Bài giảng điện tử chuyên đề Tin học 11 - Định hướng Tin học ứng dụng kết nối tri thức
Bài giảng Powerpoint, bài giảng điện tử bộ sách chuyên đề học tập Tin học 11 - Định hướng Tin học ứng dụng chương trình mới sách Kết nối tri thức. Giáo án điện tử này dùng để giảng dạy online hoặc trình chiếu. Giáo án có nhiều hình ảnh đẹp, tư liệu sinh động. Chắc chắn bộ bài giảng này sẽ hỗ trợ tốt việc giảng dạy và đem đến sự hài lòng. Trọn bộ Powerpoint chuyên đề Tin học 11 Kết nối tri thức soạn đầy đủ.
 ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  ,
, 
.....
=> Phía trên chỉ là hiển thị 1 phần giáo án. Tài liệu khi tải về sẽ có đầy đủ nội dung bài học
Đầy đủ Giáo án tin học THPT kết nối tri thức
- Bài giảng điện tử khoa học máy tính 12 Kết nối tri thức
- Bài giảng điện tử chuyên đề Tin học 11 - Định hướng Khoa học máy tính kết nối tri thức
- Bài giảng điện tử chuyên đề Tin học 11 - Định hướng Tin học ứng dụng kết nối tri thức
- Bài giảng điện tử chuyên đề Tin học 12 - Định hướng Tin học ứng dụng kết nối tri thức
- Bài giảng điện tử Tin học ứng dụng 12 Kết nối tri thức
- Bài giảng điện tử Tin học 12 - Định hướng Khoa học máy tính kết nối tri thức
- Giáo án chuyên đề Tin học 12 - Định hướng Khoa học máy tính mới năm 2024 kết nối tri thức
- Giáo án Tin học khoa học máy tính 12 mới năm 2024 kết nối tri thức
- Giáo án Tin học ứng dụng 12 mới năm 2024 kết nối tri thức
- Giáo án chuyên đề tin học ứng dụng 11 mới năm 2023 kết nối tri thức
- Bài giảng điện tử Tin học 11 định hướng Tin học ứng dụng kết nối tri thức
- Bài giảng điện tử Tin học 11 định hướng Khoa học máy tính kết nối tri thức
- Giáo án chuyên đề tin học định hướng máy tính 11 mới năm 2023 kết nối tri thức
- Giáo án tin học định hướng tin học ứng dụng 11 mới năm 2023 kết nối tri thức
- Giáo án tin học định hướng máy tính 11 mới năm 2023 kết nối tri thức
- Giáo án word chuyên đề hướng khoa học máy tính 10 kết nối tri thức cả năm
- Giáo án word chuyên đề định hướng tin học ứng dụng 10 kết nối tri thức cả năm
- Bài giảng Powerpoint tin học 10 kết nối tri thức
- Tải GA word tin học 10 kết nối tri thức
CHÀO MỪNG CÁC EM ĐẾN VỚI BÀI HỌC NGÀY HÔM NAY!
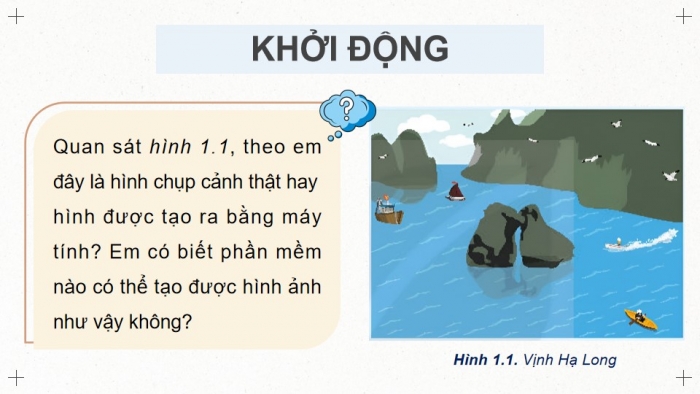
KHỞI ĐỘNG
Quan sát hình 1.1, theo em đây là hình chụp cảnh thật hay hình được tạo ra bằng máy tính? Em có biết phần mềm nào có thể tạo được hình ảnh như vậy không?
Hình 1.1. Vịnh Hạ Long
Đây là ảnh được tạo ra
Tạo ra bởi phần mềm thiết kế đồ họa
Một số phần mềm đồ họa vectơ
Inkscape
Corel Draw
Adobe Illustrator
Hình ảnh được tạo ra bởi phần mềm
CHUYÊN ĐỀ 1.
BÀI 1. GIỚI THIỆU PHẦN MỀM VẼ TRANG TRÍ
NỘI DUNG BÀI HỌC
Giới thiệu phần mềm
Các đối tượng đồ họa cơ bản
Thực hành
1 GIỚI THIỆU PHẦN MỀM
Thảo luận cặp đôi và thực hiện hoạt động sau:
Hoạt động 1
Giới thiệu phần mềm
Để quảng bá du lịch Việt Nam, Bộ Văn hóa, Thể thao và Du lịch tổ chức cuộc thi thiết kế bưu thiếp về các địa danh nổi tiếng trong nước. Theo em, để tham gia cuộc thi em cần chuẩn bị những gì?
Muốn thiết kế phải có ý tưởng và công cụ.
Ý tưởng – tùy vào khả năng.
Các công cụ có thể là phần mềm đồ họa.
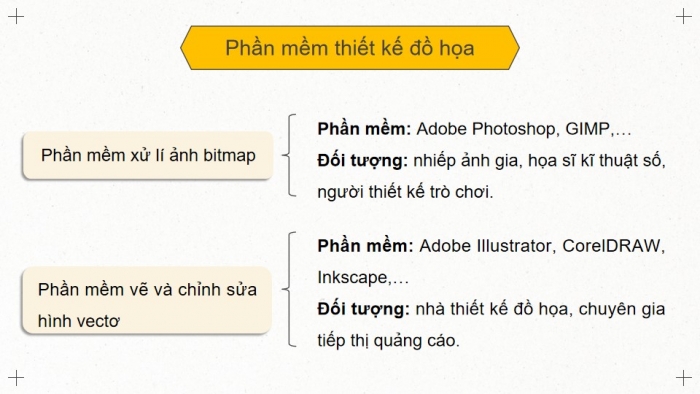
Phần mềm thiết kế đồ họa
Phần mềm xử lí ảnh bitmap
- Phần mềm: Adobe Photoshop, GIMP,…
- Đối tượng: nhiếp ảnh gia, họa sĩ kĩ thuật số, người thiết kế trò chơi.
Phần mềm vẽ và chỉnh sửa hình vectơ
- Phần mềm: Adobe Illustrator, CorelDRAW, Inkscape,…
- Đối tượng: nhà thiết kế đồ họa, chuyên gia tiếp thị quảng cáo.
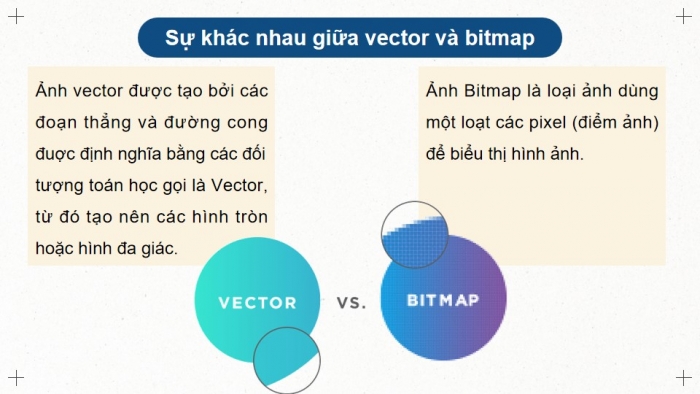
Sự khác nhau giữa vector và bitmap
Ảnh vector được tạo bởi các đoạn thẳng và đường cong đuợc định nghĩa bằng các đối tượng toán học gọi là Vector, từ đó tạo nên các hình tròn hoặc hình đa giác.
Ảnh Bitmap là loại ảnh dùng một loạt các pixel (điểm ảnh) để biểu thị hình ảnh.
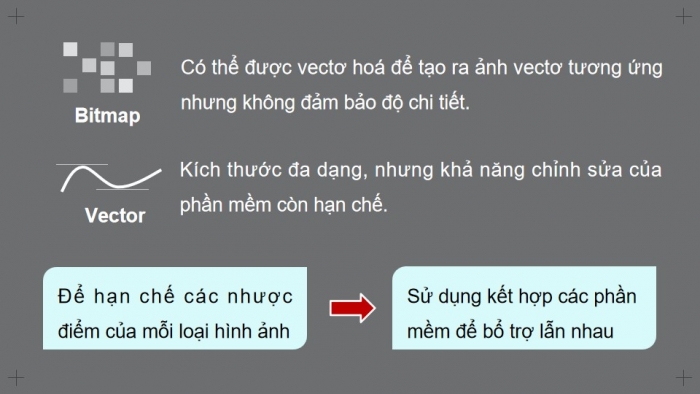
Bitmap
Có thể được vectơ hoá để tạo ra ảnh vectơ tương ứng nhưng không đảm bảo độ chi tiết.
Vector
Kích thước đa dạng, nhưng khả năng chỉnh sửa của phần mềm còn hạn chế.
Để hạn chế các nhược điểm của mỗi loại hình ảnh
Sử dụng kết hợp các phần mềm để bổ trợ lẫn nhau
Lưu ý khi sử dụng phần mềm
- Bộ công cụ đầy đủ, đáp ứng tốt nhu cầu cá nhân.
- Phần mềm mã nguồn mà miễn phí.
- Dễ cài đặt và sử dụng.
Inkscape
GIMP
Hình 1.2. Màn hình làm việc của Inkspace
Thanh bảng chọn
Thanh điều khiển các thuộc tính
Các nút lệnh nhanh
Hộp thoại lệnh
Hộp công cụ
Bảng màu
Thanh trạng thái
KẾT LUẬN
Phần mềm vẽ và chỉnh sửa hình vectơ thực hiện vẽ các đối tượng sử dụng công thức hoặc mã, có thể tăng giảm kích thước tùy ý mà không ảnh hưởng đến chất lượng.
Thảo luận nhóm và trả lời câu hỏi:
Câu 1. Theo em, thành phần nào trên màn hình làm việc của Inkspace được sử dụng thường xuyên nhất?
- Hộp công cụ
- Thanh trạng thái
- Các nút lệnh nhanh
Câu 2. Thanh điều khiển thuộc tính nằm ở đâu? Có chức năng gì? Tại sao nội dung trên thanh không cố định?
Trả lời:
Nằm phía trên màn hình, dưới thanh bảng chọn.
Có chức năng hiển thị và cho phép xác định các thuộc tính của đối tượng đang được chọn.
Nội dung trên thanh không cố định vì mỗi loại đối tượng có các thuộc tính riêng, không giống những loại khác
2 CÁC ĐỐI TƯỢNG ĐỒ HỌA CƠ BẢN
Hoạt động 2
Nhận biết đối tượng
Hình 1.3 có bao nhiêu loại đối tượng cần vẽ? Là những loại nào?
Trả lời:
Chỉ cần vẽ hình tam giác để làm thân và cành, cụm hình elip làm lá.
Các chi tiết khác nhau chỉ cần thực hiện phép biến đổi hình, đổi màu.
Hình 1.3. Cây lá đỏ
- Cách tạo bản vẽ và thêm đối tượng cho hình vẽ
Sản phẩm cuối cùng được tạo ra bằng cách thêm dần các đối tượng vào vùng làm việc.
Chọn biểu tượng tương ứng trong hộp công cụ để vẽ, tạo mỗi đối tượng mới.
Inkspace cung cấp các đối tượng đồ họa cơ bản như: hình chữ nhật, hình elip, hình đa giác, hình sao, văn bản,…
Hình 1.4. Một số đối tượng trong hộp công cụ
Để thêm đối tượng có sẵn, em thực hiện theo các bước:
- Chọn biểu tượng tương ứng trên hộp công cụ.
- Điều chỉnh tùy chọn trong thanh điều kiển thuộc tính (nếu cần).
- Xác định vị trí của đối tượng trong vùng làm việc, kéo thả chuột để vẽ
LƯU Ý
Để tạo ra bản sao của một đối tượng ở ngay vị trí của đối tượng đó, ta chọn đối tượng rồi nhấn tổ hợp phím Ctrl+D (Edit→Duplicate).
Là cách làm nhanh và rất thuận tiện khi vẽ hình.
- Một số thao tác cơ bản
Chọn đối tượng: Công cụ Select; để chọn cùng lúc nhiều đối tượng, nhấn giữ phím Shift khi chọn các đối tượng.
Thay đổi thứ tự hiển thị đối tượng: Chọn Layer hoặc các biểu tượng tương ứng ở thanh điều khiển thuộc tính.
Di chuyển, thay đổi kích thước, quay: Sau khi chọn, quanh đối tượng được chọn xuất hiện 8 mũi tên ứng với mỗi chức năng khác nhau.
Biểu tượng công cụ Select
Biểu tượng thay đổi thứ tự hiển thi đối tượng
Di chuyển: Di chuyển chuột đến hình, khi biểu tượng xuất hiện → nháy chuột vào hình, kéo thả chuột sang vị trí mới.
Thay đổi kích thước: Nháy chuột chọn hình → mũi tên 8 chiều xuất hiện → kéo thả chuột tại vị trí các mũi tên để thay đổi kích thước
Quay: Nháy chuột chọn hình → hình dấu tâm xuất hiện → kéo thả chuột vào mũi tên thẳng để co dãn hình theo phương thẳng, mũi tên cong để quay hình
Hình 1.5. Hai chế độ chọn hình
Biến đổi hình: sử dụng hộp thoại Transform; nhấn tổ hợp phím Ctrl + Shift + M hoặc chọn Object → Transform
Chọn trang điều khiển tương ứng với thao tác cần thực hiện:
- Move: di chuyển.
- Scale: phóng to, thu nhỏ.
- Rotate: quay.
- Skew: kéo dãn.
- Matrix: định nghĩa phép biến đổi thông qua một ma trận.
Thiết lập các giá trị điều khiển và chọn Apply để thực hiện.
Lật đối xứng: chọn biểu tượng Flip.
Tô màu:
- Mỗi đối tượng gồm hai thành phần là phần bên trong (Fill) và viền (Stroke), màu sắc mỗi phần được xác định độc lập → Fill and Stroke.
- Chọn đối tượng muốn tô màu → nháy chuột vào màu muốn tô → giữ phím Shift khi chọn màu để tô màu viền – màu vẽ
LƯU Ý
...
Nâng cấp lên tài khoản VIP để tải tài liệu và dùng thêm được nhiều tiện ích khác
Xem thêm giáo án khác
GIÁO ÁN TỰ NHIÊN 11 KẾT NỐI TRI THỨC
Giáo án Toán 11 kết nối tri thức
Giáo án điện tử toán 11 kết nối tri thức
Giáo án Vật lí 11 kết nối tri thức
Giáo án điện tử vật lí 11 kết nối tri thức
Giáo án Hóa học 11 kết nối tri thức
Giáo án điện tử Hóa học 11 kết nối tri thức
Giáo án Sinh học 11 kết nối tri thức
Giáo án điện tử Sinh học 11 kết nối tri thức
Giáo án Công nghệ cơ khí 11 kết nối tri thức
Giáo án điện tử Công nghệ cơ khí 11 kết nối tri thức
Giáo án Công nghệ chăn nuôi 11 kết nối tri thức
Giáo án điện tử Công nghệ chăn nuôi 11 kết nối tri thức
Giáo án Tin học ứng dụng 11 kết nối tri thức
Giáo án điện tử Tin học ứng dụng 11 kết nối tri thức
Giáo án Khoa học máy tính 11 kết nối tri thức
Giáo án điện tử Khoa học máy tính 11 kết nối tri thức
GIÁO ÁN XÃ HỘI 11 KẾT NỐI TRI THỨC
Giáo án Ngữ văn 11 kết nối tri thức
Giáo án điện tử ngữ văn 11 kết nối tri thức
Giáo án Lịch sử 11 kết nối tri thức
Giáo án điện tử Lịch sử 11 kết nối tri thức
Giáo án Địa lí 11 kết nối tri thức
Giáo án điện tử địa lí 11 kết nối tri thức
Giáo án Kinh tế pháp luật 11 kết nối tri thức
Giáo án điện tử Kinh tế pháp luật 11 kết nối tri thức
GIÁO ÁN LỚP 11 CÁC MÔN CÒN LẠI
Giáo án Hoạt động trải nghiệm 11 kết nối tri thức
Giáo án điện tử Hoạt động trải nghiệm 11 kết nối tri thức
GIÁO ÁN LỚP 11 BỘ SÁCH KHÁC
Giáo án tất cả các môn lớp 11 cánh diềuGiáo án tất cả các môn lớp 11 chân trời sáng tạo
