Slide bài giảng Khoa học máy tính 12 Cánh diều bài 10: Bộ chọn lớp, bộ chọn định danh
Slide điện tử bài 10: Bộ chọn lớp, bộ chọn định danh. Trình bày với các hiệu ứng hiện đại, hấp dẫn. Giúp học sinh hứng thú học bài. Học nhanh, nhớ lâu. Có tài liệu này, hiệu quả học tập của môn Khoa học máy tính 12 Cánh diều sẽ khác biệt
Bạn chưa đủ điều kiện để xem được slide bài này. => Xem slide bài mẫu
Tóm lược nội dung
BÀI 10. BỘ CHỌN LỚP, BỘ CHỌN ĐỊNH DANH
KHỞI ĐỘNG
Trong một trang web có 5 đoạn văn bản, em có biết khai báo CSS như thế nào để trình bày đoạn văn bản đầu tiên và cuối cùng chữ màu đỏ, còn các đoạn văn bản còn lại chữ màu xanh không?
Bài làm rút gọn:
Để trình bày đoạn văn bản đầu tiên và cuối cùng với chữ màu đỏ, còn các đoạn văn bản còn lại với chữ màu xanh, bạn có thể sử dụng các bộ chọn CSS như : first-of-type và :last-of-type. Dưới đây là cách khai báo CSS để đạt được điều này:
/* CSS */
p:first-of-type {
color: red;
}
p:last-of-type {
color: red;
}
p:not(:first-of-type):not(:last-of-type) {
color: blue;
}
1. BỘ CHỌN LỚP
2. BỘ CHỌN ĐỊNH DANH
HOẠT ĐỘNG
Em có biết cách khai báo định dạng CSS để chỉ áp dụng cho một phần tử cụ thể trên trang web không?
Bài làm rút gọn:
Sử dụng lớp (class): Đặt một lớp đặc biệt cho phần tử đó và sau đó áp dụng CSS cho lớp đó. Ví dụ: <div class="special-element">Nội dung phần tử đặc biệt</div>
3. THỰC HÀNH SỬ DỤNG BỘ CHỌN LỚP, BỘ CHỌN ĐỊNH DANH
VẬN DỤNG
Khai báo bộ chọn lớp, bộ chọn định danh, giá trị thuộc tính class cho phần tử body, id để hoàn thiện website cá nhân đã có ở các bài học trước. Gợi ý thực hiện:
- Mở tệp “style.css”: Khai báo bộ chọn lớp có tên bg để thiết lập màu nền (ví dụ: lightgrey). Khai báo bộ chọn định danh có tên submit để trình bày màu của nút lệnh (ví dụ: blue).
- Bổ sung khai báo giá trị thuộc tính class cho phần tử body của các tệp "hobbies.html" và "album.html" là bg.
- Bổ sung khai báo giá trị thuộc tính id cho nút lệnh submit trong tệp "index.html" là submit.
Bài làm rút gọn:
Tạo hoặc mở tệp "style.css" và thêm các khai báo CSS:
/* style.css */
/* Bộ chọn lớp */
.bg {
background-color: lightgrey;
}
/* Bộ chọn định danh */
#submit {
color: blue;
}
Bổ sung khai báo giá trị thuộc tính class cho phần tử body của các tệp "hobbies.html" và "album.html":
<body class="bg">
<!-- Nội dung của trang -->
</body>
Bổ sung khai báo giá trị thuộc tính id cho nút lệnh submit trong tệp "index.html":
<input type="submit" value="Gửi" id="submit">
Câu 2: Em hãy mở tệp “index.html” để xem website cá nhân và tự đánh giá có hài lòng với thành quả của bản thân không.
Bài làm rút gọn:
Đánh giá:
- Website vẫn chưa được tối ưu hoá để sử dụng cho các thiết bị di động => Tính linh hoạt chưa cao
- Website chưa thực hiện các biện pháp an ninh để bảo vệ dữ liệu cá nhân người dùng
- Nội dung của website vẫn còn sơ sài
TỰ KIỂM TRA
Câu 1: Cho khai báo định dạng CSS sau: a.xanh {color: blue; font-size: 15px;}. Trong các khai báo HTML sau, khai báo nào sẽ áp dụng định dạng CSS trên?
A. <p class="xanh">Học CSS </p>
B. <p id= "xanh">Học CSS </p>
C. <a href="https://www.w3schools.com" id = "xanh">Học CSS </a>
D. <a href="https://www.w3schools.com" class = "xanh">Học CSS </a>
Bài làm rút gọn:
Đáp án là A và D.
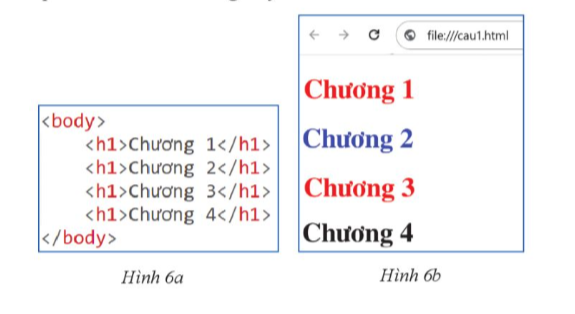
Câu 2: Cô giáo yêu câu khai báo và áp dụng CSS để định dạng văn bản HTML có nội dung như ở Hình ba để có kết quả hiển thị trên trình duyệt web như ở Hình 6b. Sau khi tìm hiểu, các bạn học sinh đã đưa ra các giải pháp sau đây. Em hãy cho biết mỗi phát biểu sau là đúng hay sai:

a) Khai báo CSS sử dụng bộ chọn phần tử cho phần tử chỉ vì nội dung văn bản HTML chỉ gồm các phần tử tiêu đề mục hl.
b) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn lớp để định dạng màu chữ khác với màu mặc định.
<style>
tieudel {color: red;}
tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tỉnh class="tieudel" cho các tiêu đề mục chữ có màu đỏ, khai báo thuộc tính class= "tieude2" cho các tiêu đề mục chữ có màu xanh.
c) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn định danh để định dạng tiêu đề mục chữ có màu xanh, các tiêu đề khác sử dụng bộ chọn phần tử hl.
<style>
#tieude1 {color: blue;} h1 {color: red;}
</style>
Bước 2. Khai bảo thuộc tính class = "tieudel" cho tiêu đề mục chữ có màu xanh.
d) Thực hiện các bước sau:
Bước 1. Kết hợp khai báo CSS sử dụng bộ chọn lớp, bộ chọn định danh:
<style>
tieudel {color: red;}
#tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tỉnh class="tieudel" cho các tiêu đề mục chữ màu đỏ, khai báo thuộc tính id= "tieude2" cho các tiêu đề mục chữ có màu xanh.
Bài làm rút gọn:
a) Đúng.
b) Sai.
c) Sai.
d) Đúng.
