Siêu nhanh giải bài 12 chủ đề F Tin học 12 Khoa học máy tính Cánh diều
Giải siêu nhanh bài 12 chủ đề F Tin học 12 Khoa học máy tính Cánh diều. Giải siêu nhanh Tin học 12 Khoa học máy tính Cánh diều. Những phần nào có thể rút gọn, lược bỏ và tóm gọn. Đều được áp dụng vào bài giải này. Thêm cách giải mới để học sinh lựa chọn. Để tìm ra phong cách học Tin học 12 Khoa học máy tính Cánh diều phù hợp với mình.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 12. DỰ ÁN NHỎ - TẠO TRANG WEB BÁO TƯỜNG
SẢN PHẨM THỨ NHẤT
Yêu cầu: Hãy thiết kế trang web báo tường điện tử của lớp em.
Mô tả sản phẩm:
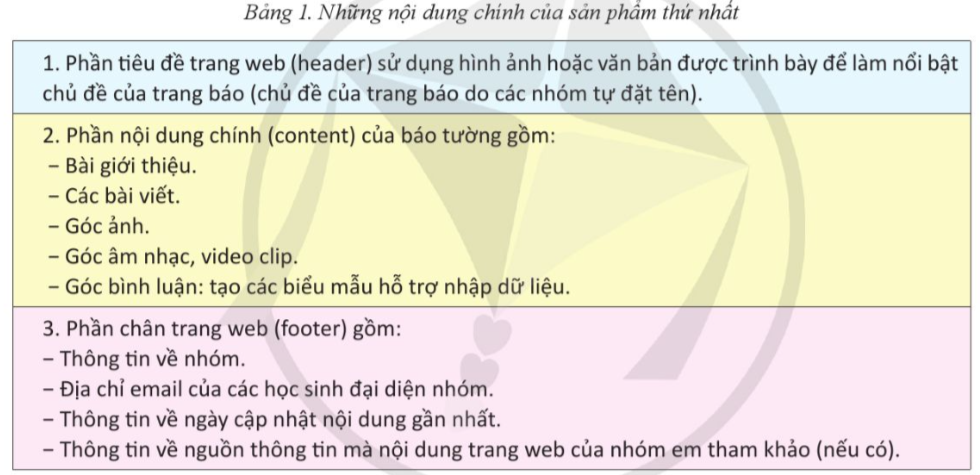
Sản phẩm thứ nhất: Tệp dữ liệu dạng *.html tạo nội dung trang web (xem gợi ý ở Bảng 1).

Giải rút gọn:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Báo tường điện tử - Lớp [Tên lớp]</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Báo tường điện tử</h1>
<h2>Lớp [Tên lớp]</h2>
</header>
<main>
<section class="gioi-thieu">
<h2>Giới thiệu</h2>
<p>
[Nội dung giới thiệu về chủ đề, mục đích, nội dung chính của trang báo]
</p>
</section>
<section class="bai-viet">
<h2>Bài viết</h2>
<ul>
<li>
<a href="#">Bài viết 1</a>
<p>Tóm tắt nội dung bài viết 1...</p>
</li>
<li>
<a href="#">Bài viết 2</a>
<p>Tóm tắt nội dung bài viết 2...</p>
</li>
</ul>
</section>
<section class="goc-anh">
<h2>Góc ảnh</h2>
<ul>
<li>
<img src="images/anh1.jpg" alt="Hình ảnh 1">
<p>Chú thích cho hình ảnh 1</p>
</li>
<li>
<img src="images/anh2.jpg" alt="Hình ảnh 2">
<p>Chú thích cho hình ảnh 2</p>
</li>
</ul>
</section>
<section class="goc-am-nhac-video">
<h2>Góc âm nhạc, video clip</h2>
<ul>
<li>
<a href="#">Bài hát 1</a>
<p>Tóm tắt nội dung hoặc cảm nhận về bài hát 1</p>
</li>
<li>
<a href="#">Video clip 1</a>
<p>Tóm tắt nội dung hoặc cảm nhận về video clip 1</p>
</li>
</ul>
</section>
<section class="goc-binh-luan">
<h2>Góc bình luận</h2>
<p>
[Biểu mẫu để người đọc bình luận về các bài viết, hình ảnh, video clip]
</p>
</section>
</main>
<footer>
<p>Thông tin về nhóm:</p>
<ul>
<li>Tên nhóm: [Tên nhóm]</li>
<li>Thành viên: [Danh sách thành viên nhóm]</li>
<li>Chức vụ: [Chức vụ của các thành viên nhóm]</li>
</ul>
<p>Địa chỉ email: [Địa chỉ email của các học sinh đại diện nhóm]</p>
<p>Ngày cập nhật: [Ngày cập nhật nội dung gần nhất]</p>
<p>Nguồn tham khảo: [Thông tin về nguồn thông tin mà nội dung trang web tham khảo (nếu có)]</p>
</footer>
</body>
</html>
SẢN PHẨM THỨ HAI
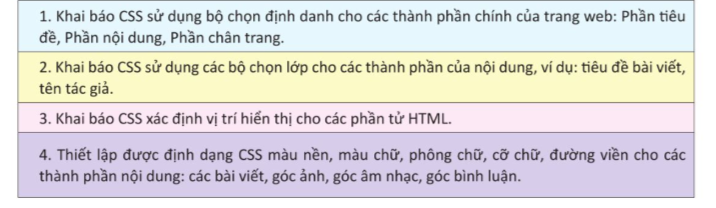
- Sản phẩm thứ hai: Tệp dữ liệu dạng *.css khai báo các quy tắc định dạng CSS để áp dụng kiểu trình bày cho trang web (xem gợi ý ở Bảng 2).

Giải rút gọn:
/* Khai báo CSS sử dụng bộ chọn định danh cho các thành phần chính của trang web */
header {
background-color: #000;
color: #fff;
text-align: center;
padding: 10px;
}
main {
background-color: #fff;
padding: 20px;
}
footer {
background-color: #000;
color: #fff;
text-align: center;
padding: 10px;
}
/* Khai báo CSS sử dụng các bộ chọn lớp cho các thành phần của nội dung */
.tieu-de-bai-viet {
font-size: 18px;
font-weight: bold;
}
.ten-tac-gia {
font-size: 14px;
font-style: italic;
}
/* Khai báo CSS xác định vị trí hiển thị cho các phần tử HTML */
.hinh-anh {
float: left;
margin-right: 10px;
}
.video-clip {
display: block;
margin: 10px auto;
}
/* Thiết lập được định dạng CSS màu nền, màu chữ, phông chữ, cỡ chữ, đường viền cho các thành phần nội dung */
.bai-viet {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
.goc-anh {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
.goc-am-nhac-video {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
.goc-binh-luan {
background-color: #f5f5f5;
padding: 10px;
border: 1px solid #ddd;
}
SẢN PHẨM THỨ BA
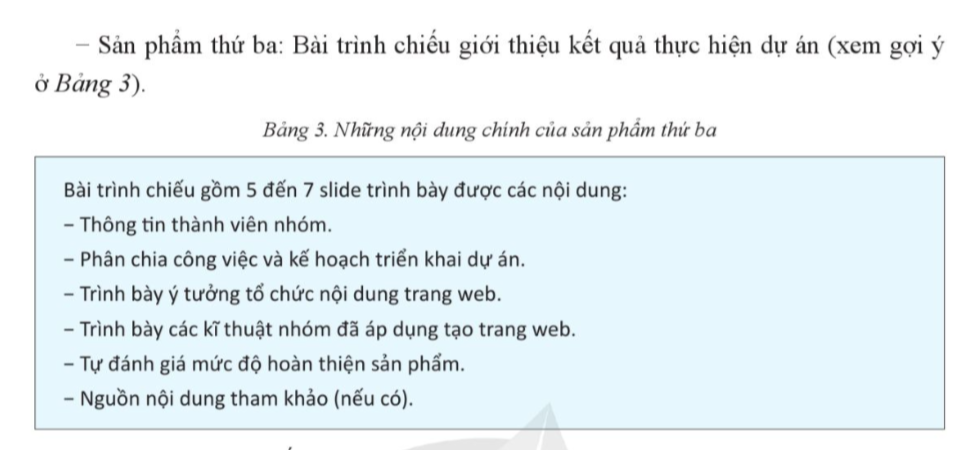
Sản phẩm thứ ba: Bài trình chiếu giới thiệu kết quả thực hiện dự án (xem gợi ý ở Bảng 3).

Giải rút gọn:
Slide 1: Giới thiệu nhóm
Tiêu đề: Chào mừng đến với bài thuyết trình của nhóm [Tên nhóm]! Nội dung:
- Thành viên nhóm:
- [Tên thành viên 1]
- [Tên thành viên 2]
- [Tên thành viên 3]
- ...
- Chức vụ:
- [Tên thành viên 1] - [Chức vụ]
- [Tên thành viên 2] - [Chức vụ]
- [Tên thành viên 3] - [Chức vụ]
- ... Hình ảnh: Ảnh chụp chung của nhóm Ghi chú:
- Giới thiệu ngắn gọn về các thành viên và chức vụ.
- Nêu bật tinh thần đoàn kết của nhóm.
Slide 2: Phân chia công việc và kế hoạch triển khai dự án
Tiêu đề: Phân chia công việc và kế hoạch thực hiện dự án Nội dung:
- Giai đoạn 1: Lên kế hoạch và thiết kế giao diện
- [Tên thành viên] - Nghiên cứu và đề xuất chủ đề trang web.
- [Tên thành viên] - Thiết kế giao diện trang web.
- ...
- Giai đoạn 2: Viết nội dung và chỉnh sửa
- [Tên thành viên] - Viết nội dung giới thiệu, bài viết, góc ảnh.
- [Tên thành viên] - Viết nội dung góc âm nhạc, video clip, góc bình luận.
- ...
- Giai đoạn 3: Hoàn thiện và thử nghiệm
- [Tên thành viên] - Kiểm tra và chỉnh sửa lỗi.
- [Tên thành viên] - Thử nghiệm trang web trên các thiết bị khác nhau.
- ... Hình ảnh: Biểu đồ Gantt kế hoạch thực hiện dự án Ghi chú:
- Giải thích phân chia công việc cho từng thành viên.
- Nêu các mốc thời gian quan trọng.
Slide 3: Ý tưởng tổ chức nội dung trang web
Tiêu đề: Ý tưởng tổ chức nội dung trang web Nội dung:
- Cấu trúc trang web:
- Header: Logo, tên trang web, thanh menu.
- Main: Giới thiệu, bài viết, góc ảnh, góc âm nhạc, video clip, góc bình luận.
- Footer: Thông tin liên hệ, bản quyền.
- Nội dung chính:
- Bài viết: Đa dạng chủ đề, cập nhật thường xuyên.
- Góc ảnh: Hình ảnh đẹp về lớp, hoạt động của lớp.
- Góc âm nhạc, video clip: Bài hát, video clip hay.
- Góc bình luận: Tương tác với người đọc. Hình ảnh: Sơ đồ cấu trúc trang web Ghi chú:
- Giải thích ý tưởng tổ chức nội dung.
- Nhấn mạnh sự đa dạng và hấp dẫn của nội dung.
Slide 4: Kỹ thuật áp dụng
Tiêu đề: Kỹ thuật áp dụng trong thiết kế trang web Nội dung:
- HTML: Cấu trúc trang web.
- CSS: Định dạng giao diện.
- JavaScript: Tạo hiệu ứng tương tác.
- ... Hình ảnh: Logo các công nghệ được sử dụng Ghi chú:
- Liệt kê các kỹ thuật lập trình và công cụ sử dụng.
- Giải thích vai trò của từng kỹ thuật.
Slide 5: Tự đánh giá sản phẩm
Tiêu đề: Tự đánh giá sản phẩm Nội dung:
- Ưu điểm:
- Giao diện đẹp mắt, dễ sử dụng.
- Nội dung đa dạng, cập nhật thường xuyên.
- Tương tác tốt với người đọc.
- ...
- Nhược điểm:
- Một số chức năng chưa hoàn thiện.
- Cần tối ưu hóa tốc độ tải trang.
- ... Hình ảnh: Ảnh chụp trang web Ghi chú:
- Đánh giá khách quan ưu và nhược điểm của sản phẩm.
- Nêu giải pháp cải thiện trong tương lai.
Slide 6: Nguồn tham khảo
Tiêu đề: Nguồn tham khảo
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải Tin học 12 Khoa học máy tính Cánh diều bài 12 chủ đề F, Giải bài 12 chủ đề F Tin học 12 Khoa học máy tính Cánh diều, Siêu nhanh giải bài 12 chủ đề F Tin học 12 Khoa học máy tính Cánh diều
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận