Siêu nhanh giải bài 15 Tin học 12 Khoa học máy tính Kết nối tri thức
Giải siêu nhanh bài 15 Tin học 12 Khoa học máy tính Kết nối tri thức. Giải siêu nhanh Tin học 12 Khoa học máy tính Kết nối tri thức. Những phần nào có thể rút gọn, lược bỏ và tóm gọn. Đều được áp dụng vào bài giải này. Thêm cách giải mới để học sinh lựa chọn. Để tìm ra phong cách học Tin học 12 Khoa học máy tính Kết nối tri thức phù hợp với mình.
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
BÀI 15. MÀU CHO CHỮ VÀ NỀN.
KHỞI ĐỘNG
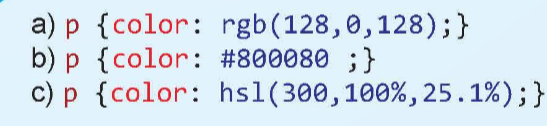
Các định dạng sau có thiết lập cùng một màu hay không? Em có nhận xét gì về thiết lập này?

Giải rút gọn:
Cả ba định dạng đều thiết lập cùng một màu tím:
a) p {color: rgb(128,0,128);} sử dụng giá trị RGB (128, 0, 128), tương ứng với màu tím.
b) p {color: #800080;} sử dụng mã màu HEX "#800080", cũng tương ứng với màu tím.
c) p {color: hsl(300,100%,25.1%);} sử dụng giá trị HSL (300, 100%, 25.1%), tương ứng với màu tím.
Mặc dù cách biểu diễn màu sử dụng các hệ thống màu khác nhau như RGB, HEX và HSL, nhưng tất cả đều kết quả là cùng một màu tím.
1. HỆ THỐNG MÀU CỦA CSS
Hoạt động 1: Tìm hiểu cách biểu diẽn màu trong HTML và CSS
Cùng thảo luận và tìm hiểu hệ màu RGB hỗ trợ bởi HTML và CSS
Giải rút gọn:
Hệ màu RGB (Red, Green, Blue) được HTML và CSS hỗ trợ để biểu diễn màu sắc. Có ba cách biểu diễn màu theo hệ RGB:
- Sử dụng hàm rgb(): Cú pháp là rgb(red, green, blue), với giá trị từ 0 đến 255 cho mỗi màu cơ bản.
- Sử dụng hàm rgba(): Tương tự như rgb(), nhưng có thêm tham số alpha để xác định độ trong suốt của màu.
- Sử dụng mã hexa: Mã hexa là một chuỗi sáu ký tự 16-hexa biểu diễn mỗi màu cơ bản trong hệ RGB.
- Ví dụ: #FF0000 đại diện cho màu đỏ, rgb(255, 0, 0) cũng đại diện cho màu đỏ. Hệ màu RGB cho phép định rõ màu sắc của các yếu tố trên trang web.
Câu hỏi 1: Các màu cơ bản red, yellow, green, blue, magentam cyan được thể hiện bằng hàm hsl như thế nào?
Giải rút gọn:
Red (đỏ): HSL(0, 100%, 50%)
Yellow (vàng): HSL(60, 100%, 50%)
Green (xanh lá cây): HSL(120, 100%, 50%)
Blue (xanh dương): HSL(240, 100%, 50%)
Magenta (đỏ tím): HSL(300, 100%, 50%)
Cyan (xanh lam): HSL(180, 100%, 50%)
Câu hỏi 2: Trong hệ màu rgb có bao nhiêu màu thuộc màu xám?
Giải rút gọn:
- Trong hệ màu RGB, màu xám được đại diện bởi các giá trị RGB giống nhau. Nếu giá trị đỏ (red), xanh lá cây (green) và xanh dương (blue) đều bằng nhau, chúng ta sẽ có một màu xám. Với mỗi kênh màu có 256 giá trị từ 0 đến 255, tồn tại tổng cộng 256 màu xám khác nhau trong hệ màu RGB.
Hoạt động 2: Tìm hiểu cách thiết lập màu chữ và màu nền bằng CSS
Cùng thảo luận về cách thiết lập màu trong các mẫu CSS và trả lời các câu hỏi sau:
1. Cách thiết lập định dạng màu chữ trong CSS như thế nào?
2. Cách thiết lập màu nền cho các phần tử CSS như thế nào?
Giải rút gọn:
- Để thiết lập định dạng màu chữ trong CSS, bạn có thể sử dụng thuộc tính "color". Có thể áp dụng giá trị màu bằng tên màu (ví dụ: "red", "blue"), mã hex (ví dụ: "#FF0000" cho màu đỏ) hoặc giá trị RGB (ví dụ: "rgb(255, 0, 0)" cho màu đỏ).
- Để thiết lập màu nền cho các phần tử CSS, bạn có thể sử dụng thuộc tính "background-color". Tương tự như màu chữ, bạn có thể áp dụng giá trị màu bằng tên màu, mã hex hoặc giá trị RGB.
2. THIẾT LẬP BỘ CHỌN LÀ TỔ HỢP CÁC PHẦN TỬ CÓ QUAN HỆ
Hoạt động 3: Tìm hiểu cách thiết lập bộ chọn là tổ hợp các phần tử
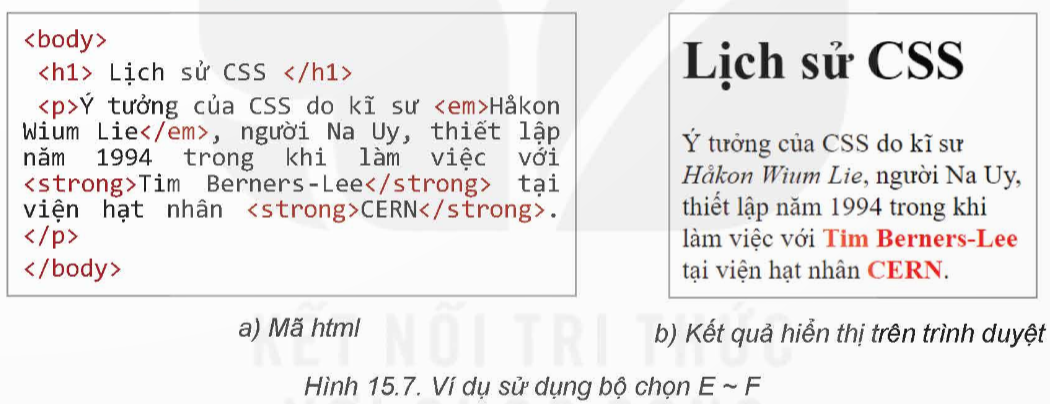
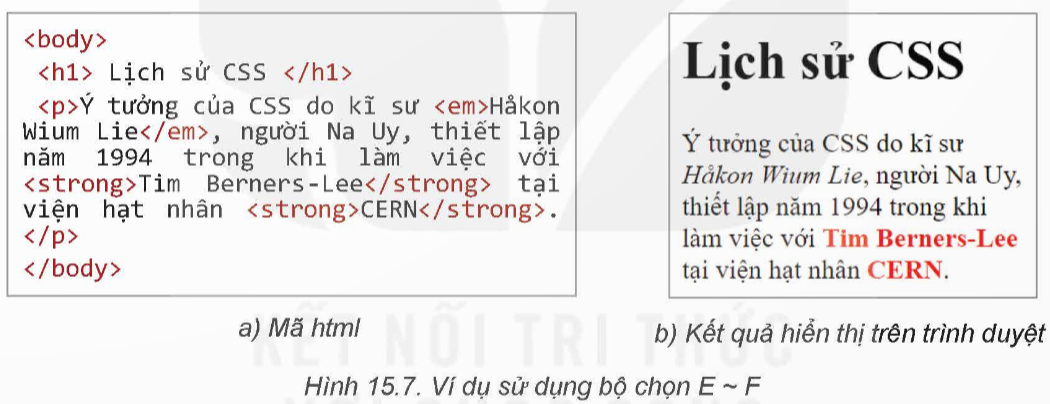
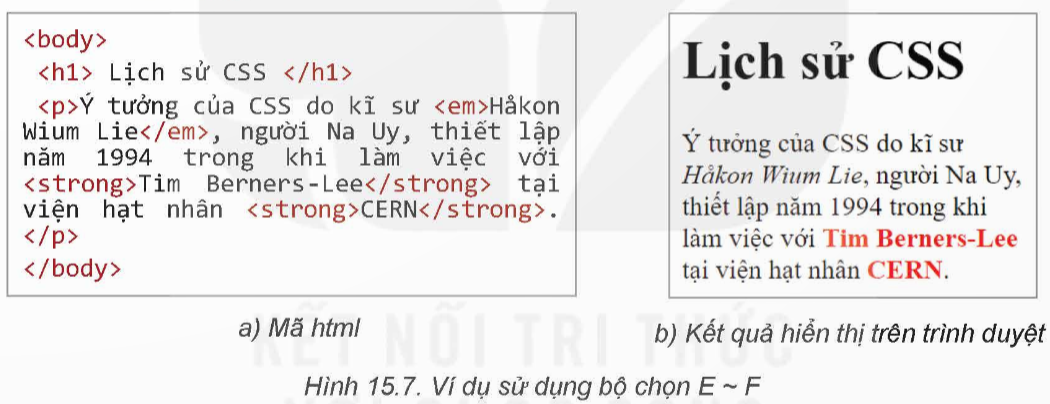
Quan sát, trao đổi và thảo luận về 4 trường hợp bộ chọn là tổ hợp các phần tử, nêu ý nghĩa và sự khác biệt giữa các trường hợp này: E F, E > F, E + F và E ~ F.
Giải rút gọn:
Các loại selector trong CSS:
E F (Descendant selector): Chọn tất cả các phần tử F nằm bên trong phần tử E, không quan trọng về cấp độ lồng nhau của chúng. Ví dụ: div p chọn tất cả các phần tử <p> trong các phần tử <div>.
E > F (Child selector): Chọn các phần tử F là con trực tiếp của phần tử E. Chỉ chọn các phần tử F nằm trực tiếp bên trong phần tử E, không bao gồm các phần tử F ở các cấp độ lồng nhau sâu hơn. Ví dụ: ul > li chọn tất cả các phần tử <li> là con trực tiếp của phần tử <ul>.
E + F (Adjacent sibling selector): Chọn các phần tử F ngay sau phần tử E và cùng cấp với E. Chỉ chọn phần tử F đầu tiên sau phần tử E. Ví dụ: h2 + p chọn phần tử <p> đầu tiên ngay sau một phần tử <h2>.
E ~ F (General sibling selector): Chọn tất cả các phần tử F cùng cấp với phần tử E, ngay sau và lồng nhau. Tương tự như E + F, nhưng E ~ F có thể chọn nhiều phần tử F, không chỉ phần tử đầu tiên. Ví dụ: h3 ~ p chọn tất cả các phần tử <p> cùng cấp với phần tử <h3>.
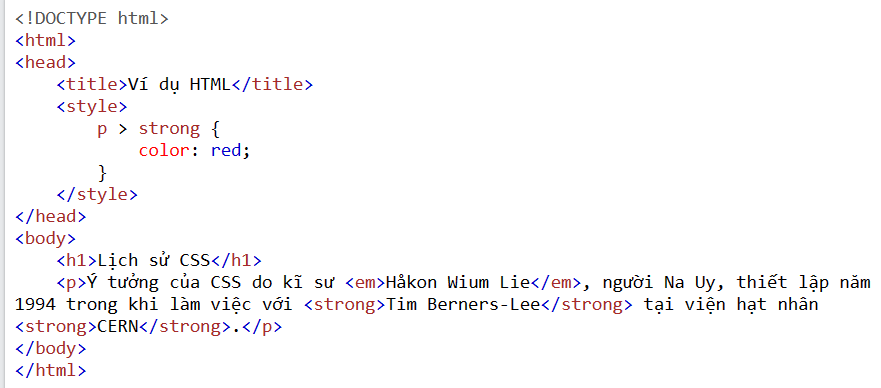
Câu hỏi 1: Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p > strong thì kết quả sẽ như thế nào?

Giải rút gọn:
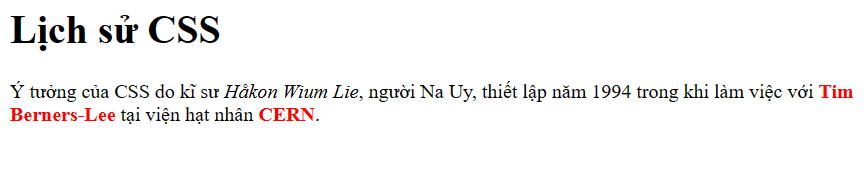
Nếu thay mẫu em ~ strong bằng p > strong, kết quả sẽ không thay đổi. Lí do là trong cấu trúc HTML, phần tử <strong> đang nằm trực tiếp trong phần tử <p>. Do đó, cả hai trường hợp em ~ strong và p > strong đều sẽ chọn phần tử <strong> đó và áp dụng các định dạng CSS tương ứng.
Mã HTML sau khi sửa:

Kết quả hiển thị:

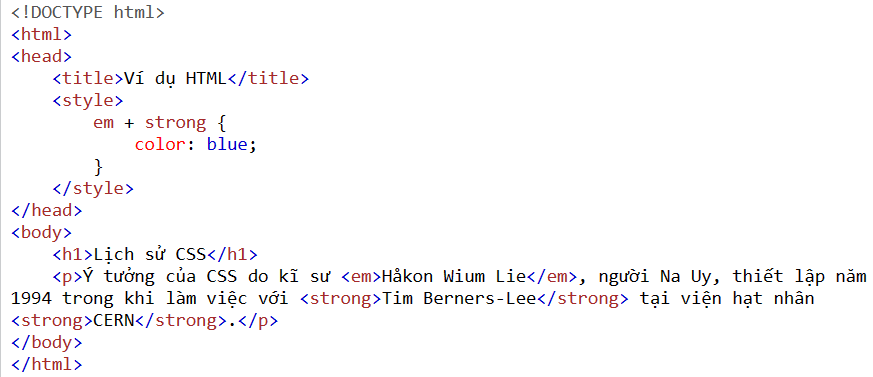
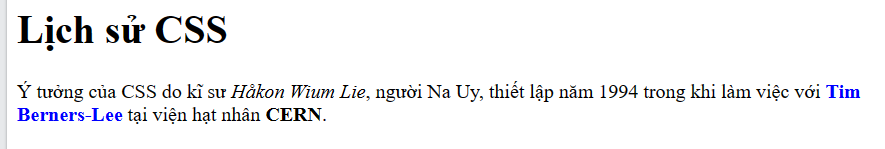
Câu hỏi 2: Trong ví dụ ở Hình 15.7 nếu thay mẫu em ~ strong bằng em + strong thì kết quả sẽ như thế nào?

Giải rút gọn:
Câu hỏi 3: Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p strong thì kết quả sẽ như thế nào?

Giải rút gọn:
Kết quả là các phần tử <strong> ngay sau phần tử <em> sẽ có màu chữ xanh.
Mã HTML sau khi thay đổi:

Kết quả hiển thị:

LUYỆN TẬP
Câu 1: Thiết lập hệ màu cơ bản (17 mảu của CSS2.1) theo bộ ba tham số R, G, B.
Giải rút gọn:
- Đen: RGB(0, 0, 0)
- Trắng: RGB(255, 255, 255)
- Đỏ: RGB(255, 0, 0)
- Xanh lá cây: RGB(0, 128, 0)
- Xanh da trời: RGB(0, 0, 255)
- Xanh lam: RGB(0, 0, 128)
- Vàng: RGB(255, 255, 0)
- Cam: RGB(255, 165, 0)
- Hồng: RGB(255, 192, 203)
- Tím: RGB(128, 0, 128)
- Xanh dương: RGB(0, 0, 139)
- Xám: RGB(128, 128, 128)
- Xám đậm: RGB(169, 169, 169)
- Xám nhạt: RGB(211, 211, 211)
- Nâu: RGB(165, 42, 42)
- Xanh oliv: RGB(128, 128, 0)
- Xanh lá cây đậm: RGB(0, 100, 0)
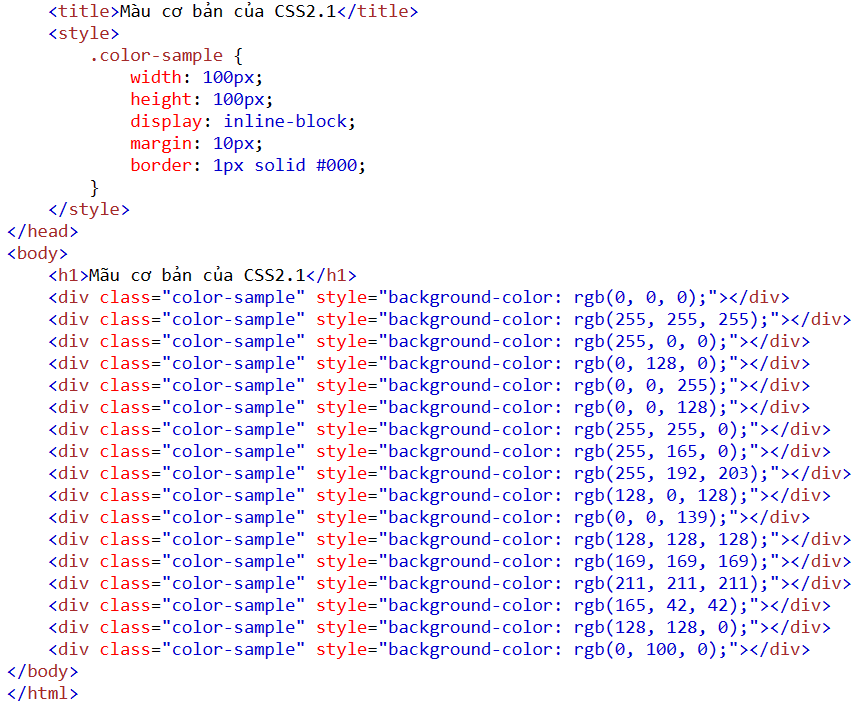
Mã HTML:

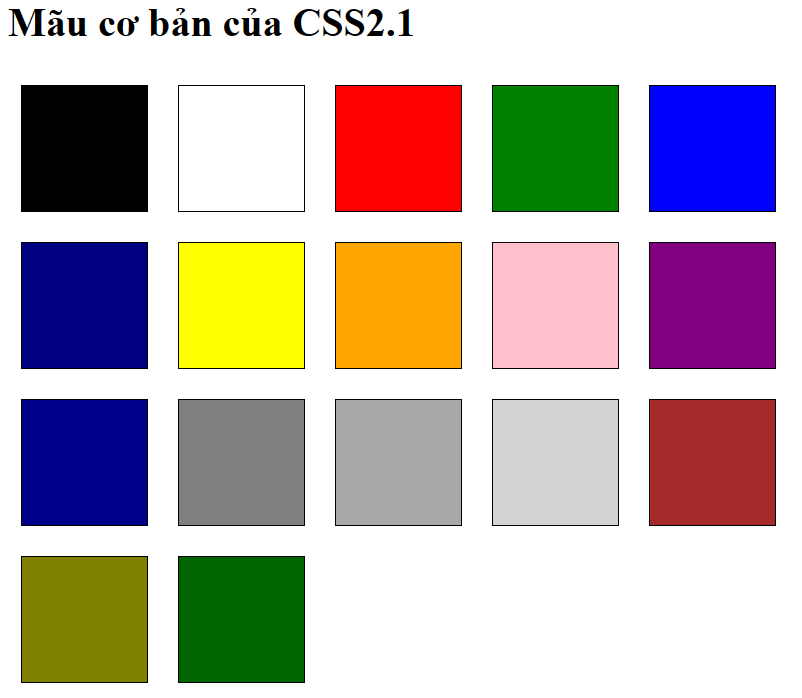
Kết quả hiển thị của các màu tương ứng:

Câu 2: Khi nào các mẫu định dạng E F và E > F có tác dụng như nhau?
Giải rút gọn:
Các mẫu định dạng E F và E > F trong CSS có tác dụng như nhau trong trường hợp sau:
Khi phần tử F là con trực tiếp của phần tử E.
Trong trường hợp này, cả hai mẫu đều áp dụng cho phần tử F nằm trong phần tử E. Điều này có nghĩa là phần tử F phải là con trực tiếp của phần tử E và không được chứa trong bất kỳ phần tử con nào khác.
VẬN DỤNG
Câu 1: Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E1 E2 E3.
b) E1 > E2 >E3.
Giải rút gọn:
a)Mẫu định dạng E1 E2 E3: Đây là một mẫu kết hợp (descendant selector) trong CSS, áp dụng cho các phần tử E3 nằm trong phần tử E2, và phần tử E2 nằm trong phần tử E1. Mẫu này không yêu cầu E2 và E3 là con trực tiếp của E1, mà có thể nằm bất kỳ đâu trong cây phân cấp của E1.
Ví dụ:

Trong ví dụ trên, mẫu định dạng .container .parent .child span áp dụng cho phần tử <span> nằm trong phần tử có lớp "child", nằm trong phần tử có lớp "parent", và nằm trong phần tử có lớp "container". Điều này cho phép chúng ta định dạng các phần tử <span> trong một cây phân cấp phức tạp.
b) Mẫu định dạng E1 > E2 > E3: Đây là một mẫu kết hợp (child combinator) trong CSS, áp dụng cho các phần tử E3 là con trực tiếp của E2, và E2 là con trực tiếp của E1. Mẫu này yêu cầu E2 và E3 nằm trực tiếp trong E1.
Ví dụ:

Trong ví dụ trên, mẫu định dạng .parent > .child > span áp dụng cho phần tử <span> là con trực tiếp của phần tử có lớp "child", và phần tử có lớp "child" là con trực tiếp của phần tử có lớp "parent". Điều này cho phép chúng ta định dạng các phần tử <span> chỉ khi chúng nằm trực tiếp trong các phần tử <li> và <ul>, không áp dụng cho các phần tử <span> khác nằm ở cấp độ khác trong cây phân cấp.
Câu 2: Tìm ví dụ và giải thích ý nghĩa cho các mẫu định dạng CSS tổng quát như sau:
a) E + F +G.
b) E >F + G
Giải rút gọn:
a) Mẫu định dạng E + F + G: Đây là một mẫu kết hợp (adjacent sibling combinator) trong CSS, áp dụng cho các phần tử G là anh em kế tiếp của phần tử F, và phần tử F là anh em kế tiếp của phần tử E. Mẫu này yêu cầu F và G nằm trực tiếp sau E và cùng nằm trong cùng một cấp độ của cây phân cấp.
Ví dụ:

Trong ví dụ trên, mẫu định dạng .container h2 + p + p áp dụng cho các phần tử <p> nằm sau phần tử <h2>, và cùng nằm trực tiếp sau một phần tử <p>. Điều này cho phép chúng ta định dạng các phần tử <p> mà là anh em kế tiếp của phần tử <h2> và nằm trực tiếp sau một phần tử <p>.
b) Mẫu định dạng E > F + G: Đây là một mẫu kết hợp (child combinator và adjacent sibling combinator) trong CSS, áp dụng cho các phần tử G là anh em kế tiếp của phần tử F, và phần tử F là con trực tiếp của phần tử E. Mẫu này yêu cầu F và G nằm trực tiếp sau E và cùng nằm trong cùng một cấp độ của cây phân cấp.
Ví dụ:

Trong ví dụ trên, mẫu định dạng .container > ul + p + ul áp dụng cho các phần tử <ul> nằm trực tiếp sau phần tử <p>, và cùng nằm trực tiếp sau một phần tử <ul> nằm trực tiếp trong phần tử có lớp "container". Điều này cho phép chúng ta áp dụng kiểu CSS cho các phần tử <ul> mà là anh em kế tiếp của một phần tử <p> và nằm trực tiếp sau một phần tử <ul> nằm trực tiếp trong phần tử có lớp "container".
Nếu chưa hiểu - hãy xem: => Lời giải chi tiết ở đây
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải Tin học 12 Khoa học máy tính Kết nối tri thức bài 15, Giải bài 15 Tin học 12 Khoa học máy tính Kết nối tri thức, Siêu nhanh giải bài 15 Tin học 12 Khoa học máy tính Kết nối tri thức
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận