Trắc nghiệm Tin học ứng dụng 12 Chân trời bài F11: Định kiểu CSS cho bảng và phần tử
Bộ câu hỏi và Trắc nghiệm Tin học ứng dụng 12 Chân trời sáng tạo bài F11: Định kiểu CSS cho bảng và phần tử đáp án. Học sinh luyện tập bằng cách chọn đáp án của mình trong từng câu hỏi. Dưới cùng của bài trắc nghiệm, có phần xem kết quả để so sánh kết quả bài làm của mình. Kéo xuống dưới để bắt đầu.
TRẮC NGHIỆM
Câu 1: Khi định kiểu CSS cho bảng, em cần quan tâm yếu tố nào?
- A. Đường viền và màu của chữ
B. Đường viền và màu nền của bảng
- C. Kiểu chữ và màu nền của bảng
- D. Cỡ chữ và màu nền của bảng
Câu 2: Việc tố màu nền cho hàng theo hình thức xen kẽ nhau trong bảng có tác dụng gì?
- A. Chỉ mang tính thẩm mĩ
- B. Giúp người dùng nhanh chóng và dễ dàng nhận biết nội dung của bảng
C. Vừa mang tính thẩm mĩ và giúp người dùng nhanh chóng và dễ dàng nhận biết nội dung của bảng
- D. Giúo bảng trông được đẹp hơn
Câu 3: Theo mặc định, mỗi ô trong bảng:
A. Có đường viền riêng biệt
- B. Có đường viền đôi
- C. Có đường viền màu xanh
- D. Có đường viền không màu
Câu 4: Tại sao hai ô kề nhau hiển thị có đường viền đôi?
- A. Vì mỗi ô trong bảng có đường viền đôi
- B. Vì mỗi ô trong bảng có đường viền không màu
- C. Vì mỗi ô trong bảng có đường viền màu xanh
D. Vì mỗi ô trong bảng có đường viền riêng biệt
Câu 5: Muốn hiển thị đường viền đơn, em cần làm gì?
A. Chỉ định giá trị collapse cho thuộc tính border-collapse
- B. Chỉ định giá trị collapse cho thuộc tính border-board
- C. Chỉ định giá trị boder cho thuộc tính border-board
- D. Chỉ định giá trị boder cho thuộc tính border-collapse
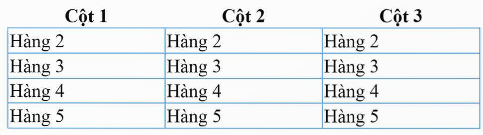
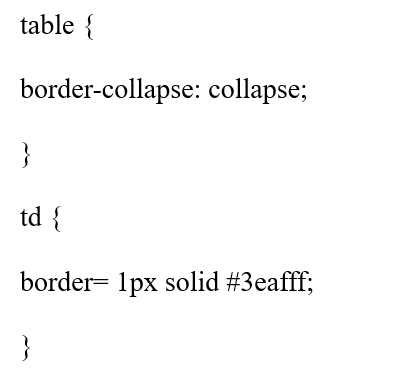
Câu 6: Để có bảng sau thì cần định mã CSS như thế nào?

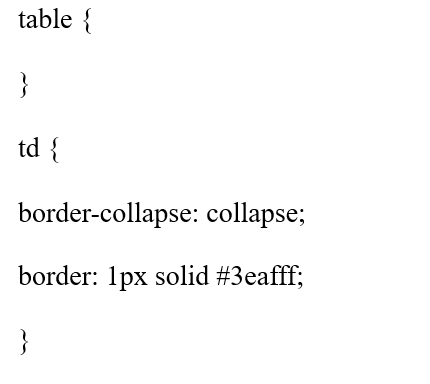
- A.

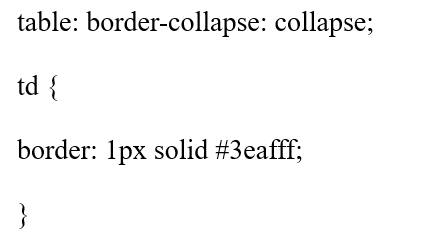
- B.

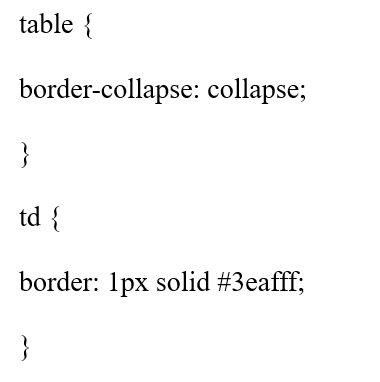
C.

- D.

Câu 7: Bảng có nhiều hàng, em có thể tăng tính trực quan bằng cách định kiểu màu nền khác nhau xen kẽ cho đối tượng nào?
- A. Các dòng nhiều chữ và ít chữ
B. Các hàng chẵn và lẻ
- C. Các dòng tiêu đề
- D. Các dòng đề mục
Câu 8: Để định kiểu riêng cho màu nền của hàng tiêu đề là màu xanh thì em sử dụng mã lệnh nào?
- A. background-color: #3aefff
- B. background-color: #3feaff
- C. background-color: #3eeafff
D. background-color: #3eafff
Câu 9: Lớp giả nào được dùng để định kiểu cho các hàng chẵn của bảng?
A. nth-child (even)
- B. nht-child (even)
- C. tnh-child (even)
- D. nht-children (even)
Câu 10: Để tạo bố cục cho trang web, em có thể dùng:
- A. Các phần tử < dip >
- B. Các phần tử < dev >
C. Các phần tử < div >
- D. Các phần tử < deep >
Nội dung quan tâm khác
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận