Dễ hiểu giải Tin học ứng dụng 12 Kết nối bài 23: Chuẩn bị xây dựng trang web
Giải dễ hiểu bài 23: Chuẩn bị xây dựng trang web. Trình bày rất dễ hiểu, nên tiếp thu Tin học ứng dụng 12 Kết nối dễ dàng. Học sinh nắm được kiến thức và biết suy rộng ra các bài tương tự. Thêm 1 dạng giải mới để mở rộng tư duy. Danh mục các bài giải trình bày phía dưới
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 23. CHUẨN BỊ XÂY DỰNG TRANG WEB
KHỞI ĐỘNG
Từ kiến thức đã học, em đã biết khái niệm về trang web. Trong cuộc sống, học tập hằng ngày, em đã từng thấy nhiều trang web và sự phổ biến của chúng, chẳng hạn khi xem tin tức trên các báo điện tử, mạng xã hội,... Các trang web này có những đặc điểm chung gì? Cần chuẩn bị những gì khi muốn xây dựng một trang web?
Giải nhanh:
Phần đầu trang chứa thông tin chung về trang web.
Phần thân trang chứa nội dung chính của trang web.
Phần chân trang chứa các thông tin ngắn gọn.
Khi muốn xây dựng một trang web, cần chuẩn bị:
Mục tiêu và mục đích.
Thiết kế giao diện.
Xây dựng trang web bằng việc sử dụng ngôn ngữ lập trình và công nghệ web.
Quản lý nội dung.
Kiểm thử và triển khai.
1. NHỮNG ĐẶC ĐIỂM CHUNG CỦA TRANG WEB
Hoạt động 1: Thảo luận khám phá cấu trúc và đặc điểm chung của trang web
Có thể chia một trang web thành các phần chính như thế nào?
Mỗi phần có những đặc điểm nào chung (nhìn thấy ở nhiều trang web)?
Giải nhanh:
Các phần chính của một trang web và các đặc điểm chung:
Phần đầu trang (header):
Logo: Đại diện cho thương hiệu hoặc trang web.
Tên trang: Tiêu đề hoặc tên của trang web.
Thanh điều hướng: Chứa các liên kết để điều hướng trên trang web.
Tìm kiếm: Cung cấp chức năng tìm kiếm nhanh trên trang web.
Thông tin tóm tắt: Cung cấp thông tin ngắn gọn về trang web.
Phần thân trang (body):
Khối nội dung: Chứa nội dung chính của trang web.
Văn bản: Hiển thị thông tin bằng cách sử dụng văn bản.
Hình ảnh: Hiển thị hình ảnh hoặc đồ họa liên quan đến nội dung.
Âm thanh/Video: Phát lại âm thanh hoặc video trên trang web.
Biểu mẫu: Các biểu mẫu cho phép nhập dữ liệu hoặc gửi thông tin.
Ứng dụng nhúng: Các ứng dụng hoặc công cụ nhúng khác nhau.
Phần chân trang (footer):
Thông tin về thương hiệu.
Bản quyền.
Bảo mật.
Tóm tắt thông tin.
Thông tin liên hệ.
Liên kết mạng xã hội.
Câu hỏi 1: Tên trang web và logo trang được đặt ở phần nào của trang web?
Giải nhanh:
Tên trang web và logo trang thường được đặt trong phần đầu trang của trang web.
Câu hỏi 2: Phần thân trang web thường có bố cục như thế nào?
Giải nhanh:
Gồm các khối hình chữ nhật, mỗi khối trình bày một nội dung với tiêu đề riêng.
Câu hỏi 3:Thông tin liên hệ của chủ thể của trang web được đặt ở phần nào của trang web?
Giải nhanh:
Thông tin liên hệ của chủ thể của trang web thường được đặt trong phần chân trang của trang web.
2. CÁC BƯỚC CHUẨN BỊ ĐỂ XÂY DỰNG MỘT TRANG WEB
Hoạt động 2: Cần làm gì khi bắt đầu xây dựng một trang web?
Hãy thảo luận và trả lời câu hỏi: Để xây dựng một trang web chúng ta nên bắt đầu từ đâu?
Gợi ý:
Chuẩn bị những thông tin cho phần đầu trang.
Chuẩn bị những thông tin cho phần chân trang.
Chuẩn bị các bài viết và hình ảnh đẹp.
Phân tích, xác lập định hướng về mục đích trang web, đối tượng người dùng và định hướng thiết kế trang web.
Giải nhanh:
Định hình ý tưởng:
Xác định mục đích và đối tượng phục vụ.
Thiết lập các yêu cầu cần đạt được.
Thiết kế:
Xây dựng dàn ý.
Xây dựng kiến trúc nội dung, thiết kế mĩ thuật, phông chữ,...
Lựa chọn phần mềm, chuẩn bị tư liệu: SUNG
Lựa chọn phần mềm để xây dựng trang web.
Chuẩn bị thông tin cho phần đầu trang.
Chuẩn bị tư liệu cho phần thân và chân trang.
Câu hỏi: Để định hình được ý tưởng xây dựng một trang web cần phải thực hiện những công việc gì?
Giải nhanh:
Cần khảo sát, phân tích các nhu cầu cũng như những đặc điểm của người dùng.
Câu hỏi: Công việc thiết kế trang web bao gồm những nội dung gì?
Giải nhanh:
Công việc thiết kế trang web bao gồm \:
Xây dựng dàn ý, bố cục.
Thiết kế mĩ thuật: Định dạng chữ, bảng màu.
LUYỆN TẬP
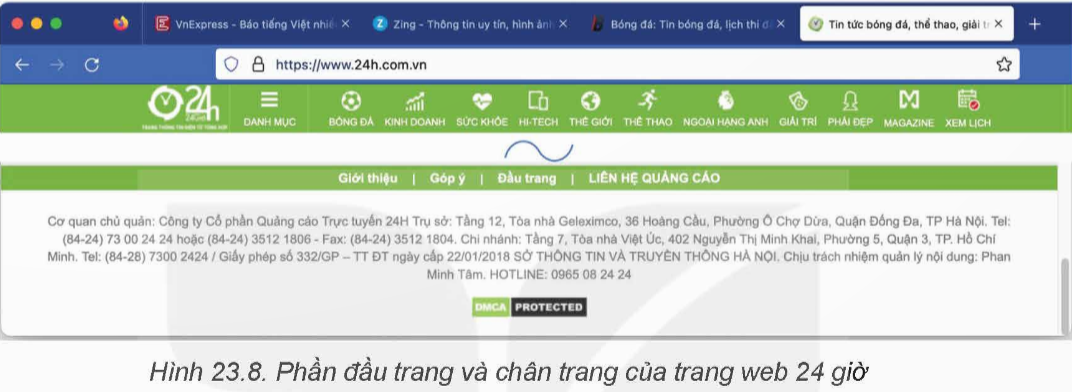
Câu 1: Hãy phân tích phần đầu trang và chân trang của trang web 24 giờ ở Hình 23.8 và chỉ rõ các vị trí các phần tử mà em nhận dạng được: tên trang, logo, favicon, bảng chọn,... Tóm tắt những thông tin được trình bày ở phần chân trang.

Giải nhanh:
Tên trang: 24h
Logo:

Liên hệ: Thông tin liên hệ.
Thông tin về trang web: cung cấp thông tin về bản quyền, điều khoản sử dụng, chính sách bảo mật và thông tin về trang web.
Trợ giúp và câu hỏi thường gặp.
Liên kết xã hội: liên kết đến các trang mạng xã hội mà trang web sở hữu hỗ trợ.
Quảng cáo và tài trợ: hiển thị thông tin về quảng cáo và tài trợ.
Thông tin pháp lý: điều khoản sử dụng, chính sách bảo mật.
Câu 2: Hãy vào website Tổng cục Du lịch Việt Nam (https://vietnamtourism.gov.vn). Phân tích thiết kế nội dung, bố cục, phông chữ, màu sắc và phát biểu nhận xét của mình.
Giải nhanh:
Gợi ý:
Bố cục trang web tương quan hài hòa.
Phông chữ phù hợp với nội dung và phong cách của trang web.
Màu sắc hài hòa.
VẬN DỤNG
Câu 1: Hãy truy cập website của ít nhất 3 trường đại học trong danh sách các trường đại học sau:
University of Massachusetts (https://www.massachusetts.edu).
Stanford University (https://www.stanford.edu).
Đại học Quốc gia Hà Nội (https://www.vnu.edu.vn).
Đại học Quốc gia TP. Hồ Chí Minh (https://vnuhcm.edu.vn).
Đại học Bách khoa Hà Nội (https://hust.edu.vn).
Trường Đại học Cần Thơ (https://www.ctu.edu.vn).
Đại học Đà Nẵng (https://www.udn.vn).
Phân tích nội dung, bố cục, phông chữ, màu sắc và rút ra nhận xét của mình.
Giải nhanh:
Gợi ý:
Stanford University (https://www.stanford.edu):
Nội dung: chứa thông tin về các tin tức, sự kiện, học tập, nghiên cứu và tuyển sinh của Stanford University.
Bố cục: một menu chính ở phía trên và các phần tiêu đề khác nhau. Nội dung chính được hiển thị ở giữa trang web.
Phông chữ: đơn giản và dễ đọc.
Màu sắc: màu đỏ và trắng làm màu chủ đạo.
Nhận xét: bố cục rõ ràng và dễ sử dụng, giao diện đơn giản.
Đại học Quốc gia Hà Nội (https://www.vnu.edu.vn):
Nội dung: chứa thông tin về các tin tức, sự kiện, giảng dạy, nghiên cứu và tuyển sinh tại Đại học Quốc gia Hà Nội.
Bố cục: \menu chính ở phía trên và các phần tiêu đề khác nhau. Nội dung chính được hiển thị ở giữa trang web.
Phông chữ: đơn giản và dễ đọc.
Màu sắc: màu xanh dương và trắng làm màu chủ đạo.
Nhận xét: bố cục rõ ràng và dễ sử dụng, giao diện đơn giản.
Câu 2: “Những bài ca đi cùng năm tháng” là một đề tài làm trang web giới thiệu về những bản nhạc, nhạc sĩ, ca sĩ được các thế hệ công chúng yêu thích trong những giai đoạn đấu tranh giành độc lập và xây dựng đất nước của dân tộc ta. Em hãy phân tích, xây dựng ý tưởng thực hiện đề tài này và phác thảo thiết kế trang web cho đề tài này.
Giải nhanh:
Mục tiêu: Xây dựng trang web giới thiệu về những bài hát, ca nhạc sĩ được yêu thích trong quá trình đấu tranh giành độc lập và xây dựng đất nước.
Nội dung trang web:
Trang chủ: Giới thiệu về đề tài và những giai đoạn quan trọng.
Danh mục bài hát: Liệt kê các bài hát nổi tiếng và phổ biến.
Nhạc sĩ và ca sĩ: Giới thiệu về những nhạc sĩ và ca sĩ có đóng góp quan trọng.
Các tài liệu liên quan: Cung cấp các tài liệu, sách, bài viết, video, hình ảnh liên quan đến các bài hát.
Diễn đàn và chia sẻ: Tạo một không gian cho người dùng để thảo luận, chia sẻ ý kiến và kỷ niệm.
Thiết kế trang web:
Giao diện: Sử dụng màu sắc và hình ảnh phù hợp.
Bố cục: Tạo cấu trúc trang web rõ ràng.
Đa phương tiện: Sử dụng âm nhạc, video và hình ảnh để tạo hiệu ứng trực quan và thu hút người dùng.
Tương tác: Cung cấp các công cụ tương tác để tạo sự tham gia và tương tác của người dùng.
Câu 3: Hãy tìm hiểu phần mềm hỗ trợ làm trang web của Google tại địa chỉ https://www. sites.google.com.
Giải nhanh:
Truy cập vào địa chỉ https://www.sites.google.com để tìm hiểu thêm về phần mềm Google Sites. Google Sites cho phép người dùng tạo và quản lý trang web một cách dễ dàng và không đòi hỏi kiến thức kỹ thuật sâu.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận