Đề thi cuối kì 1 Tin học ứng dụng 12 CD: Đề tham khảo số 1
Trọn bộ Đề thi cuối kì 1 Tin học ứng dụng 12 CD: Đề tham khảo số 1 bộ sách mới Cánh diều gồm nhiều câu hỏi ôn tập hay, các dạng bài tập phong phú giúp các em củng cố ôn luyện lại kiến thức thật tốt chuẩn bị tốt cho kì thi sắp tới. Tài liệu có kèm theo đáp án và lời giải chi tiết. Hi vọng đây sẽ là tài liệu hữu ích giúp các em đạt điểm cao. Thầy cô và các em kéo xuống để tham khảo ôn luyện
ĐỀ KIỂM TRA HỌC KÌ I
ĐỊNH HƯỚNG TIN HỌC ỨNG DỤNG 12 - CÁNH DIỀU
PHẦN I. CÂU HỎI TRẮC NGHIỆM NHIỀU PHƯƠNG ÁN LỰA CHỌN
Học sinh trả lời từ câu 1 đến câu 24. Mỗi câu hỏi học sinh chỉ chọn một phương án đúng.
Câu 1. Thẻ nào sau đây được dùng để khai báo ô tiêu đề của bảng?
A. <table>.
B. <tr>.
C. <td>.
D. <th>.
Câu 2. Trong các thuộc tính của thẻ <img>, thuộc tính nào là bắt buộc?
A. src.
B. alt.
C. width.
D. height.
Câu 3. Thuộc tính nào của thẻ <form> xác định tài nguyên web sẽ tiếp nhận và xử lí dữ liệu mà người dùng vừa gửi đến máy chủ?
A. url.
B. action.
C. method.
D. source.
Câu 4. Theo cách khai báo internal CSS, các quy tắc định dạng được đặt trong cặp thẻ nào của tệp HTML?
A. <title></title>.
B. <meta></meta>.
C. <style></style>.
D. <body></body>.
Câu 5. Thuộc tính nào sau đây được dùng để xác định kiểu đánh số các mục trong danh sách có thứ tự?
A. type.
B. style.
C. start.
D. index.
Câu 6. Thuộc tính xác định giá trị mặc định cho một phần tử input khi hiển thị biểu mẫu trên màn hình trình duyệt web là
A. name.
B. default.
C. value.
D. text.
Câu 7. Khai báo áp dụng external CSS nào sau đây là đúng cú pháp?
A. <head>
<link rel=“stylesheet” type=“text/css” src=“style.css”>
</head>
B. <head>
<link rel=“stylesheet” type=“text/css” url=“style.css”>
</head>
C. <head>
<link rel=“stylesheet” type=“text/css” href=“style.css”>
</head>
D. <head>
<link rel=“stylesheet” type=“text/css” link=“style.css”>
</head>
Câu 8. Thẻ <audio> và thẻ <video> có cùng thuộc tính nào sau đây?
A. poster.
B. autoplay.
C. width.
D. height.
Câu 9. Thuộc tính CSS nào sau đây được dùng để bo góc cho đường viền?
A. border-radius.
B. border-style.
C. border-color.
D. border-width.
Câu 10. Trong CSS, tên bộ chọn lớp được viết sau dấu gì?
A. Dấu “:”.
B. Dấu “.”.
C. Dấu “#”.
D. Dấu “*”.
Câu 11. Khai báo tạo siêu liên kết đến phần tử có id=“contact” trên cùng một trang web là
A. <a href=#contact>Contact Information</a>
B. <a href=“@contact”>Contact Information</a>
C. <a href=“#contact”>Contact Information</a>
D. <a href=“contact”>Contact Information</a>
Câu 12. Phát biểu nào sau đây là ĐÚNG?
A. Dữ liệu của các ô trong bảng chỉ có thể là văn bản hoặc hình ảnh.
B. HTML hỗ trợ khai báo thuộc tính rowspan để gộp một số cột lân cận có cùng nội dung.
C. Trong HTML5, kích thước của bảng được thiết lập bằng thuộc tính con length và height của thuộc tính style.
D. Để tạo một bảng có 4 hàng và 3 cột, cần sử dụng 4 thẻ <tr> và 12 thẻ <td>.
Câu 13. Mỗi quy tắc định dạng CSS có cấu trúc như thế nào?
A. Bao gồm bộ chọn + vùng mô tả, trong đó bộ chọn chỉ cho phép một phần tử, vùng mô tả cho phép khai báo một thuộc tính với nhiều giá trị khác nhau.
B. Bao gồm bộ chọn + vùng mô tả, trong đó bộ chọn cho phép có nhiều phần tử, vùng mô tả cho phép khai báo một thuộc tính với nhiều giá trị khác nhau.
C. Bao gồm bộ chọn + vùng mô tả, trong đó bộ chọn cho phép có nhiều phần tử, vùng mô tả cho phép khai báo nhiều thuộc tính với nhiều giá trị khác nhau.
D. Bao gồm bộ chọn + vùng mô tả, trong đó bộ chọn cho phép có nhiều phần tử, vùng mô tả cho phép khai báo nhiều thuộc tính, mỗi thuộc tính gắn với một giá trị.
Câu 14. Phát biểu nào sau đây là ĐÚNG?
A. Bộ chọn lớp (class selector) được dùng để áp dụng quy tắc định dạng cho một phần tử đã được định danh trong văn bản HTML
B. Có thể chỉ định nhiều tên lớp khác nhau cho cùng một phần tử.
C. Bộ chọn định danh (ID selector) được dùng để khai báo các quy tắc định dạng được áp dụng chung cho nhiều phần tử trong văn bản HTML thay vì phải viết lặp lại các quy tắc này cho từng phần tử.
D. Các phần tử trong một văn bản HTML có thể có tên định danh giống nhau.
Câu 15. Khi chèn tệp ảnh “sunflower.jpg” có kích thước 720 ![]() 450 pixel vào trang web, một bạn viết câu lệnh như sau:
450 pixel vào trang web, một bạn viết câu lệnh như sau:
<img src=“images/sunflower.jpg” alt=“Hoa hướng dương” width=“600”>
Khi đó, ảnh hiển thị trên trình duyệt web có kích thước là:
A. 600 ![]() 450 pixel.
450 pixel.
B. 600 ![]() 330 pixel.
330 pixel.
C. 600 ![]() 375 pixel.
375 pixel.
D. 600 ![]() 325 pixel.
325 pixel.
Câu 16. Khai báo CSS thiết lập các bộ chọn h1, h2, h3 cùng có chung màu chữ đỏ và được căn ra giữa dòng là
A. h1, h2, h3 {color: red; text-align: center;}.
B. h1, h2, h3 {color: red, text-align: center}.
C. h1 h2 h3 {color: red; text-align: center}.
D. h1; h2; h3 {color: red; text-align: center;}.
Câu 17. Quy tắc định dạng CSS thiết lập phông chữ Tahoma, kiểu chữ in đậm cho tất cả các phần tử label là
A. label {font-family: Tahoma; font-style: bold;}
B. label {font-type: Tahoma; font-family: strong;}
C. label {font-style: Tahoma; font-weight: italics;}
D. label {font-family: Tahoma; font-weight: bold;}
Câu 18. Hai thuộc tính liên kết phần tử label và input tương ứng là
A. name, type.
B. for, id.
C. for, name.
D. id, type.
Câu 19. Đoạn mã tạo nút nhấn OK là
A. <button=“submit” value=“OK”>
B. <input type=“submit” value=“OK”>
C. <button=“submit”>OK
D. <label for=“submit”>OK</label>
Câu 20. Khai báo chèn tệp âm thanh “tienquanca.mp3” vào trang web là
A. <audio src=“tienquanca.mp3” control muted></audio>
B. <audio src=tienquanca.mp3 controls mute></audio>
C. <audio src=“tienquanca.mp3” controls muted></audio>
D. <audio src=“tienquanca.mp3” control mute></audio>
Câu 21. Cho đoạn mã HTML sau:
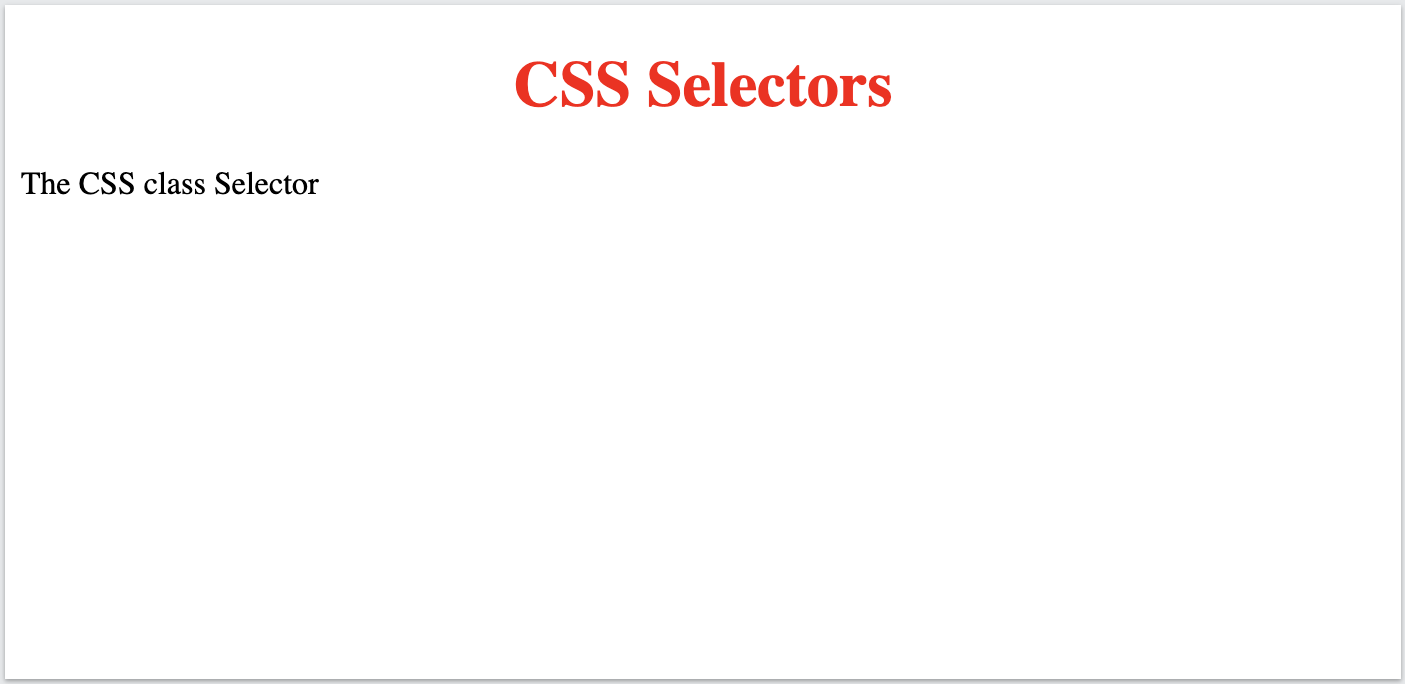
<h1 class=“selector”>CSS Selectors</h1>
<p class=“selector”>The CSS class Selector</p>
Mã lệnh CSS định kiểu bằng vùng chọn để được kết quả như hình dưới đây là:

A. .selector {text-align: center; color: red;}.
B. p.selector {text-align: center; color: red;}.
C. h1.selector {text-align: center; color: red;}.
D. .selector h1 {text-align: center; color: red;}.
Câu 22. Giả sử có quy tắc định dạng CSS như sau:
<style>
p {color: blue;}
* {color: green;}
p {color: magenta;}
<style>
Khi đó, cụm từ “important” trong khai báo sau sẽ có màu gì?
<p>Fresh fruit and vegetables form an <b>important</b> part of a healthy diet.</p>
A. Màu hồng.
B. Màu xanh lá cây.
C. Màu xanh dương.
D. Màu mặc định của trình duyệt.
Câu 23. Khai báo tạo 4 ô chọn có nhãn tương ứng “A”, “B”, “C”, “D” trên biểu mẫu và chỉ cho phép người dùng được chọn một mục chọn?
A. <input type=“radio” name=“A” value=“A”> A
<input type=“radio” name=“B” value=“B”> B
<input type=“radio” name=“C” value=“C”> C
<input type=“radio” name=“D” value=“D”> D
B. <input type=“checkbox” name=“answer” value=“A”> A
<input type=“checkbox” name=“answer” value=“B”> B
<input type=“checkbox” name=“answer” value=“C”> C
<input type=“checkbox” name=“answer” value=“D”> D
C. <input type=“radio” name=“answer” value=“A”> A
<input type=“radio” name=“answer” value=“B”> B
<input type=“radio” name=“answer” value=“C”> C
<input type=“radio” name=“answer” value=“D”> D
D. <input type=“checkbox” name=“A” value=“A”> A
<input type=“checkbox” name=“B” value=“B”> B
<input type=“checkbox” name=“C” value=“C”> C
<input type=“checkbox” name=“D” value=“D”> D
Câu 24. Đoạn mã HTML tạo danh sách sau đây là

A. <ol type=“list-style-type:disc”>
<li>Espresso</li>
<li>Cappuccino</li>
<li>Ristretto</li>
<li>Macchiato</li>
<li>Robusta</li>
</ol>
B. <ul>
<li>Espresso</li>
<li>Cappuccino</li>
<li>Ristretto</li>
<li>Macchiato</li>
<li>Robusta</li>
</ul>
C. <ul style=“list-type-style:circle”>
<li>Espresso</li>
<li>Cappuccino</li>
<li>Ristretto</li>
<li>Macchiato</li>
<li>Robusta</li>
</ul>
D. <ul style=“list-style-type:circle”>
<li>Espresso</li>
<li>Cappuccino</li>
<li>Ristretto</li>
<li>Macchiato</li>
<li>Robusta</li>
</ul>
PHẦN II. CÂU HỎI TRẮC NGHIỆM ĐÚNG/SAI
Học sinh trả lời từ câu 1 đến câu 4. Trong mỗi ý a), b), c), d) ở mỗi câu, học sinh chọn đúng hoặc sai.
Câu 1. Cho đoạn mã HTML sau:
<table>
<caption>MATCH SCHEDULE
<tr>
<td>9:00</td>
<td>10:00</td>
<td>13:00</td>
<tr>
<tr>
<td>Table tennis</td>
<td>Chess<td>
<td>Badminton</td>
</tr>
</table>
a. Có 4 lỗi cú pháp trong nội dung thẻ </table>.
b. Nếu đúng cú pháp, chú thích “MATCH SCHEDULE” sẽ hiển thị ở phía trên bảng.
c. Nếu đúng cú pháp, khi hiển thị trên trình duyệt web sẽ tạo bảng có 3 hàng, 2 cột.
d. Để tạo đường viền bao quanh bảng và các ô dữ liệu, cần bổ sung thêm dòng khai báo <table-border=“1”> ngay sau thẻ mở table.
Câu 2. HTML định nghĩa phần tử iframe để tạo khung nhìn chứa tài nguyên web khác trong trang web hiện tại.
a. Giá trị thuộc tính url của thẻ <iframe> là đường dẫn tới nội dung hiển thị trong khung.
b. Trong một trang web có thể nhúng nhiều iframe.
c. Theo mặc định, kích thước hiển thị của khung trên trình duyệt web được tính theo đơn vị point.
d. Khi nhúng nội dung trang web khác vào trang web hiện thời, không thể điều chỉnh vị trí hiển thị các thành phần trong trang web được nhúng.
Câu 3. HTML định nghĩa phần tử form để tạo biểu mẫu trên trang web.
a. Biểu mẫu trên trang web là một giao diện để thu nhận thông tin từ người dùng.
b. Trong một biểu mẫu, thuộc tính name thường được dùng để xác định dữ liệu của phần tử khi gửi biểu mẫu lên máy chủ.
c. Nếu không khai báo giá trị cho thuộc tính method thì phương thức POST sẽ được sử dụng để gửi dữ liệu đến máy chủ để xử lí.
d. Sử dụng thẻ <textarea> với các thuộc tính rows và columns để tạo khung nhập đoạn văn bản trên biểu mẫu.
Câu 4. Quy tắc định dạng CSS giúp định dạng nội dung trang web nhanh hơn, thuận tiện hơn bằng cách khai báo một lần và sử dụng nhiều lần.
a. Khai báo external CSS thường được sử dụng khi muốn áp dụng CSS trong phạm vi một văn bản HTML.
b. Trong trường hợp một số phần tử có các khai báo CSS giống nhau, có thể viết gộp nhiều bộ chọn để không phải khai báo lặp lại thuộc tính CSS nhiều lần cho từng phần tử.
c. Quy tắc định dạng p {font-size: 200%} thiết lập các phần tử p có cỡ chữ gấp hai lần cỡ chữ mặc định của trình duyệt.
d. Quy tắc định dạng màu nền xám nhạt cho phần tử a là a {background-color: lightgray;}.
TRƯỜNG THPT ........
HƯỚNG DẪN CHẤM KIỂM TRA HỌC KÌ I (2024 - 2025)
MÔN: ĐỊNH HƯỚNG TIN HỌC ỨNG DỤNG 12 - CÁNH DIỀU
PHẦN I. CÂU HỎI TRẮC NGHIỆM NHIỀU PHƯƠNG ÁN LỰA CHỌN
(Mỗi câu trả lời đúng được 0,25 điểm)
1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
D | A | B | C | A | C | C | B | A | B | C | D |
13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 |
D | B | C | A | D | B | B | C | C | B | C | D |
PHẦN II. CÂU HỎI TRẮC NGHIỆM ĐÚNG/SAI
Điểm tối đa của 01 câu hỏi là 1 điểm.
- Học sinh chỉ lựa chọn chính xác 01 ý trong 1 câu hỏi được 0,1 điểm.
- Học sinh chỉ lựa chọn chính xác 02 ý trong 1 câu hỏi được 0,25 điểm.
- Học sinh chỉ lựa chọn chính xác 03 ý trong 1 câu hỏi được 0,5 điểm.
- Học sinh lựa chọn chính xác cả 04 ý trong 1 câu hỏi được 1 điểm.
Câu | Lệnh hỏi | Đáp án (Đ/S) | Câu | Lệnh hỏi | Đáp án (Đ/S) |
1 | a | S | 3 | a | Đ |
b | Đ | b | Đ | ||
c | S | c | S | ||
d | S | d | S | ||
2 | a | S | 4 | a | S |
b | Đ | b | Đ | ||
c | S | c | S | ||
d | Đ | d | Đ |
Đề thi Tin học ứng dụng 12 Cánh diều, trọn bộ đề thi Tin học ứng dụng 12 Cánh diều, Đề thi cuối kì 1 Tin học ứng
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận