Câu hỏi tự luận mức độ vận dụng Tin học ứng dụng 12 ctst bài F3: Tạo bảng và khung trong trang web với HTML
3. VẬN DỤNG (3 CÂU)
Câu 1: Nêu các bước viết mã HTML để tạo một bảng đơn giản có 3 cột và 4 hàng, trong đó hàng đầu tiên là tiêu đề?
Câu 2: Nêu các bước tạo một bảng có chứa thông tin về 5 loại sản phẩm điện tử, bao gồm tên sản phẩm, giá và mô tả?
Câu 3: Nêu các bước để tạo một khung (frame) HTML chứa hai bảng khác nhau?
Câu 1:
Bước 1: Bắt đầu với thẻ <table>: Đây là thẻ gốc bao bọc toàn bộ bảng.
Bước 2: Thêm hàng tiêu đề với thẻ <thead> và <tr>: <thead> nhóm các hàng tiêu đề, <tr> tạo một hàng.
Bước 3: Thêm các ô tiêu đề với thẻ <th>: <th> đại diện cho một ô tiêu đề. Vì có 3 cột, ta cần 3 thẻ <th>.
Bước 4: Thêm phần nội dung bảng với thẻ <tbody>: <tbody> nhóm các hàng dữ liệu.
+ Thêm các hàng dữ liệu với thẻ <tr> và các ô dữ liệu với thẻ <td>: Vì có 3 hàng dữ liệu, ta cần 3 thẻ <tr> bên trong <tbody>. Mỗi hàng có 3 ô dữ liệu, tương ứng với 3 thẻ <td>.
+ (Tùy chọn) Thêm đường viền cho bảng: Để bảng dễ nhìn hơn, bạn có thể thêm thuộc tính border vào thẻ <table> hoặc sử dụng CSS.
Câu 2:
Bước 1: Khởi tạo bảng và tiêu đề
Bước 2: Thêm dữ liệu cho 5 sản phẩm
Bước 4: (Tùy chọn) Thêm CSS để định dạng bảng
Câu 3:
- Lưu ý quan trọng: Việc sử dụng frame (thẻ <frame>, <frameset>) đã lỗi thời và không được khuyến nghị sử dụng nữa. Thay vào đó, bạn nên sử dụng <iframe> hoặc các kỹ thuật bố cục CSS hiện đại như Flexbox hoặc Grid. Dưới đây là cách sử dụng <iframe> để đạt được hiệu ứng tương tự:
- Tạo hai tệp HTML chứa hai bảng: Ví dụ: table1.html và table2.html (chứa mã HTML của hai bảng như đã tạo ở trên).
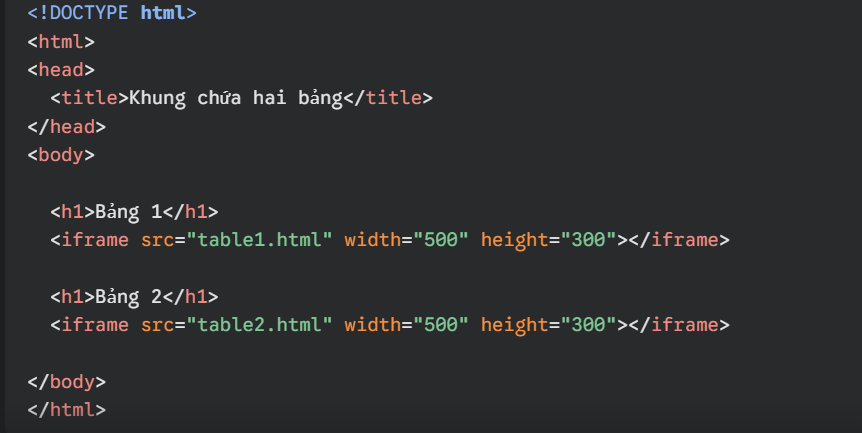
- Tạo một tệp HTML chính (ví dụ: index.html) chứa hai <iframe>

Giải những bài tập khác
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận