Trắc nghiệm Tin học ứng dụng 12 kết nối ôn tập Chủ đề 4: Giải quyết vấn đề với sự trợ giúp của máy tính (P2)
Bộ câu hỏi và Trắc nghiệm Tin học ứng dụng 12 kết nối tri thức ôn tập Chủ đề 4: Giải quyết vấn đề với sự trợ giúp của máy tính (P2) có đáp án. Học sinh luyện tập bằng cách chọn đáp án của mình trong từng câu hỏi. Dưới cùng của bài trắc nghiệm, có phần xem kết quả để so sánh kết quả bài làm của mình. Kéo xuống dưới để bắt đầu.
TRẮC NGHIỆM
Câu 1: Trên trang HTML, thẻ p có ý nghĩa gì?
A. Đoạn văn bản.
- B. Tiêu đề trang web.
- C. Tiêu đề văn bản.
- D. Một câu trích dẫn ngắn.
Câu 2: Phát biểu nào sau đây sai?
- A. Một phần tử HTML được định nghĩa bởi thẻ bắt đầu, thẻ kết thúc và phần nội dung nằm giữa cặp thẻ này.
B. Dòng đầu tiên của mỗi tệp HTML có dạng <!DOCTYPE html> có vai trò thông báo kiểu của tệp là html và được xem là phần tử HTML.
- C. <br> là thẻ đơn.
- D. HTML không nhận biết kí tự xuống dòng (nhấn phím Enter) để kết thúc đoạn văn bản như các phần mềm soạn thảo văn bản thông thường.
Câu 3: Phát biểu nào sau đây đúng?
- A. Phần tử <meta> nằm trong phần tử <body> và được dùng để mô tả các thông tin bổ sung của trang web như cách mã hoá Unicode, từ khoá dùng để tìm kiếm trang, tên tác giả trang web.
- B. Trong sơ đồ hình cây HTML, phần tử <head> là phần tử gốc (root).
C. Phần tử <title> nằm trong <head> và phải là văn bản thường, không được phép chứa các phần tử con.
- D. Phần tử <html> là không bắt buộc.
Câu 4: Trong HTML5, đoạn mã dùng để hiển thị dòng chữ Note là
- A. <p><u>Note</u></p>.
- B. <p style="font-decoration:underline">Note</p>.
C. <p style = "text-decoration:underline'>Note</p>.
- D. <p style="font-style:underline">Note</p>.
Câu 5: Để định dạng kiểu chữ đậm và chữ màu đỏ cho tiêu đề “Lịch sử phát triển HTML”, em cần viết mã HTML như thế nào?
- A. <h1 style="color:red"><em>Lịch sử phát triển của HTML</em></h1>.
- B. <h1 style="color:rgb(205, 0, 0)"><b>Lịch sử phát triển của HTML</b></h1>.
- C. <p style="color:red"><strong>Lịch sử phát triển của HTML</strong></p>.
D. <h1 style ="color:red'><strong>Lịch sử phát triển của HTML</strong></h1>
Câu 6: Để đưa tiêu đề “Lịch sử phát triển HTML” ra giữa trang, em cần viết mã HTML như thế nào?
A. <h1 style="text-align:center">Lịch sử phát triển HTML</h1>.
- B. <h1 style="text-position:center">Lịch sử phát triển của HTML</h1>.
- C. <h1 style="vertical-align:center">Lịch sử phát triển của HTML</h1>.
- D. <h1 style="text-decoration">Lịch sử phát triển của HTML</h1>.
Câu 7: Cặp thẻ nào trong HTML dùng để tạo danh sách có thứ tự?
- A. <ul></ul>.
- B. <il></il>.
C. <ol></ol>.
- D. <al></al>.
Câu 8: Phát biểu nào sau đây đúng?
- A. Để thêm tiêu đề cho bảng, ta sử dụng thẻ <caption> , ngay trước thẻ <table>.
- B. Các dạng danh sách trong HTML cơ bản gồm danh sách có thứ tự và danh sách khống có thứ tự.
C. Để chọn kí tự đầu dòng, ta thiết lập giá trị của đặc tính list-style-type trong thuộc tính style bằng một trong 4 giá trị disc, circle, square và none.
- D. Sử dụng thuộc tính con length và height của thuộc tính style để điều chỉnh kích thước của bảng.
Câu 9: Đoạn mã HTML dùng để tạo liên kết tới trang web https://www.google.com/ là
- A. <a url="https://www.google.com/">Google</a>.
B. <a href="https://www.google.com/">Google</a>.
- C. <a link="https://www.google.com/">Google</a>.
- D. <a domain="https://www.google.com/">Google</a>.
Câu 10: Trong trường hợp trang web liên kết tới thuộc thư mục khác và ở mức trên, ta sử dụng các kí tự nào khi viết đường dẫn?
- A. "..".
B. "../".
- C. "./".
- D. "/..".
Câu 11: Thẻ HTML nào dùng để hiển thị ảnh trong trang web?
- A.<image>
.
- B. <pic> .
C. <img>
.
- D. <photo> .
Câu 12: Đoạn mã HTML để hiển thị công thức ![]() là gì?
là gì?
- A. <p>H<sup>2</sup>SO<sup>4</sup></p>
- B. <p>H<small>2</small >SO<small>4</small></p>
C. <p>H<sub>2</sub>SO<sub>4</sub></p>.
- D. <p>H<down>2</down>SO<down>4</down></p>
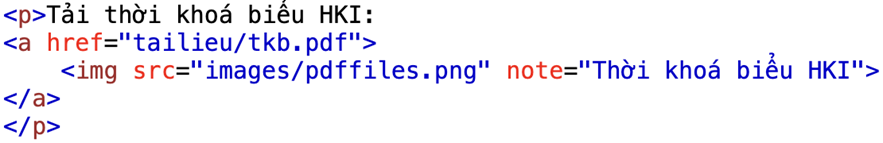
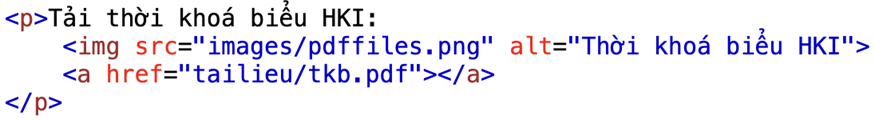
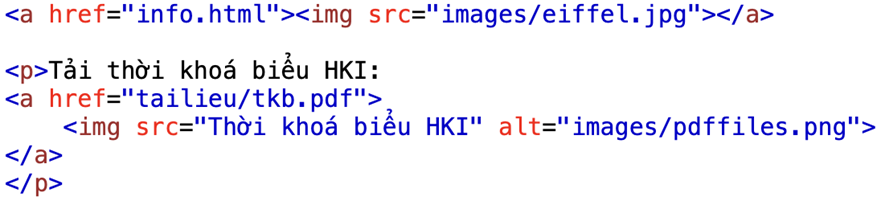
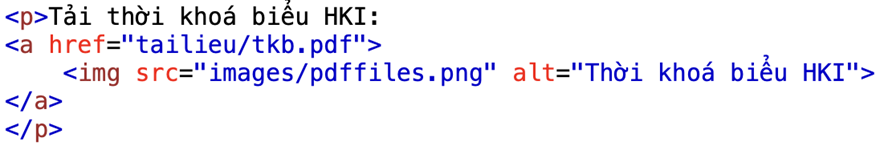
Câu 13: Đoạn mã HTML dùng để hiển thị nội dung dưới đây là
![]()
- A.

- B.

- C.

D.

Câu 14: Để chèn tệp âm thanh vào trang web, em sử dụng thẻ HTML nào?
- A. <sound>.
- B. <music>.
C. <audio>.
- D. <video>.
Câu 15: Trong trường hợp có nhiều video hoặc nhiều tệp âm thanh tương ứng với các định dạng khác nhau, em có thể sử dụng thẻ HTML nào để chỉ định các loại định dạng khác nhau?
- A. type.
B. source.
- C. control.
- D. form.
Câu 16: Em sử dụng thẻ HTML nào để tạo khung nội tuyến?
- A. <frame>.
- B. <oframe>.
- C. <aframe>.
- D. <iframe>.
Câu 17: Để trình duyệt chạy video ngay khi hiển thị, em cần sử dụng thuộc tính nào cho thẻ ?
A. autoplay.
- B. controls.
- C. poster.
- D. active.
Câu 18: Phát biểu nào sau đây sai?
- A. Thẻ <label> là thẻ đôi.
- B. Dữ liệu người dùng nhập vào biểu mẫu được xử lí tại chỗ hoặc gửi về máy chủ.
C. Biểu mẫu hiển thị trên web và script xử lí dữ liệu đều thuộc phạm vi ngôn ngữ HTML.
- D. Ta thường xuyên gặp các biểu mẫu khi đăng kí tài khoản, mua hàng, tìm kiếm thông tin,…
Câu 19: Phần tử fieldset của biểu mẫu được dùng để làm gì?
A. Nhóm các phần tử có liên quan trong biểu mẫu.
- B. Nhập dữ liệu.
- C. Chỉ định cho trình duyệt tự động lấy dữ liệu người dùng đã nhập trước đây.
- D. Kiểm tra tính hợp lệ của dữ liệu người dùng nhập vào.
Câu 20: Mẫu CSS căn lề giữa cho tất cả các thẻ h1 là
- A. h1 {text-index: center;}.
- B. h1 {text-position: center;}.
- C. h1 {text-indent: center;}.
D. h1 {text-align: center;}.
Câu 21: Mẫu CSS gồm hai quy định, chữ màu nâu và cỡ chữ 12 cho tất cả các thẻ p là
- A. p {font-color: brown; font-size: 12px;}.
- B. p {color: brown; text-size: 12px;}.
C. p {color: brown; font-size: 12px;}.
- D. p {text-color: brown; font-size: 12px;}.
Nội dung quan tâm khác
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận