Trắc nghiệm Khoa học máy tính 12 Kết nối bài 16: Định dạng khung
Bộ câu hỏi và Trắc nghiệm Khoa học máy tính 12 Kết nối tri thức bài 16: Định dạng khung có đáp án. Học sinh luyện tập bằng cách chọn đáp án của mình trong từng câu hỏi. Dưới cùng của bài trắc nghiệm, có phần xem kết quả để so sánh kết quả bài làm của mình. Kéo xuống dưới để bắt đầu.
TRẮC NGHIỆM
Câu 1: Phát biểu nào sau đây sai?
- A. Một phần tử có thể thuộc nhiều lớp khác nhau.
- B. Có thể thiết lập bộ chọn là thuộc tính trong CSS.
- C. Tên của id và class phân biệt chữ in hoa, in thường.
D. Các thuộc tính liên quan đến khung của một phần tử HTML đều có tính kế thừa.
Câu 2: Thuộc tính border-style không nhận giá trị nào sau đây?
- A. Groove.
B. Shadow.
- C. Ridge.
- D. Dashed.
Câu 3: Các thẻ (hay phần tử HTML) được chia thành những loại nào?
- A. Khối và ngoại tuyến.
- B. Nội tuyến và ngoại tuyến.
C. Khối và nội tuyến.
- D. Trong và ngoài.
Câu 4: Phần tử HTML nào sau đây thuộc loại nội tuyến?
A. script.
- B. table.
- C. li.
- D. article.
Câu 5: Thuộc tính nào sau đây chỉ áp dụng cho phần tử dạng khối?
- A. margin.
- B. padding.
- C. border-style.
D. width.
Câu 6: Em có thể thay đổi loại phần tử HTML bằng thuộc tính gì?
- A. show.
B. display.
- C. type.
- D. section.
Câu 7: Để định dạng khoảng cách từ vùng text đến đường viền ngoài của khung, em sử dụng thuộc tính nào?
- A. margin.
- B. spacing.
C. padding.
- D. border-width.
Câu 8: Cách thiết lập các mẫu định dạng với các phần tử có id tương ứng là
- A. .idname {thuộc tính: giá trị;}.
- B. id[name] {thuộc tính: giá trị;}.
C. #idname {thuộc tính: giá trị;}.
- D. idname {thuộc tính: giá trị;}.
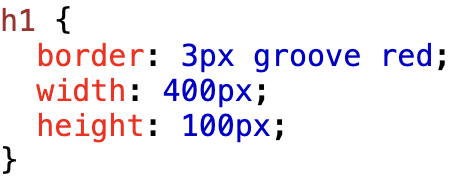
Câu 9: Cho mẫu CSS và kết quả nhận được như sau:
|
|
Em cần thêm thuộc tính nào vào đoạn mã CSS để nhận được kết quả dưới đây?

- A. margin: 20px;
- B. border-space: 20px;
- C. white-space: 20px;
D. padding: 20px;
Câu 10: Để áp dụng định dạng cho tất cả các phần tử có tên lớp đồng thời là product và beauty, em cần thiết lập bộ chọn lớp CSS như thế nào?
A. .product.beauty.
- B. #product#beauty.
- C. product.beauty.
- D. . product-beauty.
Nội dung quan tâm khác
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều



Bình luận