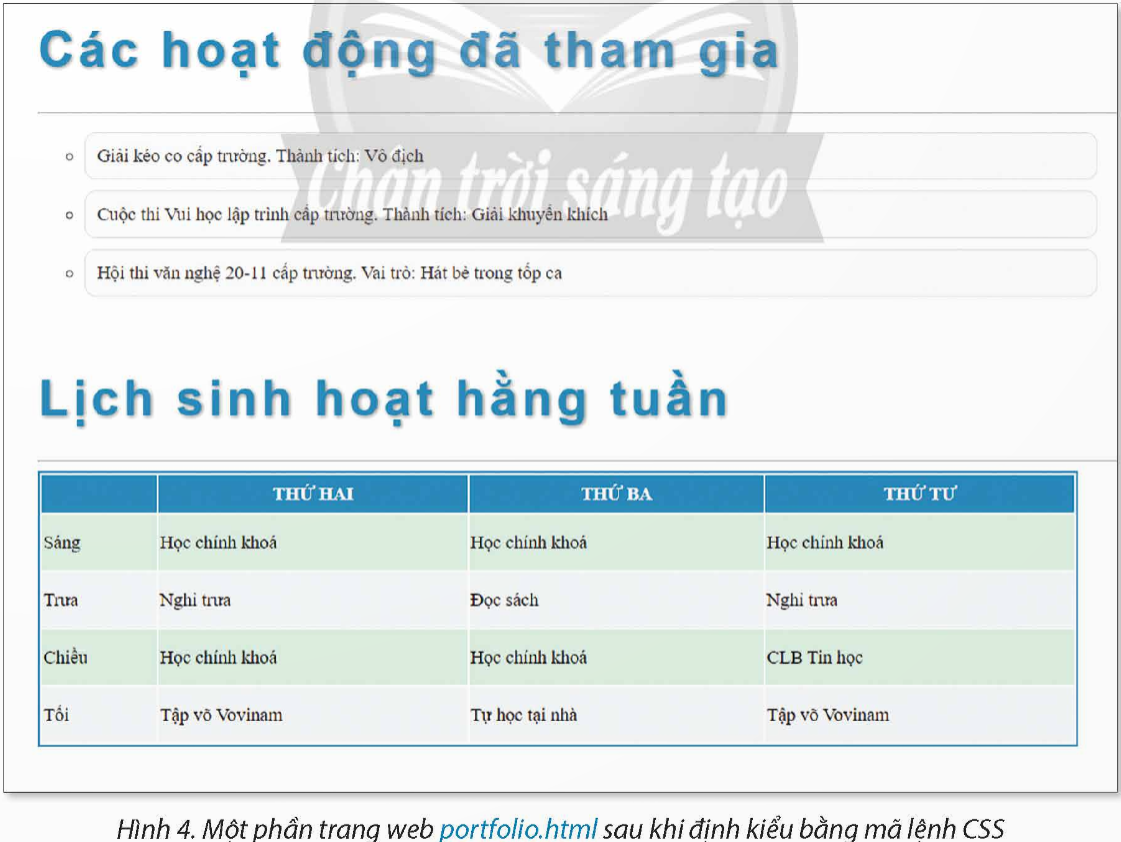
Giải Tin học ứng dụng 12 chân trời bài F7: Giới thiệu CSS
Giải bài F7: Giới thiệu CSS sách Tin học ứng dụng 12 chân trời sáng tạo. Phần đáp án chuẩn, hướng dẫn giải chi tiết cho từng bài tập có trong chương trình học của sách giáo khoa. Hi vọng, các em học sinh hiểu và nắm vững kiến thức môn Tin học 12 Tin học ứng dụng chân trời chương trình mới
Nội dung quan tâm khác
Thêm kiến thức môn học
Giải Tin học ứng dụng 12 chân trời sáng tạo, Giải bài F7: Giới thiệu CSS Tin học ứng dụng 12 chân trời sáng tạo, Giải tin học 12 theo định hướng Tin học ứng dụng CTST bài F7: Giới thiệu CSS
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều


Bình luận