Đề thi cuối kì 1 Tin học ứng dụng 12 CD: Đề tham khảo số 2
Trọn bộ Đề thi cuối kì 1 Tin học ứng dụng 12 CD: Đề tham khảo số 2 bộ sách mới Cánh diều gồm nhiều câu hỏi ôn tập hay, các dạng bài tập phong phú giúp các em củng cố ôn luyện lại kiến thức thật tốt chuẩn bị tốt cho kì thi sắp tới. Tài liệu có kèm theo đáp án và lời giải chi tiết. Hi vọng đây sẽ là tài liệu hữu ích giúp các em đạt điểm cao. Thầy cô và các em kéo xuống để tham khảo ôn luyện
ĐỀ KIỂM TRA HỌC KÌ I
ĐỊNH HƯỚNG TIN HỌC ỨNG DỤNG 12 - CÁNH DIỀU
PHẦN I. CÂU HỎI TRẮC NGHIỆM NHIỀU PHƯƠNG ÁN LỰA CHỌN
Học sinh trả lời từ câu 1 đến câu 24. Mỗi câu hỏi học sinh chỉ chọn một phương án đúng.
Câu 1. Khi tạo biểu mẫu, nếu không khai báo thuộc tính method thì trình duyệt sẽ mặc định sử dụng phương thức nào để gửi dữ liệu đến máy chủ để xử lí?
A. GET.
B. POST.
C. PUT.
D. PATCH.
Câu 2. Theo cách khai báo internal CSS, các quy tắc định dạng được đặt trong cặp thẻ nào của tệp HTML?
A. <meta></meta>.
B. <body></body>.
C. <title></title>.
D. <style></style>.
Câu 3. Phần tử nào sau đây được dùng để bổ sung thông tin chú thích cho bảng?
A. description.
B. caption.
C. name.
D. title.
Câu 4. Thẻ nào sau đây được dùng để khai báo hàng trong bảng?
A. <table>.
B. <tr>.
C. <td>.
D. <th>.
Câu 5. Trong các thuộc tính của thẻ <img>, thuộc tính nào là bắt buộc?
A. src.
B. alt.
C. width.
D. height.
Câu 6. Thuộc tính xác định giá trị mặc định cho một phần tử input khi hiển thị biểu mẫu trên màn hình trình duyệt web là
A. default.
B. name.
C. value.
D. set.
Câu 7. Khi hiển thị trên trình duyệt web, cỡ chữ của văn bản thường được tính theo đơn vị nào?
A. point.
B. pixel.
C. inch.
D. rem.
Câu 8. Trong CSS, tên bộ chọn định danh được viết sau dấu gì?
A. Dấu “*”.
B. Dấu “::”.
C. Dấu “.”.
D. Dấu “#”.
Câu 9. Khai báo áp dụng external CSS nào sau đây là đúng cú pháp?
A. <head>
<link rel=“stylesheet” type=“text/css” href=“style.css”>
</head>
B. <head>
<link rel=“stylesheet” type=“text/css” src=“style.css”>
</head>
C. <head>
<link rel=“stylesheet” type=“text/css” link=“style.css”>
</head>
D. <head>
<link rel=“stylesheet” type=“text/css” url=“style.css”>
</head>
Câu 10. Thẻ <audio> không có thuộc tính nào sau đây?
A. src.
B. height.
C. autoplay.
D. muted.
Câu 11. Mỗi quy tắc định dạng CSS có cấu trúc như thế nào?
A. Bao gồm bộ chọn + vùng mô tả, trong đó bộ chọn cho phép có nhiều phần tử, vùng mô tả cho phép khai báo một thuộc tính với nhiều giá trị khác nhau.
B. Bao gồm bộ chọn + vùng mô tả, trong đó bộ chọn cho phép có nhiều phần tử, vùng mô tả cho phép khai báo nhiều thuộc tính với nhiều giá trị khác nhau.
C. Bao gồm bộ chọn + vùng mô tả, trong đó bộ chọn cho phép có nhiều phần tử, vùng mô tả cho phép khai báo nhiều thuộc tính, mỗi thuộc tính gắn với một giá trị.
D. Bao gồm bộ chọn + vùng mô tả, trong đó bộ chọn chỉ cho phép một phần tử, vùng mô tả cho phép khai báo một thuộc tính với nhiều giá trị khác nhau.
Câu 12. Phát biểu nào sau đây là ĐÚNG?
A. Các ô dữ liệu trong bảng không thể chứa siêu liên kết.
B. Kích thước của bảng được thiết lập bằng thuộc tính con length và height của thuộc tính style.
C. Trong HTML, thuộc tính border-table được dùng để thiết lập đường viền cho bảng.
D. HTML hỗ trợ khai báo thuộc tính colspan để gộp một số cột lân cận có cùng nội dung.
Câu 13. Khi chèn tệp ảnh “hydrangea.jpg” có kích thước 850 ![]() 595 pixel vào trang web, một bạn viết câu lệnh như sau:
595 pixel vào trang web, một bạn viết câu lệnh như sau:
<img src=“images/hydrangea.jpg” alt=“Hoa cẩm tú cầu” width=“600”>
Khi đó, ảnh hiển thị trên trình duyệt web có kích thước là:
A. 600 ![]() 450 pixel.
450 pixel.
B. 600 ![]() 420 pixel.
420 pixel.
C. 600 ![]() 345 pixel.
345 pixel.
D. 600 ![]() 385 pixel.
385 pixel.
Câu 14. Khai báo tạo đường dẫn từ trang “product_1.html” trong thư mục “product” quay lại trang “homepage.html” trong thư mục “web”, là thư mục mẹ của thư mục “product” là
A. <a href=“homepage.html”>Home</a>
B. <a href=“../product/homepage.html”>Home</a>
C. <a href=“../homepage.html”>Home</a>
D. <a href=“web/homepage.html”>Home</a>
Câu 15. Phát biểu nào sau đây là SAI?
A. Bộ chọn định danh (ID selector) được dùng để áp dụng quy tắc định dạng cho một phần tử đã được định danh trong văn bản HTML.
B. Bộ chọn lớp (class selector) được dùng để khai báo các quy tắc định dạng được áp dụng chung cho nhiều phần tử trong văn bản HTML thay vì phải viết lặp lại các quy tắc này cho từng phần tử.
C. Các phần tử trong một văn bản HTML có thể có tên định danh giống nhau.
D. Có thể khai báo nhiều tên lớp khác nhau cho cùng một phần tử.
Câu 16. Hai thuộc tính liên kết phần tử label và input tương ứng là
A. for, id.
B. id, type.
C. name, type.
D. for, name.
Câu 17. Đoạn mã HTML chèn tệp video “hohoankiem.mp4” vào trang web là
A. <video src=“hohoankiem.mp4” control></video>
B. <video src=hohoankiem.mp4 controls></video>
C. <video src=hohoankiem.mp4 control></video>
D. <video src=“hohoankiem.mp4” controls></video>
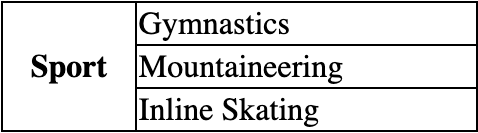
Câu 18. Đoạn mã HTML tạo bảng có cấu trúc như sau là

A. <table>
<tr>
<th rowspan=“3”>Sport</th>
</tr>
<tr>
<td>Gymnastics</td>
</tr>
<tr>
<td>Mountaineering </td>
</tr>
<tr>
<td>Inline Skating</td>
</tr>
</table>
B. <table>
<tr>
<th colspan=“3”>Sport</th>
<td>Gymnastics</td>
</tr>
<tr>
<td>Mountaineering </td>
</tr>
<tr>
<td>Inline Skating</td>
</tr>
</table>
C. <table>
<tr>
<th colspan=“3”>Sport</th>
</tr>
<tr>
<td>Gymnastics</td>
</tr>
<tr>
<td>Mountaineering </td>
</tr>
<tr>
<td>Inline Skating</td>
</tr>
</table>
D. <table>
<tr>
<th rowspan=“3”>Sport</th>
<td>Gymnastics</td>
</tr>
<tr>
<td>Mountaineering </td>
</tr>
<tr>
<td>Inline Skating</td>
</tr>
</table>
Câu 19. Đoạn mã tạo nút để chọn một tệp tin và tải lên máy chủ là
A. <input type=“button” value=“Choose file”>
B. <input type=“file”>
C. <button type=“file” value=“Choose file”>
D. <button type=“submit” value=“Choose file”>
Câu 20. Quy tắc định dạng CSS thiết lập phông chữ Consolas, kiểu chữ in nghiêng cho tất cả các phần tử blockquote là
A. blockquote {font-family: Consolas; font-style: italic;}
B. blockquote {font-style: Consolas; font-weight: bold;}
C. blockquote {font-family: Consolas; font-style: italics;}
D. blockquote {font-family: Consolas; font-weight: italics;}
Câu 21. Khai báo CSS thiết lập các bộ chọn h1, h2, h3 cùng có chung màu chữ đỏ, kiểu chữ in hoa và được căn ra giữa dòng là
A. h1, h2, h3 {color: red; font-style: uppercase; text-align: center;}.
B. h1, h2, h3 {color: red; text-decoration: uppercase; text-align: center;}.
C. h1, h2, h3 {color: red; font-transformation: uppercase; text-align: center;}.
D. h1, h2, h3 {color: red; text-transformation: uppercase; text-align: center;}.
Câu 22. Khai báo tạo 4 ô chọn có nhãn tương ứng “A”, “B”, “C”, “D” trên biểu mẫu và chỉ cho phép người dùng được chọn một mục chọn?
A. <input type=“checkbox” name=“answer” value=“A”> A
<input type=“checkbox” name=“answer” value=“B”> B
<input type=“checkbox” name=“answer” value=“C”> C
<input type=“checkbox” name=“answer” value=“D”> D
B. <input type=“checkbox” name=“A” value=“A”> A
<input type=“checkbox” name=“B” value=“B”> B
<input type=“checkbox” name=“C” value=“C”> C
<input type=“checkbox” name=“D” value=“D”> D
C. <input type=“radio” name=“answer” value=“A”> A
<input type=“radio” name=“answer” value=“B”> B
<input type=“radio” name=“answer” value=“C”> C
<input type=“radio” name=“answer” value=“D”> D
D. <input type=“radio” name=“A” value=“A”> A
<input type=“radio” name=“B” value=“B”> B
<input type=“radio” name=“C” value=“C”> C
<input type=“radio” name=“D” value=“D”> D
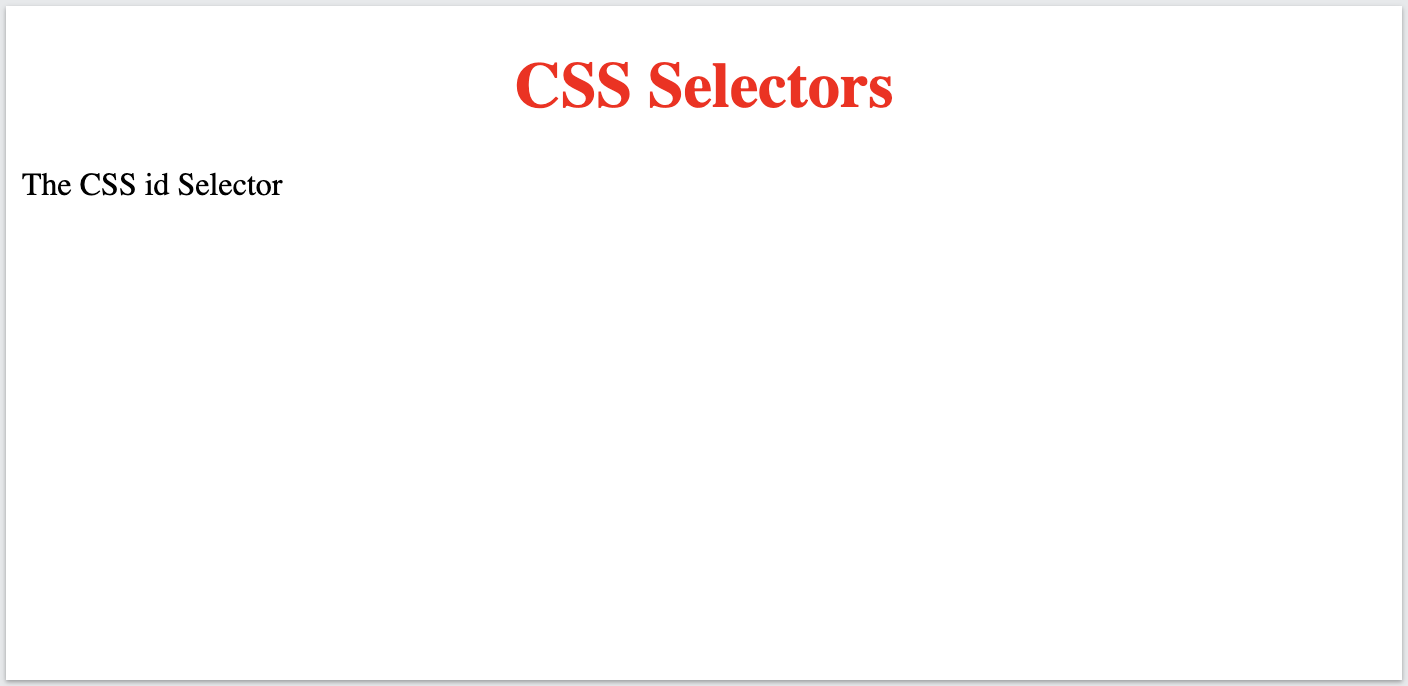
Câu 23. Cho đoạn mã HTML sau:
<h1 class=“selector”>CSS Selectors</h1>
<p class=“selector”>The CSS id Selector</p>
Mã lệnh CSS định kiểu bằng vùng chọn để được kết quả như hình dưới đây là:

A. p#selector {text-align: center; color: red;}.
B. p.selector {text-align: center; color: red;}.
C. h1#selector {text-align: center; color: red;}.
D. .selector h1 {text-align: center; color: red;}.
Câu 24. Giả sử có quy tắc định dạng CSS như sau:
<style>
p {font-size: 2rem;}
em {font-size: 50%;}
<style>
Khi đó, cụm từ “important” trong khai báo sau sẽ có cỡ chữ như thế nào?
<p>It's <b>important</b> for children to get a good education.</p>
A. Có cỡ chữ bằng cỡ chữ mặc định của trình duyệt.
B. Có cỡ chữ bằng 50% của cỡ chữ mặc định của trình duyệt.
C. Có cỡ chữ bằng 200% của cỡ chữ mặc định của trình duyệt.
D. Có cỡ chữ bằng 100% của phần tử gốc của văn bản.
PHẦN II. CÂU HỎI TRẮC NGHIỆM ĐÚNG/SAI
Học sinh trả lời từ câu 1 đến câu 4. Trong mỗi ý a), b), c), d) ở mỗi câu, học sinh chọn đúng hoặc sai.
Câu 1. Cho đoạn mã HTML sau:
<body>
<ol type=“I”>
<li>Computer Vision</li>
<li>Machine Learning</li>
<li>Natural Language Processing</li>
</ol>
</body>
a. Danh sách được tạo là danh sách xác định thứ tự bằng chữ cái in hoa.
b. “III. Natural Language Processing” là kết quả hiển thị trên trình duyệt web của mục “Natural Language Processing”.
c. Nếu bỏ khai báo thuộc tính type=“I” trong thẻ bắt đầu <ol> thì số thứ tự của mục “Computer Vision” khi hiển thị trên trình duyệt web là 0.
d. Để số thứ tự của mục “Machine Learning” khi hiển thị trên trình duyệt web là VI, cần bổ sung thêm thuộc tính start=“5” trong thẻ bắt đầu <ol>.
Câu 2. HTML định nghĩa phần tử iframe để tạo khung nhìn chứa tài nguyên web khác trong trang web hiện tại.
a. Giá trị thuộc tính src của thẻ <iframe> là đường dẫn tới nội dung hiển thị trong khung.
b. Trong một trang web chỉ có thể nhúng một iframe từ một tài nguyên web.
c. Theo mặc định, kích thước hiển thị của khung trên trình duyệt web được tính theo đơn vị inch.
d. Khi nhúng nội dung trang web khác vào trang web hiện thời, không thể điều chỉnh vị trí hiển thị các thành phần trong trang web được nhúng.
Câu 3. HTML định nghĩa phần tử form để tạo biểu mẫu trên trang web.
a. Biểu mẫu bao gồm các điều khiển nhập dữ liệu như ô văn bản, nút chọn, hộp kiểm,... được thiết kế phù hợp với nhiều kiểu dữ liệu khác nhau, giúp người dùng dễ dàng nhập dữ liệu và giảm sai sót.
b. Trong một biểu mẫu, thuộc tính type thường được dùng để xác định dữ liệu của phần tử khi gửi biểu mẫu lên máy chủ.
c. Nếu biểu mẫu có nhiều nút lệnh, nên sắp xếp nút lệnh theo hàng ngang, ưu tiên nút lệnh có tần suất sử dụng nhiều ở bên trái.
d. Sử dụng thẻ <textarea> với các thuộc tính rows và columns để tạo khung nhập đoạn văn bản trên biểu mẫu.
Câu 4. Quy tắc định dạng CSS giúp định dạng nội dung trang web nhanh hơn, thuận tiện hơn bằng cách khai báo một lần và sử dụng nhiều lần.
a. CSS là viết tắt của cụm từ Cascading Sheets Style.
b. Trình duyệt web áp dụng CSS bằng cách chọn các phần tử trong văn bản HTML khớp với bộ chọn trong CSS và sử dụng các quy tắc định dạng tương ứng để trình bày phần tử.
c. Quy tắc định dạng .code.program {font-family: monospace;} định dạng kiểu phông chữ monospace cho các phần tử thuộc lớp code hoặc lớp program.
d. Quy tắc định dạng kiểu trình bày đường viền của phần tử q là một đường đậm liền nét là q {border-style: dotted;}.
TRƯỜNG THPT ........
HƯỚNG DẪN CHẤM KIỂM TRA HỌC KÌ I (2024 - 2025)
MÔN: ĐỊNH HƯỚNG TIN HỌC ỨNG DỤNG 12 - CÁNH DIỀU
PHẦN I. CÂU HỎI TRẮC NGHIỆM NHIỀU PHƯƠNG ÁN LỰA CHỌN
(Mỗi câu trả lời đúng được 0,25 điểm)
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
A | D | B | B | A | C | B | D | A | B | C | D |
13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 |
B | C | C | A | D | D | B | C | D | C | C | A |
PHẦN II. CÂU HỎI TRẮC NGHIỆM ĐÚNG/SAI
Điểm tối đa của 01 câu hỏi là 1 điểm.
- Học sinh chỉ lựa chọn chính xác 01 ý trong 1 câu hỏi được 0,1 điểm.
- Học sinh chỉ lựa chọn chính xác 02 ý trong 1 câu hỏi được 0,25 điểm.
- Học sinh chỉ lựa chọn chính xác 03 ý trong 1 câu hỏi được 0,5 điểm.
- Học sinh lựa chọn chính xác cả 04 ý trong 1 câu hỏi được 1 điểm.
Câu | Lệnh hỏi | Đáp án (Đ/S) | Câu | Lệnh hỏi | Đáp án (Đ/S) |
1 | a | S | 3 | a | Đ |
b | Đ | b | S | ||
c | S | c | Đ | ||
d | Đ | d | S | ||
2 | a | Đ | 4 | a | S |
b | S | b | Đ | ||
c | S | c | S | ||
d | Đ | d | S |
Đề thi Tin học ứng dụng 12 Cánh diều, trọn bộ đề thi Tin học ứng dụng 12 Cánh diều, Đề thi cuối kì 1 Tin học ứng
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận