp như Notepad++, Sublime Text thường cung cấp nhiều tính năng hỗ trợ và định dạng mã nguồn, bao gồm tô màu cú pháp, gợi ý từ khóa, kiểm tra lỗi cú pháp, và khả năng mở và sắp xếp nhiều tệp cùng một lúc. Chúng cũng thường có giao diện tùy chỉnh và phím tắt cho việc nhanh chóng thao tác và chỉnh sửa mã nguồn.
Trong khi đó, các phần mềm soạn thảo văn bản thông thường như Notepad chỉ cung cấp một giao diện đơn giản và ít tính năng hơn. Chúng không có tích hợp sẵn các công cụ đặc biệt cho việc soạn thảo HTML, nhưng vẫn cho phép bạn tạo và chỉnh sửa mã nguồn HTML cơ bản.
Vì vậy, sự khác biệt chính giữa các phần mềm chuyên nghiệp và phần mềm thông thường khi soạn thảo HTML là mức độ hỗ trợ và tính năng có sẵn để tăng cường quá trình soạn thảo và chỉnh sửa mã nguồn HTΜL
LUYỆN TẬP
Câu 1: Tìm ví dụ về phần tử HTML không thể lồng, tức là không thể có quan hệ cha – con trong cây thông tin của trang web.
Giải rút gọn:
Một ví dụ về phần tử HTML không thể lồng là phần tử <img>. Phần tử <img> được sử dụng để hiển thị hình ảnh trên trang web và không có quan hệ cha-con với các phần tử khác. Nó được sử dụng độc lập và không thể chứa bất kỳ phần tử con nào.
Câu 2: Chọn một văn bản đơn giản. Soạn thảo tệp HTML để hiển thị nội dung văn bản đó. Vẽ cây thông tin các phần tử HTML của trang web vừa soạn thảo.
Giải rút gọn:
- Văn bản đơn giản: "Xin chào! Đây là trang web của tôi."
Tệp HTML tương ứng:
Html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Trang Web Của Tôi</title>
</head>
<body>
<h1>Xin chào!</h1>
<p>Đây là trang web của tôi.</p>
</body>
</html>
- Cây thông tin các phần tử HTML của trang web này:
+ <html>: Phần tử gốc của trang web.
+ <head>: Phần tử chứa thông tin đầu trang web.
+ <meta>: Phần tử định nghĩa các thông tin về tệp HTML.
+ <title>: Phần tử đặt tiêu đề cho trang web.
+ <body>: Phần tử chứa nội dung hiển thị trên trang web.
+ <h1>: Phần tử tiêu đề cấp 1.
+ <p>: Phần tử đoạn văn bản.
VẬN DỤNG
Câu 1: Em hãy tìm trên mạng các trang web hỗ trợ soạn thảo HTML trực tuyến.
Giải rút gọn:
Dưới đây là một số trang web hỗ trợ soạn thảo HTML trực tuyến:
1. CodePen (https://codepen.io )
2. JSFiddle (https://jsfiddle.net/)
Câu 2: Sử dụng phần mềm soạn thảo HTML và soạn thảo trang web có nội dung như
Hình 7.7. Lưu ý rằng thẻ <img> với tính năng thể hiện ảnh trên trang web có
cú pháp: <img src="tên tệp ảnh">, trong đó “tên tệp ảnh” chính là đường dẫn
của tệp hình ảnh cần đưa lên trang.
Giải rút gọn:
Gợi ý:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Trang Web Với Hình Ảnh</title>
</head>
<body>
<h1>Hình 7.7</h1>
<p>Lưu ý rằng thẻ <img> với tính năng thể hiện ảnh trên trang web có cú pháp:</p>
<p><img src="tên tệp ảnh">, trong đó "tên tệp ảnh" chính là đường dẫn của tệp hình ảnh cần đưa lên trang.</p>
<img src="ten-tep-anh.jpg" alt="Hình 7.7">
</body>
</html>
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải Tin học 12 Tin học ứng dụng Kết nối tri thức bài 7, Giải bài 7 Tin học 12 Tin học ứng dụng Kết nối tri thức, Siêu nhanh giải bài 7 Tin học 12 Tin học ứng dụng Kết nối tri thức
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận