Siêu nhanh giải bài 17 Tin học 12 Khoa học máy tính Kết nối tri thức
Giải siêu nhanh bài 17 Tin học 12 Khoa học máy tính Kết nối tri thức. Giải siêu nhanh Tin học 12 Khoa học máy tính Kết nối tri thức. Những phần nào có thể rút gọn, lược bỏ và tóm gọn. Đều được áp dụng vào bài giải này. Thêm cách giải mới để học sinh lựa chọn. Để tìm ra phong cách học Tin học 12 Khoa học máy tính Kết nối tri thức phù hợp với mình.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 17. CÁC MỨC ĐỘ ƯU TIÊN CỦA BỘ CHỌN
KHỞI ĐỘNG
Chúng ta đã biết nhiều cách thiết lập mẫu định dạng cho các phần tử HTML. Tuy nhiên, các lệnh định dạng CSS đã biết đều chỉ áp dụng cho các phần tử tĩnh, tức là không phụ thuộc vào tương tác với người dùng. Vậy có cách nào thiết lập CSS để định dạng cho các trạng thái tương tác với người dùng, ví dụ như trạng thái khi người dùng di chuyển hay nháy chuột lên phần tử đó không?
Giải rút gọn:
Có, em có thể sử dụng các lớp (class) và các trạng thái tương tác như :hover, :active, và :focus để định dạng các phần tử HTML trong các trạng thái tương tác với người dùng.
1. KIỂU VÀ BỘ CHỌN DẠNG PSEUDO-CLASS VÀ PSEUDO-ELEMENT
Hoạt động 1: Tìm hiểu một số kiểu lớp và bộ chọn pseudo-class, pseudo-element
Thảo luận và trả lời các câu hỏi sau:
1. Thế nào là pseudo-class của bộ chọn? Cách áp dụng.
2. Thế nào là pseudo-element của bộ chọn? Nêu ý nghĩa của khái niệm này trong định dạng CSS
Giải rút gọn:
1. Pseudo-class trong CSS cho phép chọn các trạng thái đặc biệt của phần tử HTML và được áp dụng bằng cú pháp "selector
Ví dụ: a:link, a:visited, :hover là các pseudo-class phổ biến.
2. Pseudo-element trong CSS cho phép chọn một phần hoặc một thành phần của phần tử HTML mà không cần thay đổi cấu trúc HTML, và được quy định bằng cú pháp "::pseudo-element"
Ví dụ: ::first-line, ::first-letter, ::selection là các pseudo-element phổ biến.
Câu hỏi 1: Muốn áp dụng đổi màu chữ một vùng trên màn hình khi nháy chuột tại vùng đó thì cần phải dùng định dạng CSS nào?
Giải rút gọn:
Để áp dụng đổi màu chữ cho một vùng trên màn hình khi nháy chuột tại vùng đó, em có thể sử dụng pseudo-class ":hover".
Câu hỏi 2: Muốn tăng kích thước một đoạn văn bản khi di chuyển chuột qua đoạn văn bản đó thì cần dùng định dạng CSS nào?
Giải rút gọn:
Để tăng kích thước một đoạn văn bản khi di chuột qua đó, em có thể sử dụng pseudo-class ":hover".
2. MỨC ĐỘ ƯU TIÊN KHI ÁP DỤNG CSS
Hoạt động 2: Tìm hiểu ý nghĩa và ứng dụng của mức độ ưu tiên trong CSS
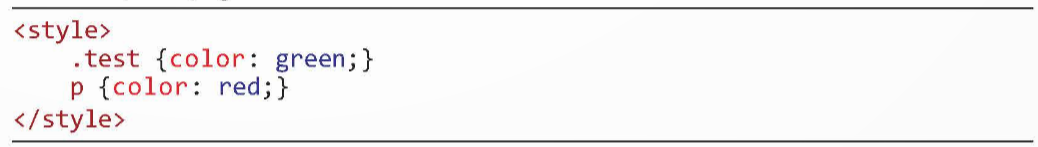
Giả sử có định dạng CSS như sau:

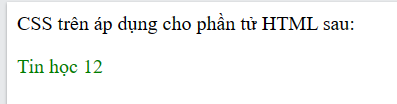
CSS trên áp dụng cho phần tử HTML sau:
![]()
Khi đó cụm từ “Tin học 12” sẽ có màu gì?
Giải rút gọn:
Cụm từ “Tin học 12” sẽ có màu như sau:

Câu hỏi 1: Tính trọng số của các mẫu định dạng sau:
![]()
Giải rút gọn:
a) #n12 > .test: ID selector (#n12) có trọng số 100, class selector (.test) có trọng số 10, tổng trọng số là 110.
b) h1, h2, h3, h4 > #new: Element selectors (h1, h2, h3, h4) có trọng số 1, ID selector (#new) có trọng số 100, tổng trọng số là 400.
c) p + em.test: Element selector (p) có trọng số 1, class selector (.test) có trọng số 10, tổng trọng số là 11.
Câu hỏi 2: Khi nào nguyên tắc cascading (thứ tự cuối cùng) được áp dụng cho một dãy các định dạng CSS?
Giải rút gọn:
Nguyên tắc cascading (thứ tự cuối cùng) áp dụng khi có nhiều mẫu định dạng CSS có cùng trọng số cho cùng một phần tử HTML. Trong trường hợp này, định dạng CSS ở vị trí cuối cùng sẽ được áp dụng, ghi đè lên các định dạng CSS khai báo trước đó có cùng trọng số.
LUYỆN TẬP
Câu 1: Giải thích sự khác nhau giữa hai định dạng sau:
![]()
Giải rút gọn:
Hai định dạng CSS "#p123+ p" và "h2#p123 + p" khác nhau về cách chọn phần tử HTML để áp dụng định dạng.
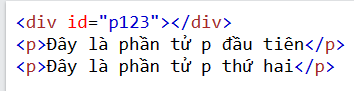
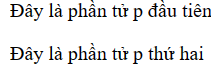
- "#p123+ p": Đây là một selector có kết hợp giữa ID selector và sibling combinator. Nó chọn các phần tử p là anh em liền kề (sibling) của phần tử có ID là "p123". Ví dụ, nếu có cấu trúc HTML như sau:


Trong trường hợp này, định dạng CSS "#p123+ p" sẽ áp dụng cho phần tử p thứ hai, vì nó là anh em liền kề của phần tử có ID là "p123".
-"h2#p123 + p": Đây là một selector có kết hợp giữa element selector (h2), ID selector và sibling combinator. Nó chọn các phần tử p là anh em liền kề của phần tử h2 có ID là "p123". Ví dụ, nếu có cấu trúc HTML như sau:


Trong trường hợp này, định dạng CSS "h2#p123 + p" sẽ áp dụng cho phần tử p thứ hai, vì nó là anh em liền kề của phần tử h2 có ID là "p123".
Câu 2: Trong phần Thực hành, các tên riêng (tên người, tên tổ chức) cần được bổ sung định dạng đóng khung và in nghiêng. Em sẽ thực hiện các yêu cầu này như thế nào?
Giải rút gọn:
Để bổ sung định dạng đóng khung và in nghiêng cho các tên riêng trong phần Thực hành, bạn có thể sử dụng CSS để áp dụng các định dạng này cho các phần tử chứa tên riêng.
VẬN DỤNG
Câu 1: Tìm hiểu thêm các dạng pseudo-class khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Giải rút gọn:
Các pseudo-class trong CSS bao gồm:
:hover: Kích hoạt khi người dùng di chuột qua một phần tử, cho phép áp dụng định dạng CSS khi phần tử đang được hover.
:active: Kích hoạt khi phần tử đang được nhấn (khi người dùng giữ chuột trái), cho phép áp dụng định dạng CSS khi phần tử đang ở trạng thái active.
:focus: Kích hoạt khi phần tử đang trong trạng thái focus (thường xảy ra khi người dùng click hoặc sử dụng phím tab để di chuyển đến phần tử), cho phép áp dụng định dạng CSS khi phần tử đang trong trạng thái focus.
(): Cho phép chọn các phần tử con trong một phần tử cha dựa trên vị trí của chúng, cho phép áp dụng định dạng CSS cho phần tử con cụ thể.
Câu 2: Tìm hiểu thêm các dạng pseuso-element khác, nêu ý nghĩa và tìm ví dụ ứng dụng thực tế cho các kiểu bộ chọn này.
Giải rút gọn:
::before: Chèn nội dung vào phần tử trước nội dung chính của nó, thích hợp cho việc thêm biểu tượng, ký hiệu hoặc trang trí trước một phần tử.
::after: Chèn nội dung vào phần tử sau nội dung chính của nó, thích hợp cho việc thêm các phần tử trang trí hoặc hiệu ứng sau một phần tử.
::first-line: Áp dụng các định dạng CSS cho dòng đầu tiên của một phần tử chứa nội dung văn bản, cho phép điều chỉnh kiểu chữ, khoảng cách dòng, hoặc các thuộc tính khác cho dòng đầu tiên.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải Tin học 12 Khoa học máy tính Kết nối tri thức bài 17, Giải bài 17 Tin học 12 Khoa học máy tính Kết nối tri thức, Siêu nhanh giải bài 17 Tin học 12 Khoa học máy tính Kết nối tri thức
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận