Trắc nghiệm Khoa học máy tính 12 cánh diều ôn tập Chủ đề F: Giải quyết vấn đề với sự trợ giúp của máy tính (P3)
Bộ câu hỏi và Trắc nghiệm Khoa học máy tính 12 cánh diều ôn tập Chủ đề F: Giải quyết vấn đề với sự trợ giúp của máy tính (P3) có đáp án. Học sinh luyện tập bằng cách chọn đáp án của mình trong từng câu hỏi. Dưới cùng của bài trắc nghiệm, có phần xem kết quả để so sánh kết quả bài làm của mình. Kéo xuống dưới để bắt đầu.
TRẮC NGHIỆM
Câu 1: Cho các phát biểu sau:
a) Thẻ HTML thường không có thẻ kết thúc.
b) Tên thẻ HTML không phân biệt chữ hoa và chữ thường.
c) Phần đầu của một tệp HTML được xác định bởi thẻ và .
d) Thẻ chứa nội dung chính hiển thị trên màn hình của trình duyệt
Số phát biểu đúng là
- A. 1
- B. 2
C. 3
- D. 4
Câu 2: Thẻ section> thường được sử dụng để:
A. Tạo một phần riêng biệt của tài liệu
- B. Tạo tiêu đề
- C. Tạo một đoạn văn bản
- D. Tạo một liên kết
Câu 3: Các phần tử tiêu đề mục trong HTML được hiển thị với kiểu chữ và kích thước như thế nào?
- A. Tất cả đều có cùng kích thước và kiểu chữ
B. Kích thước chữ giảm dần từ <h1> đến <h6> và kiểu chữ in đậm
C. Kích thước chữ tăng dần từ <h1> đến <h6> và kiểu chữ in nghiêng
D. Kích thước chữ không thay đổi và kiểu chữ khác nhau tùy thuộc vào trình duyệt
Câu 4: Thẻ nào dùng để tạo một danh sách có thứ tự trong HTML?
- A. <ul>
B. <ol>
- C. dl>
- D. list>
Câu 5: Trong thư mục myweb gồm hai tệp “index.html” và “van mieu.jpg”. Tệp văn bản “index.html” khai báo phần tử img để chèn ảnh Văn Miếu Quốc Tử Giám trong tệp “van_mieu.jpg” vào trang web như sau:
<img src= ‘vanmieu.jpg" alt = “Văn Miếu Quốc Tử Giám">
Kết quả nào sau đây hiển thị trên màn hình trình duyệt khi mở tệp “index.html” bằng trình duyệt web FireFox?
- A. Ảnh Văn Miếu Quốc Tử Giám được lưu trong tệp “van_mieu.jpg”
B. Dòng chữ “Văn Miếu Quốc Tử Giám”
- C. Ảnh Văn Miếu Quốc Tử Giám được lưu trong tệp “vanmieu.jpg”
- D. Dòng chữ “Không có tệp ảnh vanmieu.jpg”
Trong tệp “index.html” có khai báo nhúng iframe sau:
<iframe src= “gioithieu.html” witdh= “20” height= “10”> để nhúng tài nguyên web gioithieu.html.
Câu 6: Khi khai báo danh sách con trong danh sách xác định thứ tự, thẻ nào được sử dụng để tạo mục con?
- A. <table>
- B. <ol>
- C. <ul>
D.< li>
Câu 7: Thuộc tính alt có chức năng gì?
- A. Xác định kích thước chiều rộng của ảnh.
- B. Xác định kích thước chiều cao của ảnh.
C. Cung cấp nội dung thay thế khi hình ảnh không hiển thị được.
- D. Xác định định dạng của ảnh.
Câu 8: Khai báo nào sau đây được dùng để tạo nút lệnh nhập dữ liệu khi kí tự được nhập vào biểu mẫu trên trình duyệt web, ứng với mỗi kí tự sẽ có một dấu chấm đen?
- A. <input type="hidden" name "text">
- B. <input type="blackdot" name="text">
- C. <input type= "secretword" name = "text">
D. <input type="password" name="text">
Câu 9: Phần chân trang (footer) thường chứa:
- A. Nội dung chính của trang.
B. Thông tin bản quyền, liên kết đến các trang khác.
- C. Hình ảnh và video.
- D. Các nút điều hướng chính.
Câu 10: Mục đích chính của CSS là gì?
- A. Tạo hiệu ứng động cho trang web.
B. Định dạng và trình bày các phần tử HTML.
- C. Xây dựng cấu trúc cho trang web.
- D. Tạo các tương tác với người dùng.
Câu 11: Khai báo định dạng nào sau đây đúng cú pháp?
- A. {hl font-size:bold;}
B. hl{font-weight:bold;}
- C. <h1 style="font-size:bold">
- D. <h1 font-weight: bold>
Câu 12: Khai báo CSS nào sau đây sẽ thiết lập siêu liên kết chữ có màu đỏ, cỡ chữ 15 pixel?
- A. a color red; font-size: 15px;}
- B. a {color: red, font-size: 15px;}
- C. a {color: red; font-size: 15px}
D. a {color: red; font-size: 15px;}
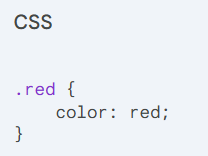
Câu 13: Trong đoạn code CSS sau, phần tử nào sẽ có màu đỏ?

- A. Tất cả các phần tử.
B. Các phần tử có lớp "red".
- C. Các phần tử có ID "red".
- D. Không có phần tử nào.
Câu 14: Khai báo CSS nào sau đây đúng cú pháp?
- A. nutlenh {color: blue; background-color: grey;}
- B. *nutlenh {color: blue; background-color: grey;}
C. #nutlenh {color: blue; background-color: grey;}
- D. ^nutlenh {color: blue; background-color: grey;}
Câu 15: Để áp dụng một bộ chọn lớp cho một phần tử, ta làm thế nào?
A. Thêm thuộc tính class vào thẻ phần tử đó.
- B. Thêm thuộc tính id vào thẻ phần tử đó.
- C. Thay đổi tên thẻ phần tử đó.
- D. Không cần làm gì thêm.
Câu 16: Theo mặc định, phần tử nào sau đây được hiển thị trên màn hình trình duyệt web theo khối?
A. ul
- B. label
- C. img
- D. a
Câu 17: Bố cục trang web là gì?
A. Cách sắp xếp, bố trí các đối tượng nội dung trên trang web.
- B. Cách thay đổi màu sắc của trang web.
- C. Cách tạo hiệu ứng động cho trang web.
- D. Cách viết mã HTML.
Câu 18: Khai báo CSS nào sau đây sử dụng bộ chọn định danh
- A. h3 {font-size: 20px; color: grey
- B. p. h4 font-size: 20px; color: red;}
- C. a {color: red;})
D. #dautrang background-color: yellow; font-family: "Arial")
Câu 19: Khai báo CSS nào sau đây sử dụng bộ chọn lớp?
- A. h1 {color: blue; font-size: 15px;}
B. tieude {color: red; font-size: 25px;}
- C. #h7 {background-color: yellow;}
- D. footer {background-color: yellow;}
Câu 20: Khi lưu cư dụng bộ chọn lớp màu sau đây dùng cả pháp?
- A. tiende font family: "Arial"; font-size: 20px
- B. #tiende ¡font-family: "Arial" font size: 20px;l
- C. #hi{font-family: "Arial". Jour size: 20px;}
D. hfont-family: "Arial"; font-size: 20px
Câu 21: Khai báo CSS nào sau đây đúng cú pháp?
- A. ticude color: red; background-color: yellow;
- B. tiende color: yellow; background-color: red;
C. ht color: red; background-color: yellow;}
- D. tiende color: yellow; background-color: red;}
Câu 22: Tác dụng nào sau đây là tác dụng của khai báo CSS: p {padding: 20px;}?
- A. Xác định khoảng cách giữa vùng nội dung và vùng lề của phần tử p là 20 pixel.
B. Xác định khoảng cách giữa vùng nội dung và vùng đường viền của phần tử p là 20 pixel.
- C. Xác định khoảng cách giữa vùng lề và và vùng đường viền của phần tử p là 20 pixel.
- D. Xác định khoảng cách giữa vùng nội dung và vùng đệm của phần tử p là 20 pixel.
Câu 23: Độ cao nào sau đây được xác định bởi thuộc tính height?
- A. Độ cao của phần tử khí hiển thị trên màn hình trình duyệt web,
B. Độ cao của vùng nội dung khi hiển thị trên màn hình trình duyệt web.
- C. Độ cao của vùng đệm và vùng nội dung khi hiển thị trên màn hình trình duyệt web.
- D. Độ cao của vùng lề và vùng đường viền khi hiển thị trên màn hình trinh duyệt web.
Câu 24: Giả sử bạn muốn tạo một đoạn văn có nền màu xanh nhạt. Bạn sẽ sử dụng thuộc tính nào để thực hiện điều này?
A. background-color: lightblue;
- B. color: lightblue;
- C. text-align: center;
- D. font-size: 16px;
Câu 25: Để tạo một hộp có chiều rộng 300px và chiều cao 200px, bạn sử dụng các thuộc tính nào?
- A. margin: 300px 200px;
- B. padding: 300px 200px;
C. width: 300px; height: 200px;
- D. border: 300px 200px;
Câu 26: Muốn tạo một đường viền màu đỏ, dày 2px quanh một hình ảnh, bạn cần thêm các thuộc tính nào vào thẻ img?
A. border: 2px solid red;
- B. padding: 2px red;
- C. margin: 2px red;
- D. background-color: red;
Xem toàn bộ: Giải Khoa học máy tính 12 Cánh diều bài 4: Trình bày nội dung theo dạng danh sách bảng biểu
Nội dung quan tâm khác
Giải bài tập những môn khác
Môn học lớp 12 KNTT
5 phút giải toán 12 KNTT
5 phút soạn bài văn 12 KNTT
Văn mẫu 12 KNTT
5 phút giải vật lí 12 KNTT
5 phút giải hoá học 12 KNTT
5 phút giải sinh học 12 KNTT
5 phút giải KTPL 12 KNTT
5 phút giải lịch sử 12 KNTT
5 phút giải địa lí 12 KNTT
5 phút giải CN lâm nghiệp 12 KNTT
5 phút giải CN điện - điện tử 12 KNTT
5 phút giải THUD12 KNTT
5 phút giải KHMT12 KNTT
5 phút giải HĐTN 12 KNTT
5 phút giải ANQP 12 KNTT
Môn học lớp 12 CTST
5 phút giải toán 12 CTST
5 phút soạn bài văn 12 CTST
Văn mẫu 12 CTST
5 phút giải vật lí 12 CTST
5 phút giải hoá học 12 CTST
5 phút giải sinh học 12 CTST
5 phút giải KTPL 12 CTST
5 phút giải lịch sử 12 CTST
5 phút giải địa lí 12 CTST
5 phút giải THUD 12 CTST
5 phút giải KHMT 12 CTST
5 phút giải HĐTN 12 bản 1 CTST
5 phút giải HĐTN 12 bản 2 CTST
Môn học lớp 12 cánh diều
5 phút giải toán 12 CD
5 phút soạn bài văn 12 CD
Văn mẫu 12 CD
5 phút giải vật lí 12 CD
5 phút giải hoá học 12 CD
5 phút giải sinh học 12 CD
5 phút giải KTPL 12 CD
5 phút giải lịch sử 12 CD
5 phút giải địa lí 12 CD
5 phút giải CN lâm nghiệp 12 CD
5 phút giải CN điện - điện tử 12 CD
5 phút giải THUD 12 CD
5 phút giải KHMT 12 CD
5 phút giải HĐTN 12 CD
5 phút giải ANQP 12 CD
Giải chuyên đề học tập lớp 12 kết nối tri thức
Giải chuyên đề Ngữ văn 12 Kết nối tri thức
Giải chuyên đề Toán 12 Kết nối tri thức
Giải chuyên đề Vật lí 12 Kết nối tri thức
Giải chuyên đề Hóa học 12 Kết nối tri thức
Giải chuyên đề Sinh học 12 Kết nối tri thức
Giải chuyên đề Kinh tế pháp luật 12 Kết nối tri thức
Giải chuyên đề Lịch sử 12 Kết nối tri thức
Giải chuyên đề Địa lí 12 Kết nối tri thức
Giải chuyên đề Tin học ứng dụng 12 Kết nối tri thức
Giải chuyên đề Khoa học máy tính 12 Kết nối tri thức
Giải chuyên đề Công nghệ 12 Điện - điện tử Kết nối tri thức
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Kết nối tri thức
Giải chuyên đề học tập lớp 12 chân trời sáng tạo
Giải chuyên đề Ngữ văn 12 Chân trời sáng tạo
Giải chuyên đề Toán 12 Chân trời sáng tạo
Giải chuyên đề Vật lí 12 Chân trời sáng tạo
Giải chuyên đề Hóa học 12 Chân trời sáng tạo
Giải chuyên đề Sinh học 12 Chân trời sáng tạo
Giải chuyên đề Kinh tế pháp luật 12 Chân trời sáng tạo
Giải chuyên đề Lịch sử 12 Chân trời sáng tạo
Giải chuyên đề Địa lí 12 Chân trời sáng tạo
Giải chuyên đề Tin học ứng dụng 12 Chân trời sáng tạo
Giải chuyên đề Khoa học máy tính 12 Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Điện - điện tử Chân trời sáng tạo
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Chân trời sáng tạo
Giải chuyên đề học tập lớp 12 cánh diều
Giải chuyên đề Ngữ văn 12 Cánh diều
Giải chuyên đề Toán 12 Cánh diều
Giải chuyên đề Vật lí 12 Cánh diều
Giải chuyên đề Hóa học 12 Cánh diều
Giải chuyên đề Sinh học 12 Cánh diều
Giải chuyên đề Kinh tế pháp luật 12 Cánh diều
Giải chuyên đề Lịch sử 12 Cánh diều
Giải chuyên đề Địa lí 12 Cánh diều
Giải chuyên đề Tin học ứng dụng 12 Cánh diều
Giải chuyên đề Khoa học máy tính 12 Cánh diều
Giải chuyên đề Công nghệ 12 Điện - điện tử Cánh diều
Giải chuyên đề Công nghệ 12 Lâm nghiệp thủy sản Cánh diều

Bình luận