Siêu nhanh giải bài 6 chủ đề F Tin học 12 Khoa học máy tính Cánh diều
Giải siêu nhanh bài 6 chủ đề F Tin học 12 Khoa học máy tính Cánh diều. Giải siêu nhanh Tin học 12 Khoa học máy tính Cánh diều. Những phần nào có thể rút gọn, lược bỏ và tóm gọn. Đều được áp dụng vào bài giải này. Thêm cách giải mới để học sinh lựa chọn. Để tìm ra phong cách học Tin học 12 Khoa học máy tính Cánh diều phù hợp với mình.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 6. TẠO BIỂU MẪU
KHỞI ĐỘNG
Trên màn hình soạn thảo email có một số ô điều khiển nhập dữ liệu, em hãy cho biết tên và chứ năng của các điều khiển đó.
Giải rút gọn:
Các thành phần chính của giao diện soạn email:
1. Người nhận:
- To: Nhập địa chỉ email người nhận chính.
- Cc: Nhập địa chỉ email những người nhận bản sao (không hiển thị cho người nhận khác).
- Bcc: Nhập địa chỉ email nhận bản sao bí mật (không hiển thị cho tất cả người nhận).
2. Nội dung email:
- Chủ đề: Nhập tiêu đề ngắn gọn cho email.
- Nội dung: Nhập nội dung chính của email.
3. Tùy chọn:
- Đính kèm: Chọn tệp để đính kèm vào email.
- Gửi: Gửi email sau khi hoàn tất.
- Lưu nháp: Lưu email để chỉnh sửa sau.
- Cài đặt: Mở cài đặt bổ sung (định dạng, kiểu gửi...).
1. NHẬP DỮ LIỆU THÔNG QUA BIỂU MẪU
2. MỘT SỐ ĐIỀU KHIỂN HỖ TRỢ NHẬP DỮ LIỆU THÔNG DỤNG VÀ NÚT LỆNH
HOẠT ĐỘNG
Em hãy phân biệt sự khác nhau giữa việc nhập dữ liệu cho ô “Địa chỉ người nhận” và ô “Nội dung” khi soạn thảo email.
Giải rút gọn:
"Địa chỉ người nhận" là nơi bạn nhập địa chỉ email của người nhận, trong khi "Nội dung" là nơi bạn nhập nội dung chính của email mà bạn muốn gửi đi.
3. MỘT SỐ LƯU Ý TRONG THIẾT KẾ BIỂU MẪU
LUYỆN TẬP
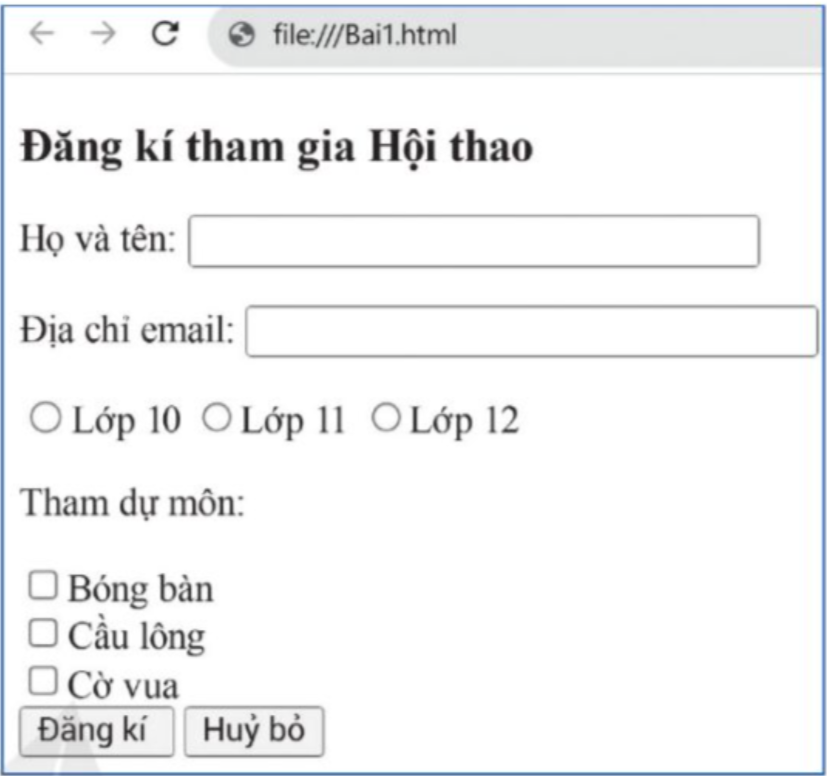
Em hãy soạn thảo văn bản HTML để tạo biểu mẫu với các điều khiển nhập liệu như ở hình 6.

Giải rút gọn:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Đăng ký tham gia Hội thao</title>
</head>
<body>
<h1>Đăng ký tham gia Hội thao</h1>
<form action="/action_page.php" method="post">
<label for="hoten">Họ và tên:</label>
<input type="text" id="hoten" name="hoten" required><br>
<br>
<label for="email">Địa chỉ email:</label>
<input type="email" id="email" name="email" required><br>
<br>
<label for="lop">Lớp:</label>
<input type="radio" id="lop10" name="lop" value="lop10" checked>
<label for="lop10">Lớp 10</label>
<input type="radio" id="lop11" name="lop" value="lop11">
<label for="lop11">Lớp 11</label>
<input type="radio" id="lop12" name="lop" value="lop12">
<label for="lop12">Lớp 12</label><br>
<br>
<label for="mon">Tham dự môn:</label><br>
<input type="checkbox" id="bongban" name="mon" value="bongban">
<label for="bongban">Bóng bàn</label><br>
<input type="checkbox" id="caulong" name="mon" value="caulong">
<label for="caulong">Cầu lông</label><br>
<input type="checkbox" id="covua" name="mon" value="covua">
<label for="covua">Cờ vua</label><br>
<br>
<input type="submit" value="Đăng ký">
<input type="reset" value="Huỷ bỏ">
</form>
</body>
</html>
VẬN DỤNG
Em hãy hiệu chỉnh văn bản HTML trong bài Luyện tập để chỉ cho phép chọn một môn thể thao trong danh sách các môn thể thao được gợi ý.
Giải rút gọn:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Đăng ký tham gia Hội thao</title>
</head>
<body>
<h1>Đăng ký tham gia Hội thao</h1>
<form action="/action_page.php" method="post">
<label for="hoten">Họ và tên:</label>
<input type="text" id="hoten" name="hoten" required><br>
<br>
<label for="email">Địa chỉ email:</label>
<input type="email" id="email" name="email" required><br>
<br>
<label for="lop">Lớp:</label>
<input type="radio" id="lop10" name="lop" value="lop10" checked>
<label for="lop10">Lớp 10</label>
<input type="radio" id="lop11" name="lop" value="lop11">
<label for="lop11">Lớp 11</label>
<input type="radio" id="lop12" name="lop" value="lop12">
<label for="lop12">Lớp 12</label><br>
<br>
<label for="mon">Tham dự môn:</label><br>
<input type="radio" id="bongban" name="mon" value="bongban">
<label for="bongban">Bóng bàn</label><br>
<input type="radio" id="caulong" name="mon" value="caulong">
<label for="caulong">Cầu lông</label><br>
<input type="radio" id="covua" name="mon" value="covua">
<label for="covua">Cờ vua</label><br>
<br>
<input type="submit" value="Đăng ký">
<input type="reset" value="Huỷ bỏ">
</form>
</body>
</html>
TỰ KIỂM TRA
Câu 1: Khai báo nào được dùng để tạo điều khiến nhập dữ liệu ô text trong biểu mẫu?
A. <input type = "text" name "txt">
B. <textfield name="txt">
C. <textinput name = "txt">
D. <input type="txtfield" name = "txt">
Giải rút gọn:
A. <input type="text" name="txt">
Để tạo một ô điều khiển nhập dữ liệu cho văn bản (text input) trong biểu mẫu, ta sử dụng phần tử <input> với thuộc tính type được đặt là "text". Đây là cách phổ biến và chính xác để tạo ô điều khiển nhập dữ liệu văn bản.
Câu 2: Mỗi phát biểu sau đây về các điều khiển nhập dữ liệu trên biểu mẫu là đúng hay sai?
a) Phần tử textarea được dùng để khai báo điều khiển nhập dữ liệu kí tự trên nhiều dòng trong biểu mẫu.
b) Phần tử input có thuộc tính type = "radio" được dùng để khai báo các mục lựa chọn cho phép người dùng có thể chọn nhiều mục chọn.
c) Phần tử input có thuộc tính type = "submit” được dùng để khai báo nút lệnh gửi dữ liệu.
d) Muốn xuống dòng khi nhập dữ liệu vào ô nhập liệu tạo bằng khai báo phần tử input có thuộc tính type="text" sử dụng phím Enter.
Giải rút gọn:
Đánh giá tính đúng sai của các câu:
a) Đúng. Phần tử <textarea> được sử dụng để tạo ô nhập liệu nhiều dòng trong biểu mẫu.
b) Sai. Phần tử <input type="radio"> dùng cho lựa chọn đơn (radio button), không cho phép chọn nhiều.
c) Đúng. Phần tử <input type="submit"> tạo nút gửi dữ liệu biểu mẫu.
d) Sai. Để xuống dòng trong ô nhập liệu <input type="text">, chỉ cần nhấn Enter. Phím tắt Shift + Enter là tạo dòng mới trong cùng một ô.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải Tin học 12 Khoa học máy tính Cánh diều bài 6 chủ đề F, Giải bài 6 chủ đề F Tin học 12 Khoa học máy tính Cánh diều, Siêu nhanh giải bài 6 chủ đề F Tin học 12 Khoa học máy tính Cánh diều
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận