Dễ hiểu giải Tin học ứng dụng 12 Kết nối bài 17: Các mức ưu tiên của bộ chọn
Giải dễ hiểu bài 17: Các mức ưu tiên của bộ chọn. Trình bày rất dễ hiểu, nên tiếp thu Tin học ứng dụng 12 Kết nối dễ dàng. Học sinh nắm được kiến thức và biết suy rộng ra các bài tương tự. Thêm 1 dạng giải mới để mở rộng tư duy. Danh mục các bài giải trình bày phía dưới
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 17. CÁC MỨC ĐỘ ƯU TIÊN CỦA BỘ CHỌN
KHỞI ĐỘNG
Chúng ta đã biết nhiều cách thiết lập mẫu định dạng cho các phần tử HTML. Tuy nhiên, các lệnh định dạng CSS đã biết đều chỉ áp dụng cho các phần tử tĩnh, tức là không phụ thuộc vào tương tác với người dùng. Vậy có cách nào thiết lập CSS để định dạng cho các trạng thái tương tác với người dùng, ví dụ như trạng thái khi người dùng di chuyển hay nháy chuột lên phần tử đó không?
Giải nhanh:
Có, em có thể sử dụng các lớp (class) và các trạng thái tương tác để định dạng các phần tử HTML trong các trạng thái tương tác với người dùng.
1. KIỂU VÀ BỘ CHỌN DẠNG PSEUDO-CLASS VÀ PSEUDO-ELEMENT
Hoạt động 1: Tìm hiểu một số kiểu lớp và bộ chọn pseudo-class, pseudo-element
Thảo luận và trả lời các câu hỏi sau:
1. Thế nào là pseudo-class của bộ chọn? Cách áp dụng.
2. Thế nào là pseudo-element của bộ chọn? Nêu ý nghĩa của khái niệm này trong định dạng CSS
Giải nhanh:
1. Pseudo-class là một khái niệm cho phép chọn các trạng thái đặc biệt của phần tử HTML. Áp dụng bằng cách sử dụng cú pháp "selector:pseudo-class", trong đó "pseudo-class" là tên của trạng thái cần chọn..
2. Pseudo-element là một khái niệm cho phép chọn một phần hoặc một thành phần của phần tử HTML. Pseudo-element được quy định bằng cú pháp "::pseudo-element", trong đó "pseudo-element" là tên của phần tử giả cần chọn.
Câu hỏi 1: Muốn áp dụng đổi màu chữ một vùng trên màn hình khi nháy chuột tại vùng đó thì cần phải dùng định dạng CSS nào?
Giải nhanh:
Có thể sử dụng pseudo-class ":hover".
Câu hỏi 2: Muốn tăng kích thước một đoạn văn bản khi di chuyển chuột qua đoạn văn bản đó thì cần dùng định dạng CSS nào?
Giải nhanh:
Có thể sử dụng pseudo-class ":hover".
2. MỨC ĐỘ ƯU TIÊN KHI ÁP DỤNG CSS
Hoạt động 2: Tìm hiểu ý nghĩa và ứng dụng của mức độ ưu tiên trong CSS
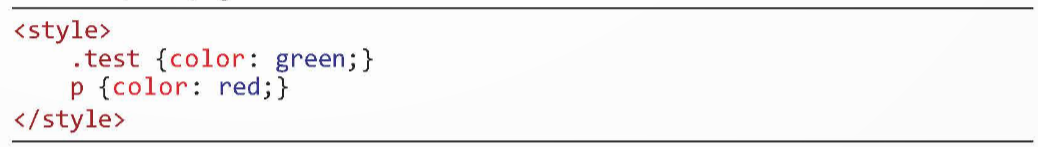
Giả sử có định dạng CSS như sau:

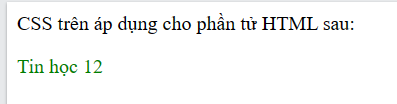
CSS trên áp dụng cho phần tử HTML sau:
![]()
Khi đó cụm từ “Tin học 12” sẽ có màu gì?
Giải nhanh:
Cụm từ “Tin học 12” sẽ có màu:

Câu hỏi 1: Tính trọng số của các mẫu định dạng sau:
![]()
Giải nhanh:
a) Ta có một ID selector (#n12) và một class selector (.test). ID selector có trọng số là 100, và class selector có trọng số là 10 ® tổng trọng số = 110.
b) Ta có các element selectors (h1, h2, h3, h4) có trọng số là 1 và một ID selector (#new) có trọng số là 100 ® tổng trọng số = 400.
c) Ta có một element selector (p) có trọng số là 1, một sibling combinator (+) và một class selector (.test) có trọng số là 10 ® tổng trọng số = 11.
Câu hỏi 2: Khi nào nguyên tắc cascading (thứ tự cuối cùng) được áp dụng cho một dãy các định dạng CSS?
Giải nhanh:
Khi có nhiều mẫu định dạng CSS có cùng trọng số và có thể áp dụng cho cùng một phần tử HTML.
LUYỆN TẬP
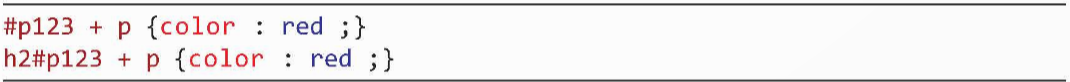
Câu 1: Giải thích sự khác nhau giữa hai định dạng sau:

Giải nhanh:
Hai định dạng CSS "#p123+ p" và "h2#p123 + p" khác nhau về cách chọn phần tử HTML để áp dụng định dạng.
Câu 2: Trong phần Thực hành, các tên riêng (tên người, tên tổ chức) cần được bổ sung định dạng đóng khung và in nghiêng. Em sẽ thực hiện các yêu cầu này như thế nào?
Giải nhanh:
Có thể sử dụng CSS để áp dụng các định dạng này cho các phần tử chứa tên riêng.
VẬN DỤNG
Câu 1: Tìm hiểu thêm các dạng pseudo-class khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Giải nhanh:
:hover được kích hoạt khi người dùng di chuột qua một phần tử.
:active được kích hoạt khi phần tử đang được nhấn.
:focus được kích hoạt khi phần tử đang trong trạng thái focus.
:nth-child()cho phép chọn các phần tử con trong một phần tử cha dựa trên vị trí của chúng.
Câu 2: Tìm hiểu thêm các dạng pseuso-element khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Giải nhanh:
::before cho phép chèn nội dung vào phần tử trước nội dung chính của nó.
::after cho phép chèn nội dung vào phần tử sau nội dung chính của nó.
::first-line cho phép áp dụng các định dạng CSS cho dòng đầu tiên của một phần tử chứa nội dung văn bản.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận