Siêu nhanh giải bài 18 Tin học 12 Khoa học máy tính Kết nối tri thức
Giải siêu nhanh bài 18 Tin học 12 Khoa học máy tính Kết nối tri thức. Giải siêu nhanh Tin học 12 Khoa học máy tính Kết nối tri thức. Những phần nào có thể rút gọn, lược bỏ và tóm gọn. Đều được áp dụng vào bài giải này. Thêm cách giải mới để học sinh lựa chọn. Để tìm ra phong cách học Tin học 12 Khoa học máy tính Kết nối tri thức phù hợp với mình.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 18. THỰC HÀNH TỔNG HỢP THIẾT KẾ TRANG WEB
KHỞI ĐỘNG
Giả sử website của em có nhiều tập html. Có thể hay không chỉ dùng tệp CSS duy nhất để định dạng cho toàn bộ các trang web? Nếu có thể hãy nêu các bước cần thực hiện.
Giải rút gọn:
Em có thể sử dụng một tệp CSS duy nhất để định dạng cho toàn bộ các trang web trên website của Em.
1. DỰ ÁN: XÂY DỰNG WEBSITE GIỚI THIỆU CÁC CÂU LẠC BỘ NGOẠI KHÓA CỦA TRƯỜNG
Hoạt động 1:Thảo luận theo nhóm
Thảo luận theo nhóm để trả lời các câu hỏi sau:
1. Tổ chức cấu trúc website như thế nào cho phù hợp?
2. Với mỗi câu lạc bộ sẽ đưa những thông tin gì?
3. Trình bày các trang web như thế nào cho đẹp và thống nhất với nhau?
4. Làm thế nào để website sinh động và đẹp mắt?
Giải rút gọn:
Tổ chức cấu trúc website: Xác định các trang chính và nội dung cần hiển thị trên mỗi trang, bao gồm trang chủ và các trang giới thiệu các câu lạc bộ thể thao và nghệ thuật.
Cung cấp thông tin chi tiết cho mỗi câu lạc bộ: Bao gồm tên, mô tả, thành viên, huấn luyện viên, hoạt động, sự kiện và thành tích.
Thiết kế trang web: Sử dụng CSS để định dạng kích thước, vị trí, màu sắc, cỡ chữ và kiểu chữ, đồng thời duy trì phong cách trình bày chung.
Tạo trang web sinh động: Sử dụng ảnh, video và hiệu ứng CSS như hover, transition và animation để làm cho trang web trở nên sống động và tương tác. Đảm bảo thiết kế thẩm mỹ và hấp dẫn với màu sắc hài hòa và bố cục hợp lý.
LUYỆN TẬP
Câu 1: Tạo trang dang_ki.html chứa biểu mẫu đăng kí câu lạc bộ và bổ sung liên kết tới trang dang_ki trong phần cuối trang của tất cả các trang.
Giải rút gọn:
- Để tạo trang "dang_ki.html" chứa biểu mẫu đăng ký câu lạc bộ và bổ sung liên kết tới trang "dang_ki" trong phần cuối trang của tất cả các trang, bạn có thể làm như sau:
+ Tạo tệp tin HTML mới và đặt tên là "dang_ki.html".
+ Trong tệp tin "dang_ki.html", tạo biểu mẫu đăng ký câu lạc bộ bằng cách sử dụng các phần tử HTML như <form>, <input>, và <button>.
+ Thiết kế biểu mẫu theo yêu cầu, bao gồm các trường nhập thông tin và nút gửi đăng ký.
+ Sau khi hoàn thành biểu mẫu, bạn có thể thêm CSS để định dạng giao diện biểu mẫu theo ý muốn, sử dụng các lớp CSS để tạo kiểu cho các phần tử trong biểu mẫu.
+ Bổ sung liên kết tới trang "dang_ki.html" trong phần cuối trang của tất cả các trang khác trong website.
Câu 2: Thay đổi định dạng và màu sắc của phông chữ trong các vùng khi di chuyển chuột qua.
Giải rút gọn:
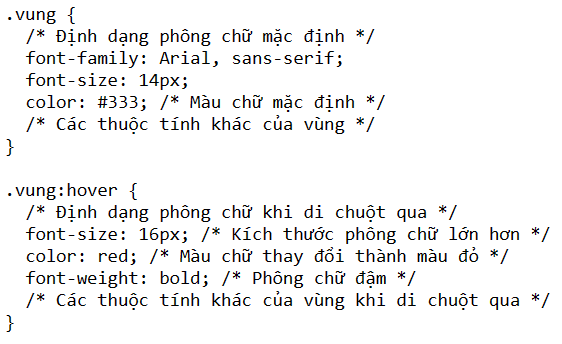
Để thay đổi định dạng và màu sắc của phông chữ trong các vùng khi di chuyển chuột qua, em có thể sử dụng hiệu ứng hover trong CSS.
Ví dụ:

VẬN DỤNG
Hãy đưa ra một thiết kế khác cho website đã tạo ở phần Thực hành. Viết định dạng theo thiết kế mới và chuyển toàn bộ website sang định dạng mới.
Giải rút gọn:
Để áp dụng thiết kế mới cho trang web đã tạo trong phần Thực hành, em cần thực hiện các bước sau:
- Tạo một tệp CSS mới và đặt tên là "style.css" (hoặc tên tùy chọn khác).
- Trong tệp CSS, thêm mã CSS để định dạng các phần tử theo thiết kế mới.
Ví dụ:
/* Định dạng phần banner */
.banner {
background: url("../assets/img/bg-masthead.jpg") no-repeat center center;
background-size: cover;
padding-top: 12rem;
padding-bottom: 12rem;
text-align: center;
color: darkred;
}
.banner h2 {
font-size: 36px;
font-weight: bold;
}
/* Định dạng phần slogan */
.slogan {
background-color: rgb(248, 249, 250);
text-align: center;
padding-right: 0.5rem;
padding-left: 3rem;
padding-top: 7rem;
padding-bottom: 7rem;
}
.row {
display: flex;
flex-wrap: wrap;
margin-top: -1;
max-width: 100%;
padding-right: 3rem;
padding-left: 3rem;
}
.block_3 {
flex: 0 0 33.33333333%;
}
.block_3 h3 {
font-size: 24px;
font-weight: bold;
}
.text-content {
font-size: 16px;
color: #333;
}
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải Tin học 12 Khoa học máy tính Kết nối tri thức bài 18, Giải bài 18 Tin học 12 Khoa học máy tính Kết nối tri thức, Siêu nhanh giải bài 18 Tin học 12 Khoa học máy tính Kết nối tri thức
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận