Siêu nhanh giải bài 23 Tin học 12 Tin học ứng dụng Kết nối tri thức
Giải siêu nhanh bài 23 Tin học 12 Tin học ứng dụng Kết nối tri thức. Giải siêu nhanh Tin học 12 Tin học ứng dụng Kết nối tri thức. Những phần nào có thể rút gọn, lược bỏ và tóm gọn. Đều được áp dụng vào bài giải này. Thêm cách giải mới để học sinh lựa chọn. Để tìm ra phong cách học Tin học 12 Tin học ứng dụng Kết nối tri thức phù hợp với mình.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 23. CHUẨN BỊ XÂY DỰNG TRANG WEB
KHỞI ĐỘNG
Từ kiến thức đã học, em đã biết khái niệm về trang web. Trong cuộc sống, học tập hằng ngày, em đã từng thấy nhiều trang web và sự phổ biến của chúng, chẳng hạn khi xem tin tức trên các báo điện tử, mạng xã hội,... Các trang web này có những đặc điểm chung gì? Cần chuẩn bị những gì khi muốn xây dựng một trang web?
Giải rút gọn:
Cấu trúc và yếu tố xây dựng trang web
Cấu trúc trang web:
Header: Logo, tên trang, menu điều hướng, tiêu đề, tóm tắt.
Body: Nội dung chính (văn bản, hình ảnh, âm thanh, biểu mẫu, ứng dụng).
Footer: Thông tin bản quyền, bảo mật, liên hệ, mạng xã hội.
Yếu tố xây dựng trang web:
Mục tiêu & mục đích: Xác định nội dung và chức năng cần thiết.
Thiết kế giao diện: Hấp dẫn, dễ sử dụng, phù hợp mục tiêu.
Phát triển & mã hóa: HTML, CSS, JavaScript, framework.
Quản lý nội dung: Chất lượng, dễ dàng, hiệu quả.
Kiểm thử & triển khai: Đảm bảo hoạt động đúng, tương thích.
1. NHỮNG ĐẶC ĐIỂM CHUNG CỦA TRANG WEB
Hoạt động 1: Thảo luận khám phá cấu trúc và đặc điểm chung của trang web
Có thể chia một trang web thành các phần chính như thế nào?
Mỗi phần có những đặc điểm nào chung (nhìn thấy ở nhiều trang web)?
Giải rút gọn:
Các phần chính của trang web và đặc điểm:
Header (Phần đầu trang):
Logo: Nhận diện thương hiệu.
Tên trang: Tiêu đề trang web.
Thanh điều hướng: Di chuyển giữa các trang.
Tìm kiếm: Tìm kiếm nội dung nhanh chóng.
Tóm tắt: Thông tin trang web hoặc tin tức mới.
Body (Phần thân trang):
Khối nội dung: Nội dung chính của trang.
Văn bản: Thông tin dạng chữ.
Hình ảnh/Video: Hình ảnh, video liên quan.
Biểu mẫu: Nhập dữ liệu hoặc gửi thông tin.
Ứng dụng nhúng: Bản đồ, dự báo thời tiết,...
Footer (Phần chân trang):
Thông tin thương hiệu: Giới thiệu về chủ sở hữu.
Bản quyền: Quyền sở hữu trí tuệ.
Bảo mật: Chính sách bảo mật dữ liệu.
Tóm tắt: Thông tin quan trọng của trang web.
Liên hệ: Thông tin liên lạc với chủ sở hữu.
Mạng xã hội: Kết nối với trang web qua mạng xã hội.
Câu hỏi 1: Tên trang web và logo trang được đặt ở phần nào của trang web?
Giải rút gọn:
Tên trang web và logo trang thường được đặt trong phần đầu trang (header) của trang web.
Câu hỏi 2: Phần thân trang web thường có bố cục như thế nào?
Giải rút gọn:
Phần thân trang web thường có bố cục gồm các khối hình chữ nhật, mỗi khối trình bày một nội dung với tiêu đề riêng. Trong phần này, có thể chứa các loại thông tin như văn bản, hình ảnh, âm thanh, biểu mẫu nhập dữ liệu và ứng dụng nhúng khác.
Câu hỏi 3:Thông tin liên hệ của chủ thể của trang web được đặt ở phần nào của trang web?
Giải rút gọn:
Thông tin liên hệ của chủ thể của trang web thường được đặt trong phần chân trang (footer) của trang web.
2. CÁC BƯỚC CHUẨN BỊ ĐỂ XÂY DỰNG MỘT TRANG WEB
Hoạt động 2: Cần làm gì khi bắt đầu xây dựng một trang web?
Hãy thảo luận và trả lời câu hỏi: Để xây dựng một trang web chúng ta nên bắt đầu từ đâu?
Gợi ý:
Chuẩn bị những thông tin cho phần đầu trang.
Chuẩn bị những thông tin cho phần chân trang.
Chuẩn bị các bài viết và hình ảnh đẹp.
Phân tích, xác lập định hướng về mục đích trang web, đối tượng người dùng và định hướng thiết kế trang web.
Giải rút gọn:
Chúng ta cần làm các công việc sau:
- Định hình ý tưởng:
+ Xác định mục đích và đối tượng phục vụ của trang web.
+ Thiết lập các yêu cầu cần đạt được cả về nội dung và hình thức.
- Thiết kế:
+ Xây dựng dàn ý.
+ Xây dựng kiến trúc nội dung, thiết kế mĩ thuật, chọn bảng màu, phông chữ,...
+ Lựa chọn phần mềm, chuẩn bị tư liệu: SUNG
+ Lựa chọn phần mềm để xây dựng trang web.
+ Chuẩn bị thông tin cho phần đầu trang: Làm logo, favicon, ảnh nền và đặt tên trang web.
+ Chuẩn bị tư liệu cho phần thân và chân trang.
Câu hỏi: Để định hình được ý tưởng xây dựng một trang web cần phải thực hiện những công việc gì?
Giải rút gọn:
Để có thể xác định được rõ mục đích cũng như các yêu cầu cần đặt ra với trang web, cần khảo sát, phân tích các nhu cầu cũng như những đặc điểm của người dùng một cách cẩn thận kĩ lưỡng. Càng hiểu được nhu cầu của người dùng thì sẽ càng xác định được rõ hơn mục đích cũng như các yêu cầu cần đặt ra về nội dung và hình thức của trang web.
Câu hỏi: Công việc thiết kế trang web bao gồm những nội dung gì?
Giải rút gọn:
Công việc thiết kế trang web bao gồm những nội dung sau:
- Xây dựng dàn ý, bố cục.
- Thiết kế mĩ thuật:
+ Định dạng chữ.
+ Bảng màu.
LUYỆN TẬP
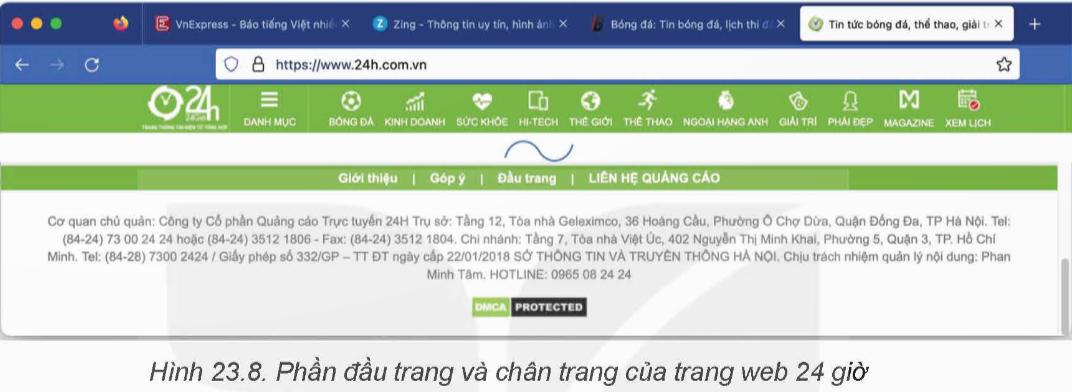
Câu 1: Hãy phân tích phần đầu trang và chân trang của trang web 24 giờ ở Hình 23.8 và chỉ rõ các vị trí các phần tử mà em nhận dạng được: tên trang, logo, favicon, bảng chọn,... Tóm tắt những thông tin được trình bày ở phần chân trang.

Giải rút gọn:
- Tên trang: 24h
- Logo:

- Liên hệ: Thông tin liên lạc như địa chỉ, số điện thoại, email.
- Thông tin trang web: Bản quyền, điều khoản sử dụng, bảo mật, giới thiệu.
- Hỗ trợ & FAQ: Hướng dẫn sử dụng, giải đáp thắc mắc.
- Mạng xã hội: Kết nối Facebook, Twitter, Instagram,...
- Quảng cáo: Thông tin về đối tác quảng cáo, chương trình liên kết.
- Thông tin pháp lý: Điều khoản sử dụng, bảo mật, bảo mật dữ liệu.
Câu 2: Hãy vào website Tổng cục Du lịch Việt Nam (https://vietnamtourism.gov.vn). Phân tích thiết kế nội dung, bố cục, phông chữ, màu sắc và phát biểu nhận xét của mình..
Giải rút gọn:
Gợi ý nhận xét, phát biểu:
- Bố cục trang web tương quan hài hòa.
- Phông chữ được sử dụng phù hợp với nội dung và phong cách của trang web.
- Màu sắc hài hòa.
VẬN DỤNG
Câu 1: Hãy truy cập website của ít nhất 3 trường đại học trong danh sách các trường đại học sau:
University of Massachusetts (https://www.massachusetts.edu).
Stanford University (https://www.stanford.edu).
Đại học Quốc gia Hà Nội (https://www.vnu.edu.vn).
Đại học Quốc gia TP. Hồ Chí Minh (https://vnuhcm.edu.vn).
Đại học Bách khoa Hà Nội (https://hust.edu.vn).
Trường Đại học Cần Thơ (https://www.ctu.edu.vn).
Đại học Đà Nẵng (https://www.udn.vn).
Phân tích nội dung, bố cục, phông chữ, màu sắc và rút ra nhận xét của mình.
Giải rút gọn:
Gợi ý 2 trang web:
Stanford University (https://www.stanford.edu):
Nội dung: Tin tức, sự kiện, học tập, nghiên cứu, y tế, đời sống sinh viên, tuyển sinh, giới thiệu.
Bố cục: Menu chính, tiêu đề rõ ràng, nội dung chính giữa trang.
Phông chữ: Đơn giản, dễ đọc.
Màu sắc: Đỏ, trắng (màu chủ đạo của trường).
Nhận xét: Rõ ràng, dễ sử dụng, giao diện đơn giản, dễ đọc.
Đại học Quốc gia Hà Nội (https://www.vnu.edu.vn):
Nội dung: Tin tức, sự kiện, giảng dạy, nghiên cứu, tuyển sinh, giới thiệu.
Bố cục: Menu chính, tiêu đề rõ ràng, nội dung chính giữa trang.
Phông chữ: Đơn giản, dễ đọc.
Màu sắc: Xanh dương, trắng (màu chủ đạo của trường).
Nhận xét: Rõ ràng, dễ sử dụng, giao diện đơn giản, dễ đọc.
Điểm chung:
Cả hai trang web đều có bố cục rõ ràng, dễ sử dụng.
Giao diện đơn giản, sử dụng phông chữ dễ đọc.
Nội dung đầy đủ về thông tin của trường.
Màu sắc trang web phù hợp với nhận diện thương hiệu.
Câu 2: “Những bài ca đi cùng năm tháng” là một đề tài làm trang web giới thiệu về những bản nhạc, nhạc sĩ, ca sĩ được các thế hệ công chúng yêu thích trong những giai đoạn đấu tranh giành độc lập và xây dựng đất nước của dân tộc ta. Em hãy phân tích, xây dựng ý tưởng thực hiện đề tài này và phác thảo thiết kế trang web cho đề tài này.
Giải rút gọn:
Trang web giới thiệu âm nhạc cách mạng Việt Nam
Mục tiêu:
Giới thiệu những bài hát, nhạc sĩ, ca sĩ trong lịch sử đấu tranh và xây dựng đất nước.
Nội dung:
Trang chủ: Giới thiệu đề tài, giai đoạn lịch sử.
Danh mục bài hát:
Liệt kê bài hát nổi tiếng, theo giai đoạn/chủ đề.
Cung cấp thông tin bài hát, nhạc sĩ, ca sĩ.
Nhạc sĩ/ca sĩ:
Giới thiệu nhạc sĩ/ca sĩ có đóng góp quan trọng.
Tác phẩm tiêu biểu, ảnh/video ca sĩ trình bày.
Tài liệu liên quan:
Sách, bài viết, video, hình ảnh về bài hát/lịch sử.
Diễn đàn:
Thảo luận, chia sẻ ý kiến, kỷ niệm về bài hát/sự kiện.
Thiết kế:
Giao diện:
Màu sắc, hình ảnh phù hợp tinh thần đề tài.
Kết hợp gam màu truyền thống, hình ảnh biểu tượng giai đoạn đấu tranh.
Bố cục:
Cấu trúc rõ ràng, menu điều hướng dễ sử dụng.
Nội dung được tổ chức logic, khoa học.
Đa phương tiện:
Âm nhạc, video, hình ảnh tạo hiệu ứng trực quan, thu hút người dùng.
Tương tác:
Ô tìm kiếm, khung bình luận, chia sẻ mạng xã hội.
Tạo sự tham gia, tương tác của người dùng.
Câu 3: Hãy tìm hiểu phần mềm hỗ trợ làm trang web của Google tại địa chỉ https://www. sites.google.com.
Giải rút gọn:
Google cung cấp một dịch vụ làm trang web có tên Google Sites. Em có thể truy cập vào địa chỉ https://www.sites.google.com để tìm hiểu thêm về phần mềm hỗ trợ này. Google Sites cho phép người dùng tạo và quản lý trang web một cách dễ dàng và không đòi hỏi kiến thức kỹ thuật sâu.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải Tin học 12 Tin học ứng dụng Kết nối tri thức bài 23, Giải bài 23 Tin học 12 Tin học ứng dụng Kết nối tri thức, Siêu nhanh giải bài 23 Tin học 12 Tin học ứng dụng Kết nối tri thức
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận