Dễ hiểu giải Tin học ứng dụng 12 Kết nối bài 8: Định dạng văn bản
Giải dễ hiểu bài 8: Định dạng văn bản. Trình bày rất dễ hiểu, nên tiếp thu Tin học ứng dụng 12 Kết nối dễ dàng. Học sinh nắm được kiến thức và biết suy rộng ra các bài tương tự. Thêm 1 dạng giải mới để mở rộng tư duy. Danh mục các bài giải trình bày phía dưới
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 8. ĐỊNH DẠNG VĂN BẢN
KHỞI ĐỘNG
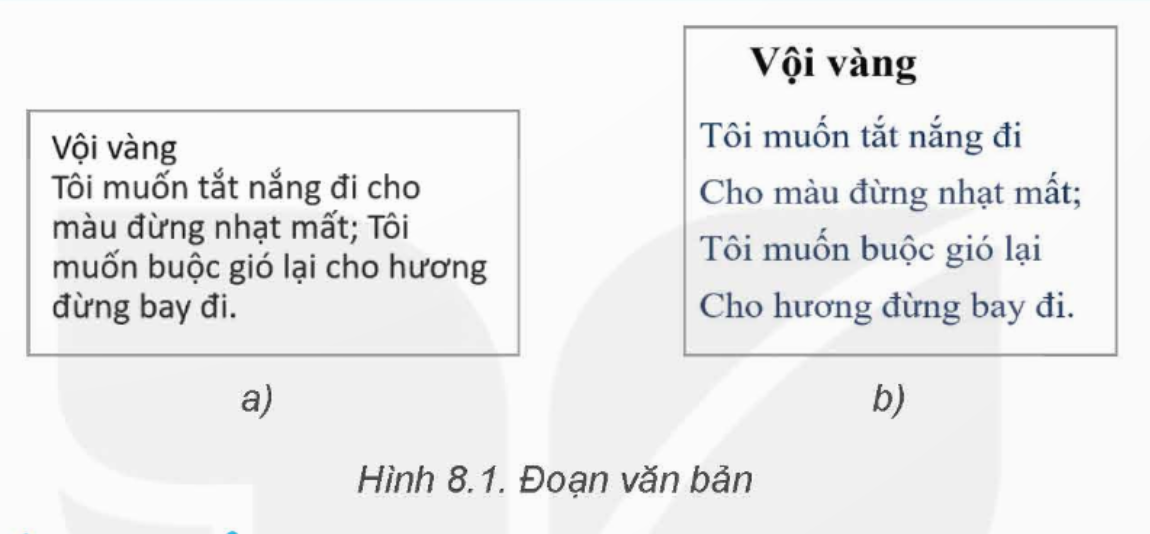
Cho hai đoạn văn bản như Hình 8.1. Cách trình bày đoạn văn bản nào có định dạng đẹp hơn? Tại sao?

Giải nhanh:
Định dạng 2 đẹp mắt hơn vì có định dạng, căn lề, màu chữ, độ lớn,… phù hợp.
Định dạng 1 bị đơn điệu.
1. THUỘC TÍNH THẺ
Hoạt động 1: Nhận biết thuộc tính thẻ
Hãy quan sát các thẻ trong tệp newpage.html ở Hoạt động 2, Bài 7. Trong các thẻ đó có một thẻ có thêm thuộc tính. Theo em đó là thẻ nào? Em hãy đưa ra dự đoán về tác dụng của các thuộc tính thẻ.
Giải nhanh:
Trong tệp newpage.html ở Hoạt động 2, Bài 7, có một thẻ có thêm thuộc tính là thẻ <a>. Cụ thể, ví dụ có thể là:
html
<a href="https://www.example.com" target="_blank">Liên kết</a>
Thuộc tính href được sử dụng để chỉ định đường dẫn URL mà liên kết sẽ dẫn đến. Trong ví dụ trên, liên kết sẽ dẫn đến trang web "https://www.example.com".
Thuộc tính target được sử dụng để xác định cách mở liên kết. Giá trị_blank được sử dụng trong ví dụ trên để liên kết được mở trong một cửa sổ hoặc tab mới của trình duyệt.
Câu hỏi 1: Xác định các tên thuộc tính và thẻ chứa thuộc tính tương ứng xuất hiện trong Bài 7.
Giải nhanh:
Ví dụ Hình 7.1:
- Tên thuộc tính và thẻ chứa thuộc tính có trong tệp văn bản nguồn:
+ Tên thuộc tính: "title"
+ Thẻ chứa thuộc tính: <title>Tên trang Web</title>
- Tên thuộc tính và thẻ chứa thuộc tính có trong tệp văn bản nguồn:
+ Tên thuộc tính: Không có thuộc tính nào được sử dụng trong thẻ <div>
+ Thẻ chứa thuộc tính: <div>...</div>
- Tên thuộc tính và thẻ chứa thuộc tính có trong tệp văn bản nguồn:
+ Tên thuộc tính: Không có thuộc tính nào được sử dụng trong thẻ <h1>
+ Thẻ chứa thuộc tính: <h1>Trang Web và HTML</h1>
- Tên thuộc tính và thẻ chứa thuộc tính có trong tệp văn bản nguồn:
+ Tên thuộc tính: Không có thuộc tính nào được sử dụng trong thẻ <p>
+ Thẻ chứa thuộc tính: <p>Đây là dòng đầu tiên</p>
- Tên thuộc tính và thẻ chứa thuộc tính có trong tệp văn bản nguồn:
+ Tên thuộc tính: Không có thuộc tính nào được sử dụng trong thẻ <hr>
+ Thẻ chứa thuộc tính: <hr>
- Tên thuộc tính và thẻ chứa thuộc tính có trong tệp văn bản nguồn:
+ Tên thuộc tính: Không có thuộc tính nào được sử dụng trong thẻ <p>
+ Thẻ chứa thuộc tính: <p>Đây là dòng cuối cùng</p>
2. CÁC THẺ TRÌNH BÀY VĂN BẢN.
Hoạt động 2: Xác định thành phần cấu thành một văn bản.
Thảo luận: Khi trình bày một văn bản (bài thơ, đoạn văn, trang web,....) có thể có những thành phần nào? Hãy kể tên các thành phần đó.
Giải nhanh:
Tiêu đề: được định dạng bởi thẻ <h>.
Đoạn văn bản: được định dạng bởi thẻ <p>.
Khối: là một phẩn tử chứa nhiều loại dữ liệu, được định nghĩa bởi thẻ <div> và <span>.
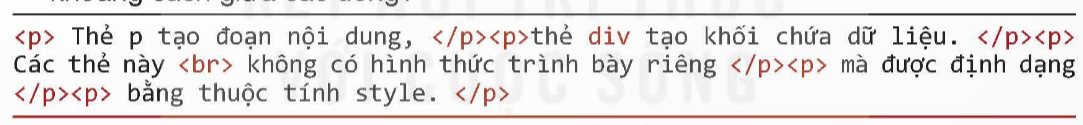
Câu hỏi 1: Trình duyệt hiển thị đoạn mã html sau thành mấy dòng? Em có nhận xét gì về khoảng cách giữa các dòng?

Giải nhanh:
Trình duyệt hiển thị đoạn mã HTML trên thành 5 dòng. Mỗi thẻ <p> được hiển thị trên một dòng riêng biệt.
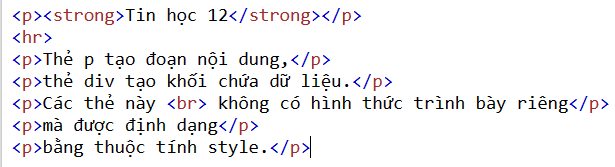
Câu 2: Chỉnh sửa đoạn mã html trong Ví dụ 1 để hiển thị thêm một đường kẻ ngang phân tách giữa dòng tiêu đề “Tin học 12” và nội dung phía dưới.
Giải nhanh:
Thêm dòng kẻ ngang phân cách tiêu đề với nội dung phía dưới:

3. CÁC THẺ ĐỊNH DẠNG PHÔNG CHỮ
Hoạt động 3: Xác định các dạng đặc biệt của chữ khi trình bày một văn bản
Thảo luận: Khi muốn nhấn mạnh vào một nội dung trong văn bản, em thường thấy nội dung đó được viết như thế nào?
Giải nhanh:
Em thường thấy nội dung được nhấn mạnh được in đậm, in nghiêng, gạch chân,…
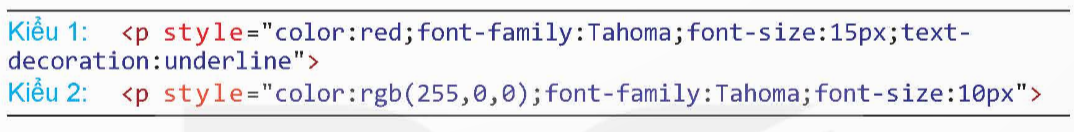
Câu hỏi: Với cùng một đoạn văn bản, kết quả khi định dạng trong các trường hợp sau giống và khác nhau như thế nào?

Giải nhanh:

Cả hai kiểu đều sử dụng thuộc tính style để áp dụng các đặc điểm định dạng lên đoạn văn bản bên trong thẻ <p>. Kiểu 1 có thêm thuộc tính text-decoration: underline. Kiểu 2 sử dụng mã màu RGB rgb(255, 0, 0).
LUYỆN TẬP
Câu 1: Hãy sửa lại phần tử sau để làm nổi bật ý chính của câu:

Giải nhanh:
Các em có thể tham khảo câu lệnh sau:

Kết quả khi chạy:
![]()
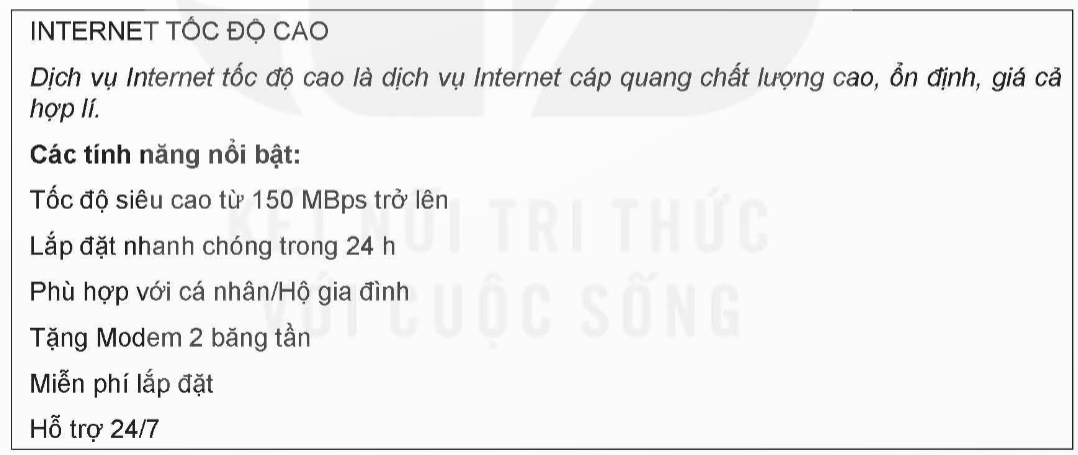
Câu 2: Trình bày đoạn văn bản sau bằng mã HTML:

Giải nhanh:
Gợi ý:

VẬN DỤNG
Câu 1: Hãy chỉ ra các bước cần thực hiện để sử dụng một màu cụ thể trong bức ảnh làm màu cho tiêu đề một bài thơ.
Giải nhanh:
Ví dụ muốn dùng màu đỏ cho tiêu đề có thể sử dụng câu lệnh sau

Khi đó kết quả trả về là:

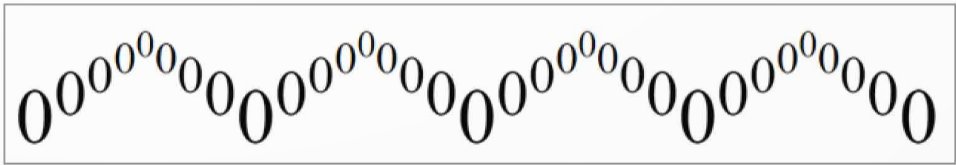
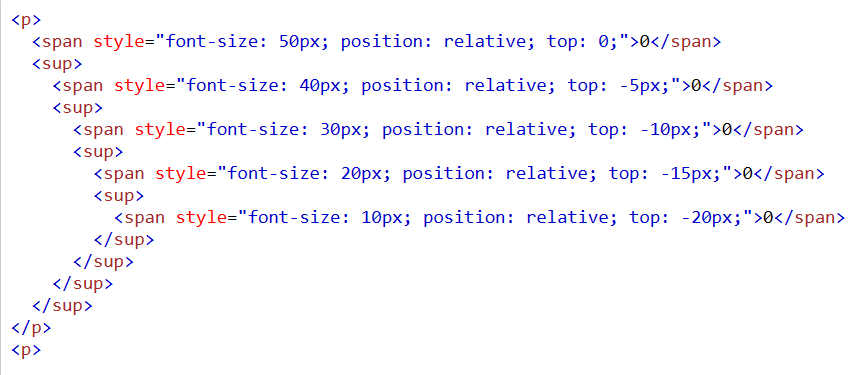
Câu 2: Hãy đưa ra cách định dạng một đoạn văn bản để được kết quả như sau:

Giải nhanh:

Kết quả đoạn mã HTML trên: 
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận