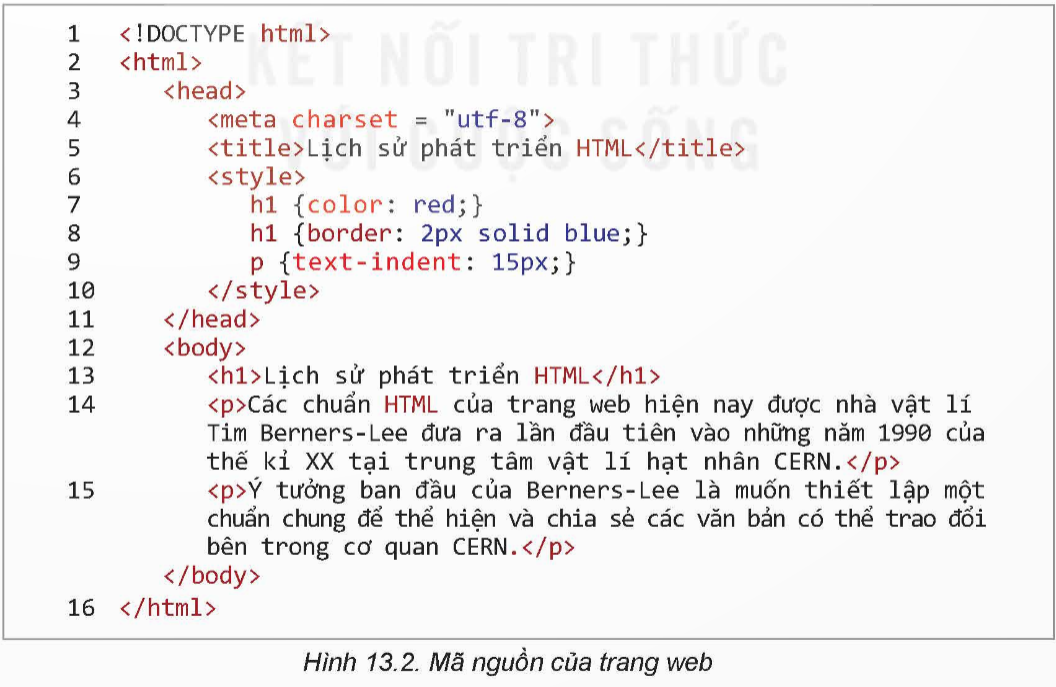
Hình 13.2 là mã nguồn của trang web trong hình 13.1. Em có nhận xét gì về cách thiết lập định dạng của trang này...
1. Khái niệm mẫu định dạng css
Hoạt động 1: Tìm hiểu khái niệm và ý nghĩa của CSS
1. Hình 13.2 là mã nguồn của trang web trong hình 13.1. Em có nhận xét gì về cách thiết lập định dạng của trang này.

2. Em thấy gì từ đoạn mã nguồn trên?
Trong đoạn mã nguồn ở Hình 13.2, chúng ta thấy rằng định dạng của trang web được thiết lập bằng CSS (Cascading Style Sheets). CSS là một ngôn ngữ độc lập với HTML, được sử dụng để định dạng và thiết kế trang web.
Trong Hình 13.3, chúng ta thấy ba mẫu định dạng CSS được ghi trong thẻ <style>...</style> trong phần tử <head>. Các mẫu định dạng này được áp dụng cho các phần tử HTML tương ứng trong trang web:
Mẫu định dạng đầu tiên (h1 {color: red;}) thiết lập màu chữ đỏ cho các phần tử <h1>.
Mẫu định dạng thứ hai (h1 {border: 2px solid blue;}) thiết lập một khung viền màu xanh có độ dày 2 pixel cho các phần tử <h1>.
Mẫu định dạng thứ ba (p {text-indent: 15px;}) thiết lập thụt đầu dòng vào 15 pixel cho tất cả các phần tử <p>.
Giải những bài tập khác
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận